Bootstrap Collapse Responsive
Introduction
While you wihtout a doubt identify, Bootstrap very easily makes your website responsive, utilizing its elements like a reference for setting, sizing, and so forth.
Understanding this, in the event that we are to create a menu making use of Bootstrap for front-end, we will have to consider some of the standards and standards set by Bootstrap to get it immediately form the components of the webpage to make responsive correctly.
One of the most exciting possibilities of operating this framework is the setting up of menus demonstrated on demand, baseding on the behaviors of the site visitors .
{ A great treatment for applying menus on small-sized display screens is to attach the options in a kind of dropdown which only launches when it is switched on. That is , generate a button to trigger the menu as needed. It is really quite easy to complete this with Bootstrap, the features is all at the ready.
Bootstrap Collapse Button plugin allows you to button information in your pages having a few classes because of some useful JavaScript. (see page)
Efficient ways to use the Bootstrap Collapse Button:
To generate the Bootstrap Collapse Responsive right into small-sized displays, just provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you have the ability to make the menu vanish upon the smaller screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail inside this feature are going to be rendered inside of the framework of the menu. With decreasing the computer display screen, it compacts the internal features and cover, being visible only with clicking on the
<button class = "navbar-toggle">This way the menu will materialize although will not execute when clicked. It is actually by cause of this functionality in Bootstrap is executed with JavaScript. The very good information is that we do not really must produce a JS code line anyway, however, for everything to work we must provide Bootstrap JavaScript.
At the bottom of the webpage, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Some examples
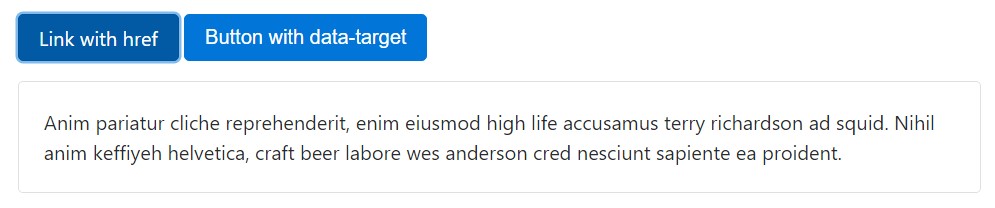
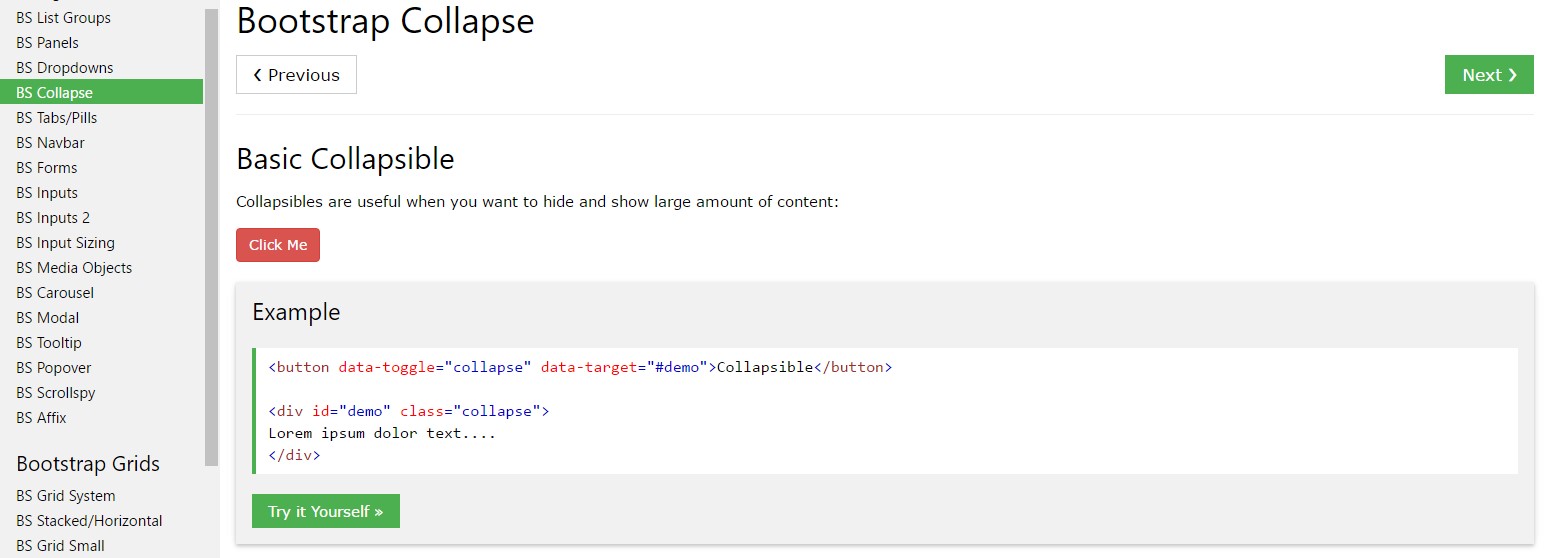
Click the buttons listed below to reveal and cover up one more element by using class improvements:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to utilize a hyperlink by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
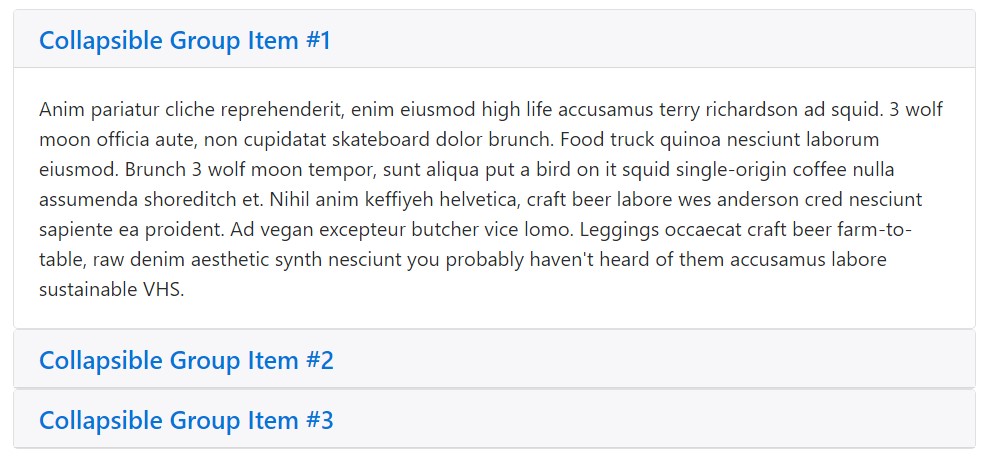
</div>Accordion an example
Expand the default collapse behavior in order to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Make sure to include
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in the case that your control feature is targeting a single collapsible feature-- i.e. the
data-targetidaria-controlsidHandling
The collapse plugin utilizes a handful of classes to resolve the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingThese particular classes may be found in
_transitions.scssBy information attributes
Simply put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo add accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"By means of JavaScript
Make possible manually through:
$('.collapse').collapse()Possibilities
Options are able to be passed with data attributes or JavaScript. For data attributes, attach the option name to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Triggers your material as a collapsible feature. Receives an optionally available options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible element to shown or else hidden.
.collapse('show')
.collapse('show')Presents a collapsible element.
.collapse('hide')
.collapse('hide')Conceals a collapsible element.
Events
Bootstrap's collapse class displays a several activities for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a smart and quick effect, without any perfect programming effort we will certainly have a excellent end result.
Yet, it is not actually only helpful when it comes to developing menus, but as well another functions for presenting or hiding on-screen elements, baseding on the actions and demands of users.
In general these elements are additionally valuable for concealing or presenting large amounts of details, empowering even more dynamism to the site as well as leaving the layout cleaner.
Review some online video information regarding Bootstrap collapse
Related topics:
Bootstrap collapse formal documents

Bootstrap collapse training

Bootstrap collapse complication