Bootstrap Popover Template
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
Along with Bootstrap 4 you can create your website now quicker than ever. It is comparatively incredibly simpler to utilize Bootstrap to build your website than various other platforms. By having the integration of HTML, CSS, and JS framework it is just one of the most favored platforms for web site improvement.
Certain features plus tips in Bootstrap 4
A number of the finest functions of the Bootstrap 4 include:
• An improved grid complex that permits the user to make mobile device helpful along with a fair amount of comfort.
• Various utility instruction sets have been incorporated in the Bootstrap 4 to facilitate uncomplicated studying for starters in the business of web creation.
Facts to notice
Step 2: Rewrite your article by highlighting words and phrases.
With the start of the new Bootstrap 4, the ties to the earlier version, Bootstrap 3 have not been totally renounced. The programmers have made certain that the Bootstrap 3 does get periodic upgrade and error repair together with enhancements. It will be carried out even after the final release of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers have certainly assured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The help for many different web browsers as well as managing systems has been incorporated in the Bootstrap 4
• The global scale of the font is enhanced for relaxing observing and web site construction experience
• The renaming of numerous components has been accomplished to make sure a speedier and even more dependable web-site development process
• By having brand new modifications, it is possible to generate a more active web site with nominal efforts
Bootstrap Popover Placement
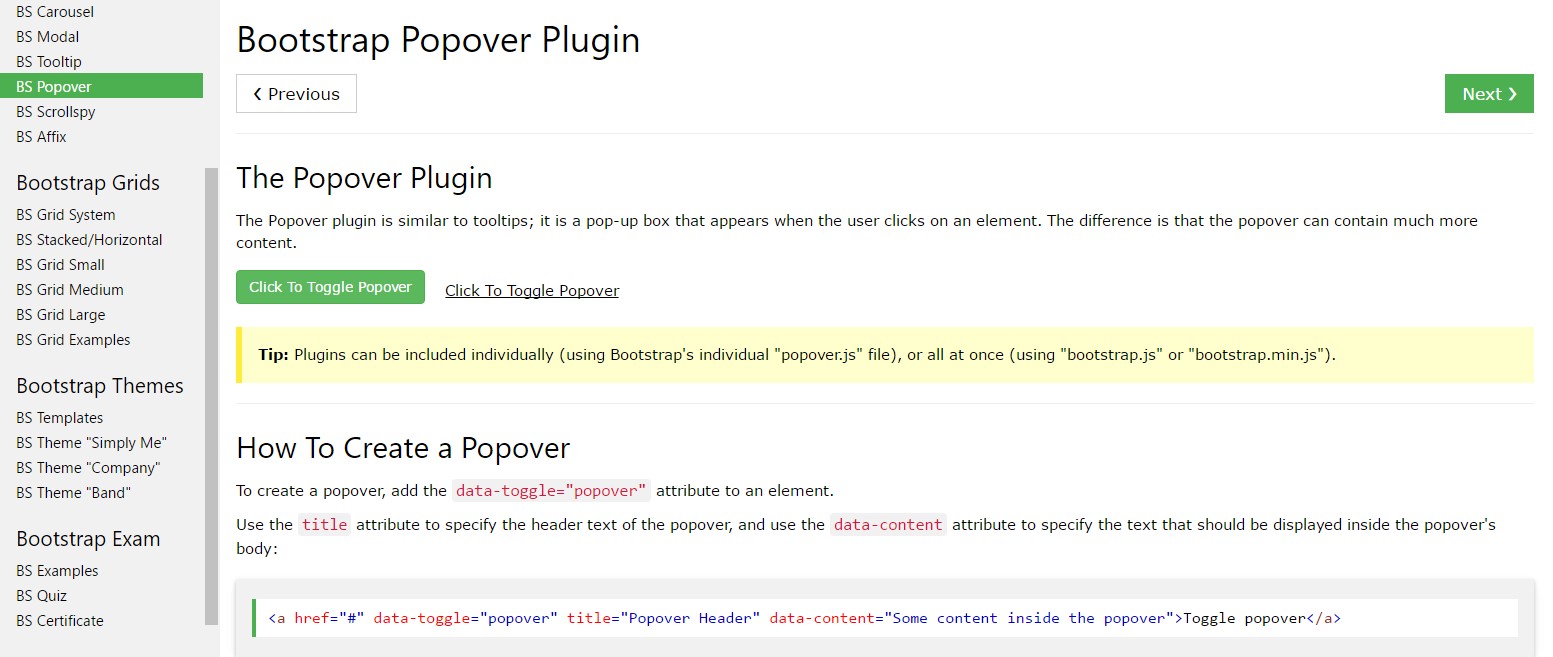
And now let us access the major material.
In case you really want to bring in special secondary details on your site you can certainly make use of popovers - just incorporate little overlay content.
Effective ways to make use of the popover plugin:
- Bootstrap Popover Container lean on the 3rd party library Tether for placing. You have to provide tether.min.js previous to bootstrap.js needed for popovers to do the job!
- Popovers need the tooltip plugin being a dependence .
- Popovers are opt-in for functionality reasons, so that you have to activate them yourself.
- Zero-length
titlecontent- Define
container:'body'- Generating popovers on hidden elements will just not get the job done.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you understood? Good, why don't we observe exactly how they perform with some cases. ( additional info)
You will need to feature tether.min.js prior to bootstrap.js in order for popovers to do the job!
Illustration: Implement popovers all over
One approach to initialize all popovers on a page would be to pick out all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Employing the container feature
Every time you contain certain designs on a parent component that conflict with a popover, you'll desire to specify a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
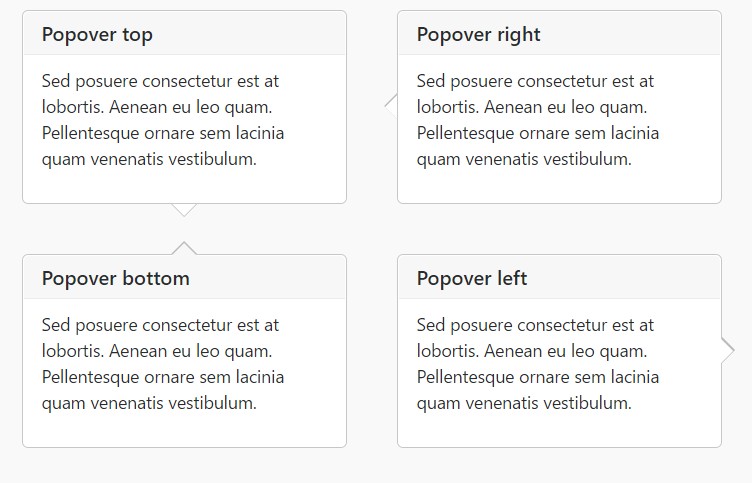
)Static popover
Four choices are offered: high point, right, bottom, and left adjusted.
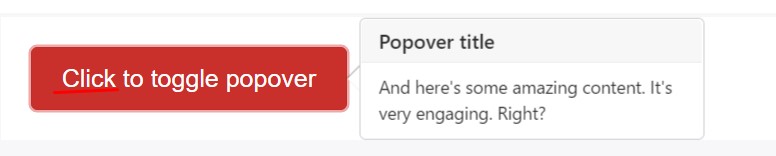
Live demo

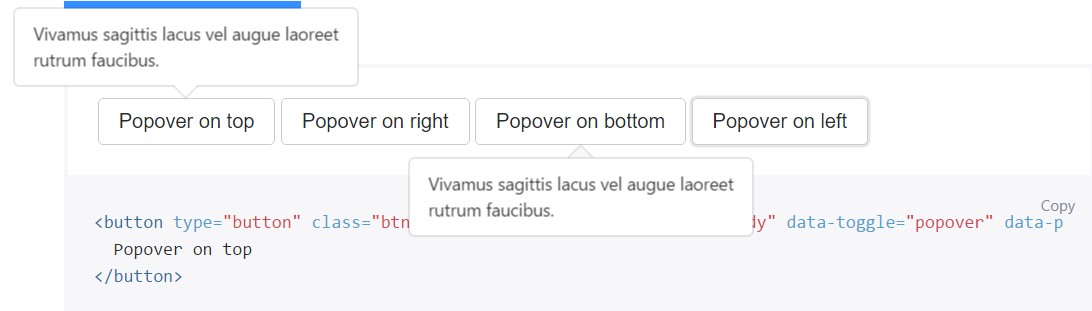
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
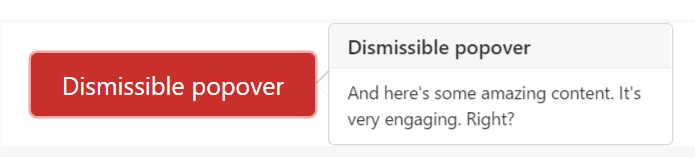
</button>Dismiss upon following click
Make use of the
focusTargeted markup demanded for dismiss-on-next-click
For appropriate cross-browser and cross-platform behaviour, you need to operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Empower popovers through JavaScript
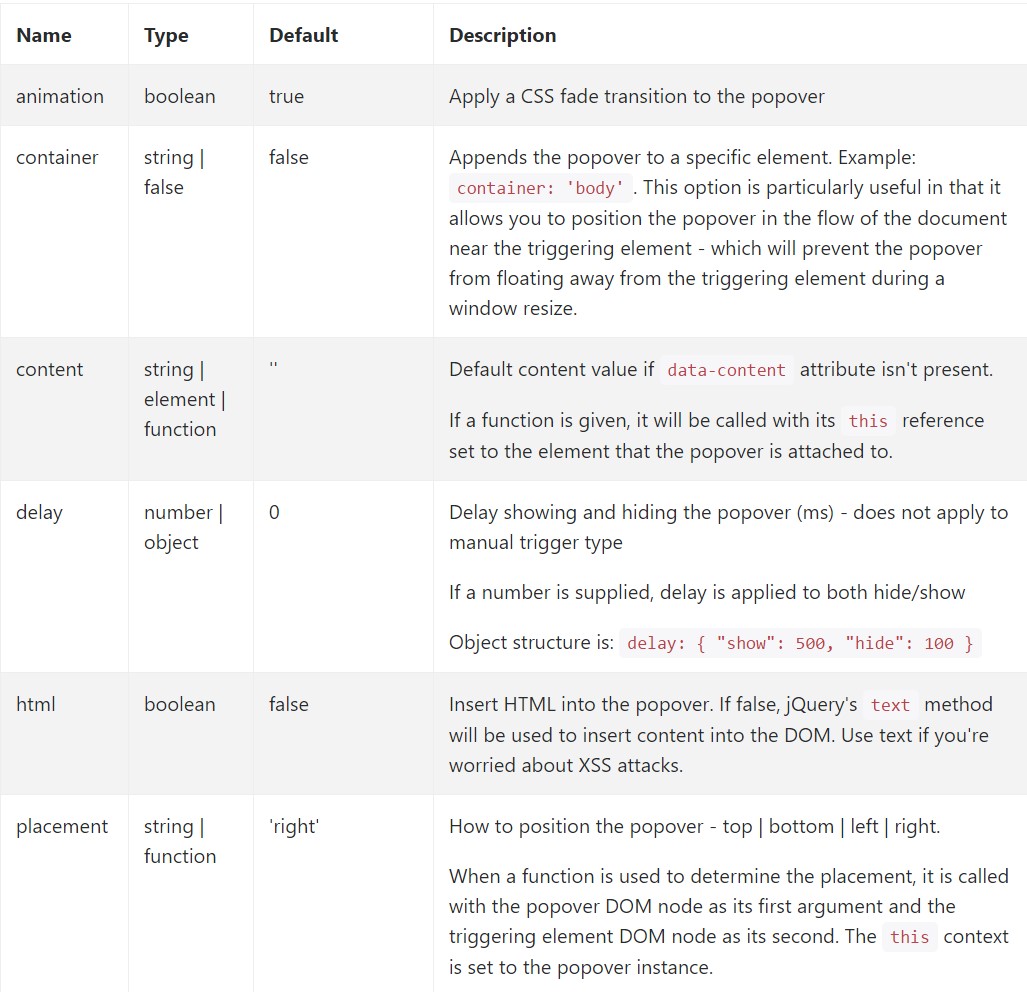
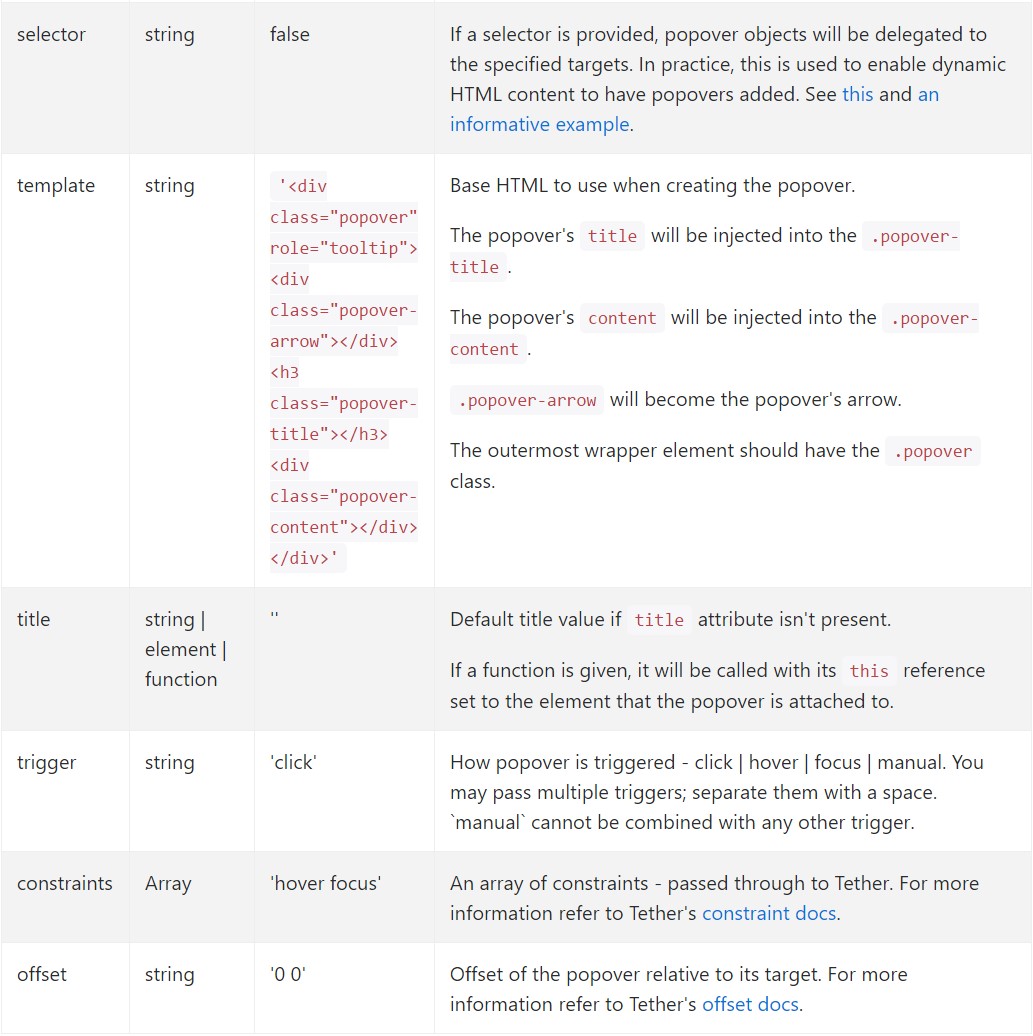
$('#example').popover(options)Possibilities
Selections can possibly be pass on through data attributes as well as JavaScript. For information attributes, add the option name to
data-data-animation=""

Details attributes for individual popovers
Selections for separate popovers can additionally be defined through the usage of data attributes, as described above.
Solutions
$().popover(options)
Initializes popovers for the feature compilation.
.popover('show')
Uncovers an element's popover. Come back to the caller before the popover has certainly been revealed (i.e. prior to the shown.bs.popover
event happens). This is considered a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Go back to the caller prior to the popover has actually been hidden (i.e. before the hidden.bs.popover
event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Returns to the caller right before the popover has in fact been shown or taken cover (i.e. just before the shown.bs.popover
or hidden.bs.popover
event happens). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and eliminates an element's popover. Popovers that put to use delegation (which are generated working with the selector possibility) can not actually be separately eliminated on descendant trigger features.
$('#element').popover('dispose')
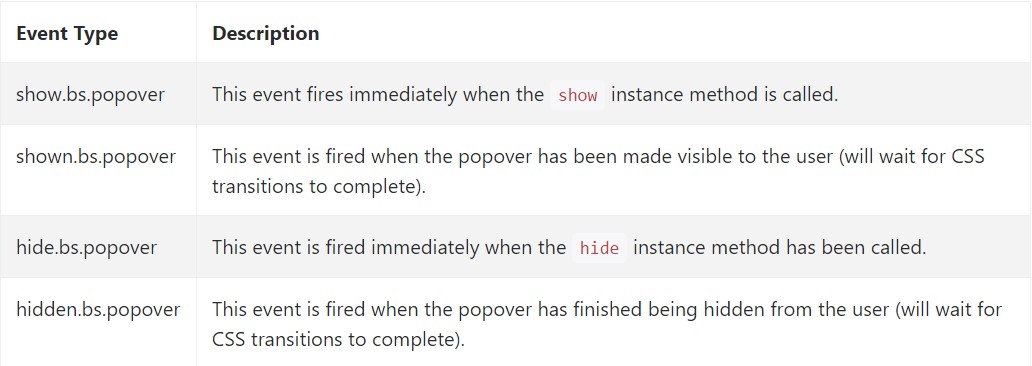
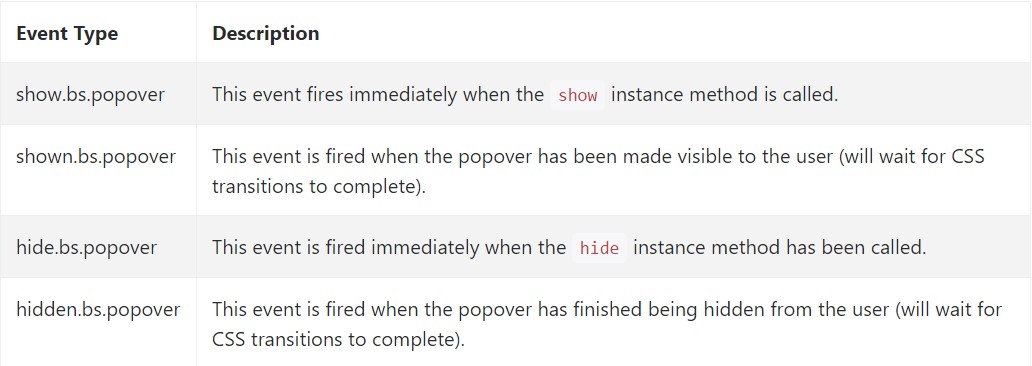
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review some online video tutorials regarding Bootstrap popovers
Related topics:
Bootstrap popovers authoritative records

Bootstrap popovers short training

Bootstrap Popover problem

$().popover(options)
Initializes popovers for the feature compilation.
$().popover(options).popover('show')
Uncovers an element's popover. Come back to the caller before the popover has certainly been revealed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Go back to the caller prior to the popover has actually been hidden (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Returns to the caller right before the popover has in fact been shown or taken cover (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover and eliminates an element's popover. Popovers that put to use delegation (which are generated working with the selector possibility) can not actually be separately eliminated on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review some online video tutorials regarding Bootstrap popovers
Related topics:
Bootstrap popovers authoritative records

Bootstrap popovers short training

Bootstrap Popover problem