HTML Web Authoring Software Free Download
Recently I had the possibility investing some time discovering a Third party Web Building Software theme which boasted concerning having tons of blocks-- I counted nearly one hundred actually-- and today returning to the great gold native Web Building Software environment I obtained advised of something which happened to me a few years back. Well that's specifically the means I really felt returning to the indigenous Web Building Software 2 theme after checking out Unicore as well as I'll inform you why.
Web Building Software is reputable and constant - if an element acts in a manner in one block-- it acts the very same means all over the area every single time. There is no such point as unexpected behavior sidetracking and also puzzling you in the chase of the very best look.
Web Building Software is functional-- one block could be established in various ways ending up being something entirely various at the end. Integrated with the Custom Code Editor Extension the possibilities become virtually endless. The only limitations reach be your vision and also imagination.
Web Building Software advances-- with every substantial update revealed via the turn up home window of the application we, the individuals obtain even more and much more valuable and well thought tools fitting the expanding individual needs. Simply a couple of months earlier you had to write your own multilevel menus and also the suggestion of producing an on-line store with Web Building Software was simply unimaginable as well as currently simply a few variations later on we currently have the possibility not just to market everythings via our Web Building Software websites however additionally to fully customize the look and also feeling of the process without writing an easy line of code-- completely from the Web Building Software graphic interface.
Web Building Software is secure-- for the time I used the native Web Building Software theme on my Windows 7 laptop computer I've never ever obtained the "Program should close" message or lost the outcomes of my job. It could be done in my imagination, but it seems the program reaches run a little bit much faster with every next update.
Essentially these except for one are the reasons in the recent months the wonderful Web Building Software became my favorite and actually main internet design tool.
The last but maybe most crucial reason is the subtle and also outstanding HTML and also CSS discovering curve the software program offers. I'm not fairly certain it was deliberately developed this means but it actually works every time:
Allow's state you start with a suggestion and need a site to offer it to the world but lack any type of expertise in HTML. Googling or listening to from a friend you start with Web Building Software and with almost no time spent learning how you can use it you've currently got something going. You marvel it was so easy however in the humanity is to always want some much more. What if the font was various from the developed in font styles or perhaps the logo design a little bit bigger? This is how the little CSS tweaks start entering your life. Quickly after you should alter the look simply a little bit further as well as attempt to break a block specification opening the custom-made HTML section to alter a character or 2 ... This is exactly how it starts. No one's compeling you except for your interest and the pleasant atmosphere makes it look virtually like a game. As well as soon after one day you accidentally have a look at a bit of code and also get amazed you know just what it means-- wow when did this occur?! Maybe that's the part regarding Web Building Software I enjoy most-- the liberty to evolve without pressure in any way.
In this post we're going to take a much deeper check out the brand-new functions introduced in version 2 and also explore the several ways they could help you in the production of your following wonderful looking totally responsive website. I'll also discuss some brand-new tips and also techniques I just recently found to aid you increase the Web Building Software capabilities also additionally as well as perhaps even take the initial step on the understanding contour we discussed.
Hey there Outstanding Icons!
I guess for Web Building Software Development group producing a component enabling you to freely place internet font symbols into really felt kind of natural thing to do. Web icons module has been around for a while and served us well.
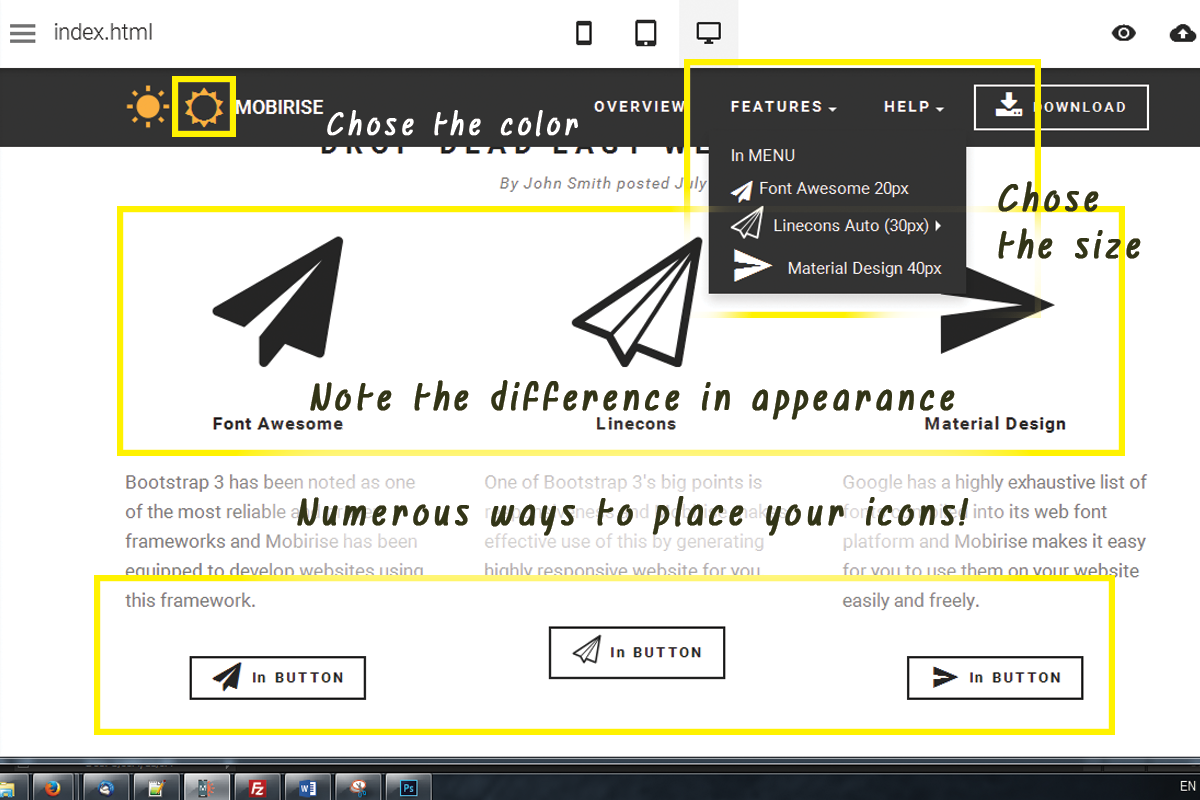
Fortunately are from this version on it will offer us also much better! Now with Web Building Software 2 we already have 2 added icon font style to take full benefit of in our layouts-- Linecons as well as Font Awesome. Each or hem brings us a little ton of money of rewards. Linecons offers us the meaningful as well as subtle appearance of thorough graphics with several line widths and also meticulously crafted contours and Font Awesome supplies large (and also I mean large) library of symbols and also given that it gets packed all over our Web Building Software tasks gives us the flexibility accomplishing some cool designing results. Let's take an in-depth look.
Where you could utilize the symbols from the Web Building Software Icons extension-- almost anywhere in your project depending of the method you take.
Exactly what you could utilize it for-- virtually everything from adding extra clearness and also expression to your material and also enhancing your buttons as well as menu items to styling your bulleted checklists, consisting of meaningful images inline and in the hover state of the thumbnails of the updated gallery block. You could also include some movement leveraging another created in Web Building Software performance-- we'll speak about this later.
Adding symbols through the developed in visuals user interface-- clean and also simple.
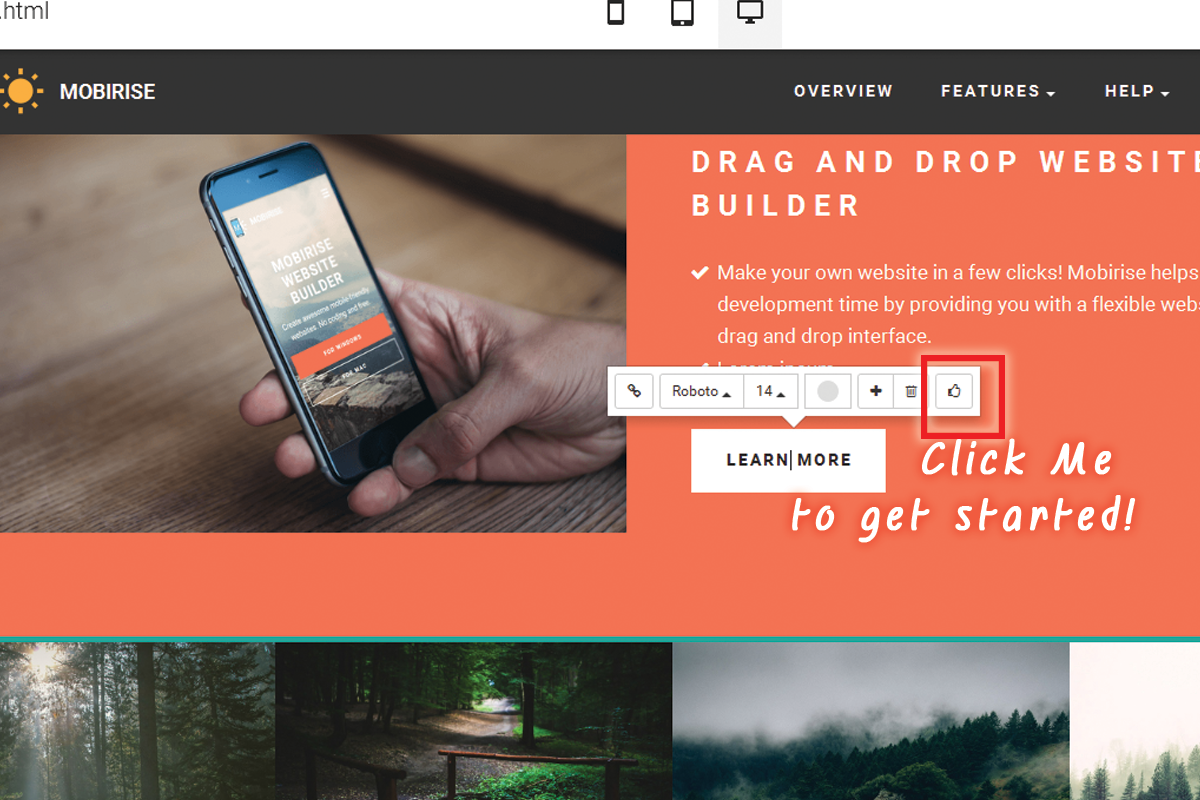
This is obviously the most convenient and also fastest way which is among the reasons we love Web Building Software-- we constantly get an easy means.
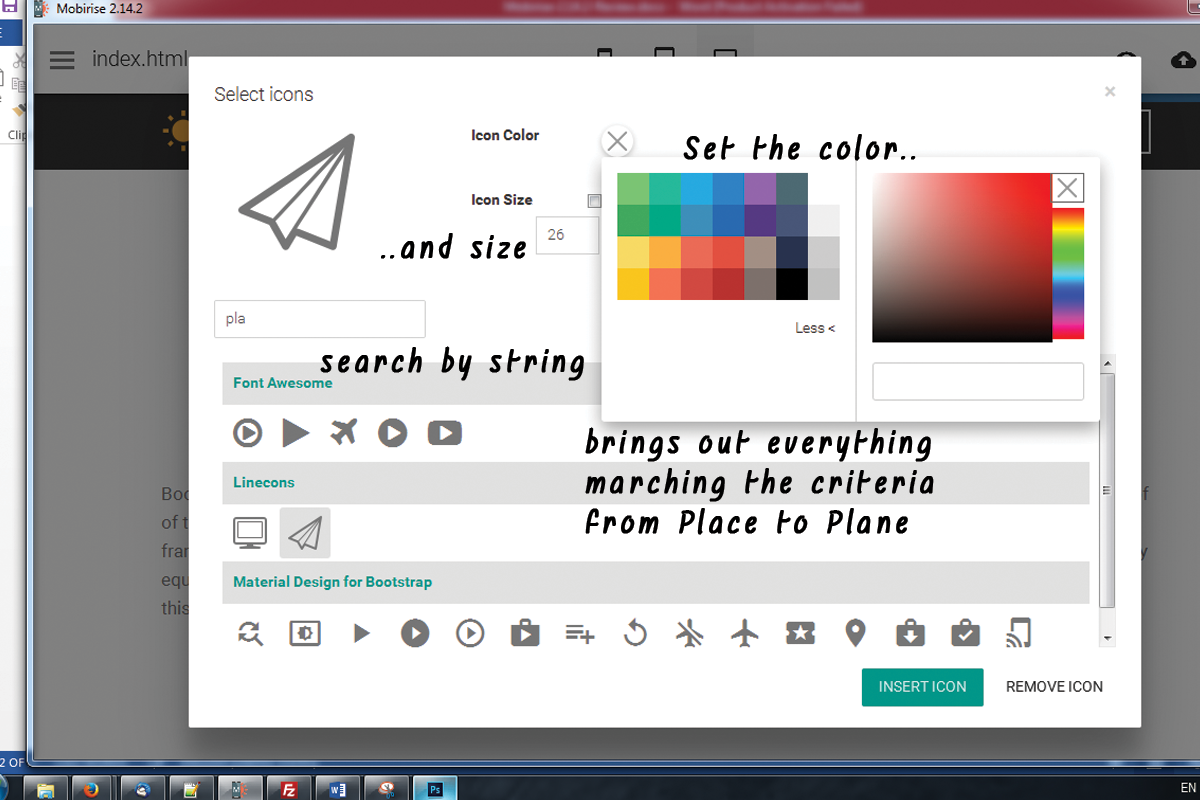
With the icons plugin you obtain the flexibility putting icons in the brand block, all the buttons and some of the media placeholders. Note that alongside with maintaining the default dimension and also shade settings the Select Icons Panel lets you select your worths for these homes. It additionally has a beneficial search control aiding you to find faster the visual material you need rather than endlessly scrolling down and occasionally missing the ideal choice.
One more advantage of the newly included Font Awesome is it has the brand marks of virtually 200 popular brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest as well as so on-- ready as well as waiting if you need them.
Basically every essential interactive component in the websites you are developing with Web Building Software is qualified of being increased even more with adding some stunning, light weight as well as totally scalable icon graphics. This way you are lining out your concept and also considering that symbols and shapes are much faster recognizable and recognized-- making the material more clear and intuitive.
This is just a component of all you can achieve with the recently included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin gives us a terrific benefit-- it globally consists of the Icon fonts in our Web Building Software projects. This behavior combined with the method Font Awesome classes are being developed offers us the flexibility accomplishing some pretty remarkable things with simply a couple of lines of personalized CSS code put in the Code Editor.
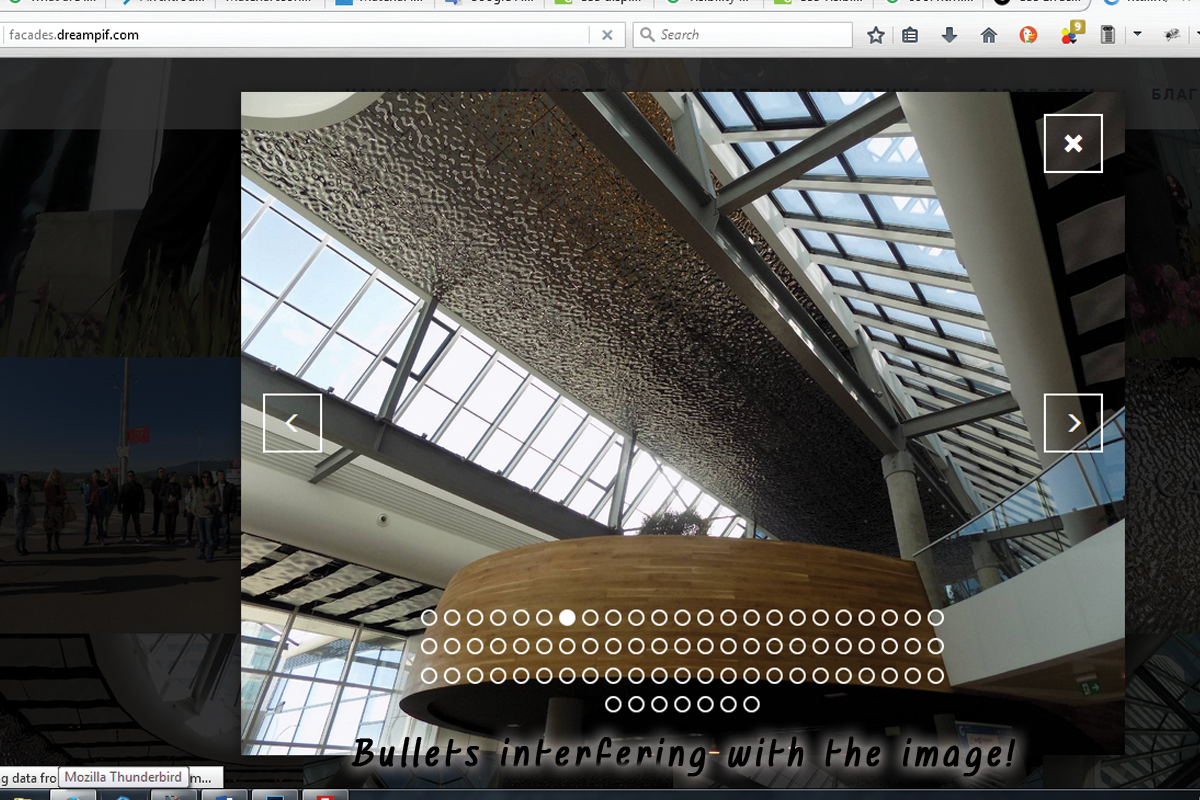
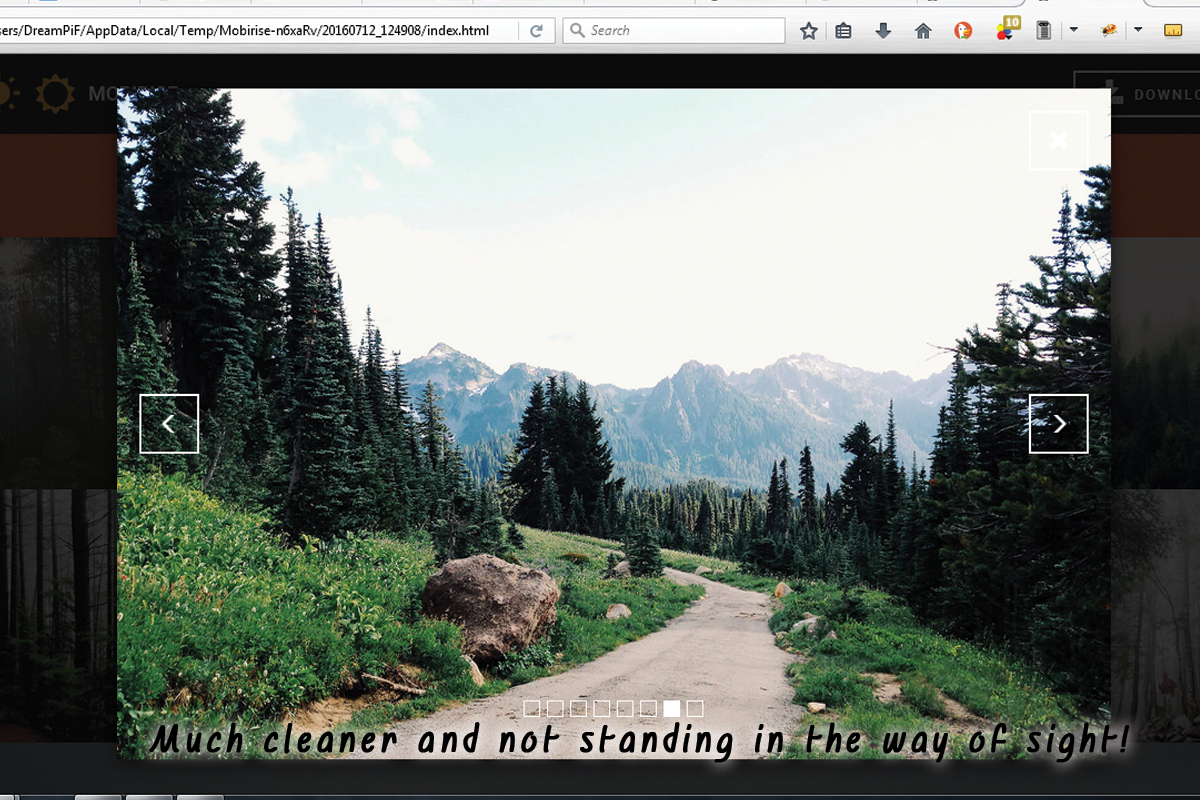
Positioning a Font Awesome Icon as a bullet in a listing as well as offering it some life.
Have you ever before been a bit distressed by the restricted options of bullets for your listings? With the freshly contributed to Web Building Software Font Awesome nowadays end. It is really takes just a few basic actions:
- first we undoubtedly should select the symbol for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is found here:
http://fontawesome.io/cheatsheet/
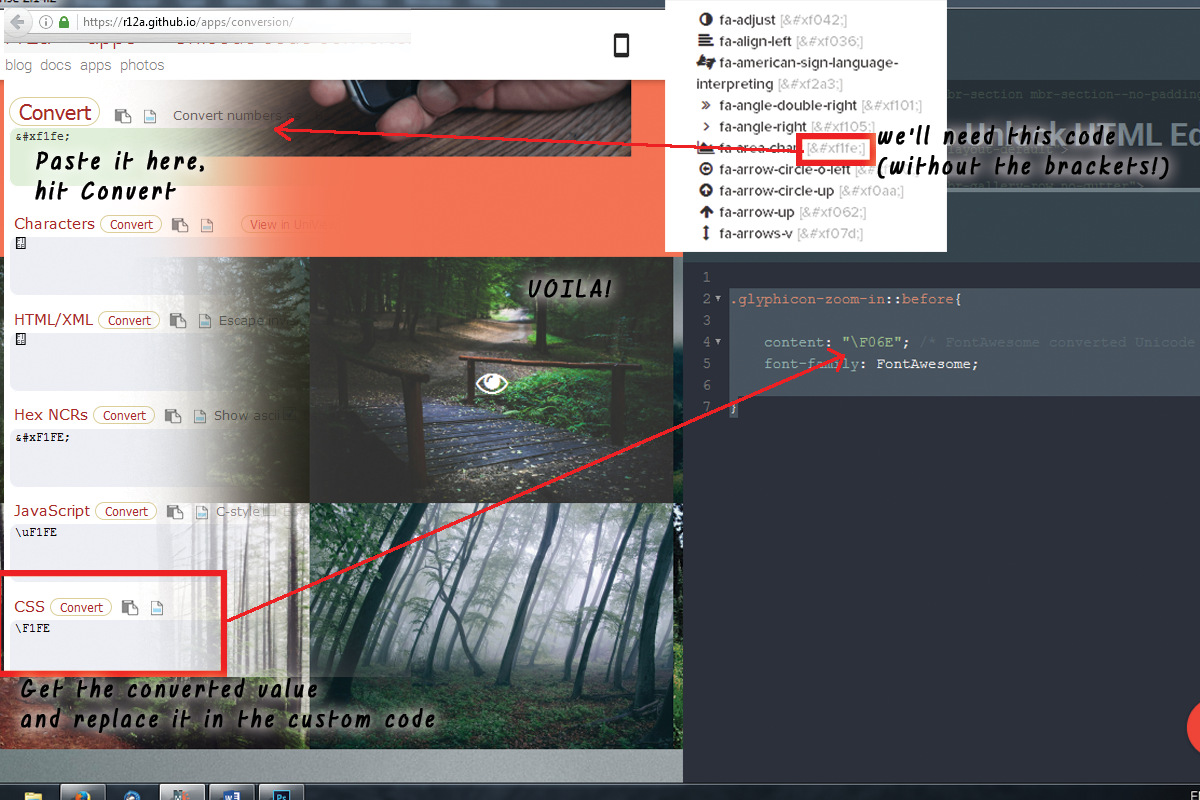
it includes all the symbols included alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when coping the value you do not select them-- it's a bit difficult the initial couple of times.
Scroll down and take your time obtaining acquainted with your new toolbox of symbols and also at the very same time grabbing the one you would certainly locate most ideal for a bullet for the listing we're concerning to style. When you discover the one-- just replicate the & Unicode worth without the brackets.
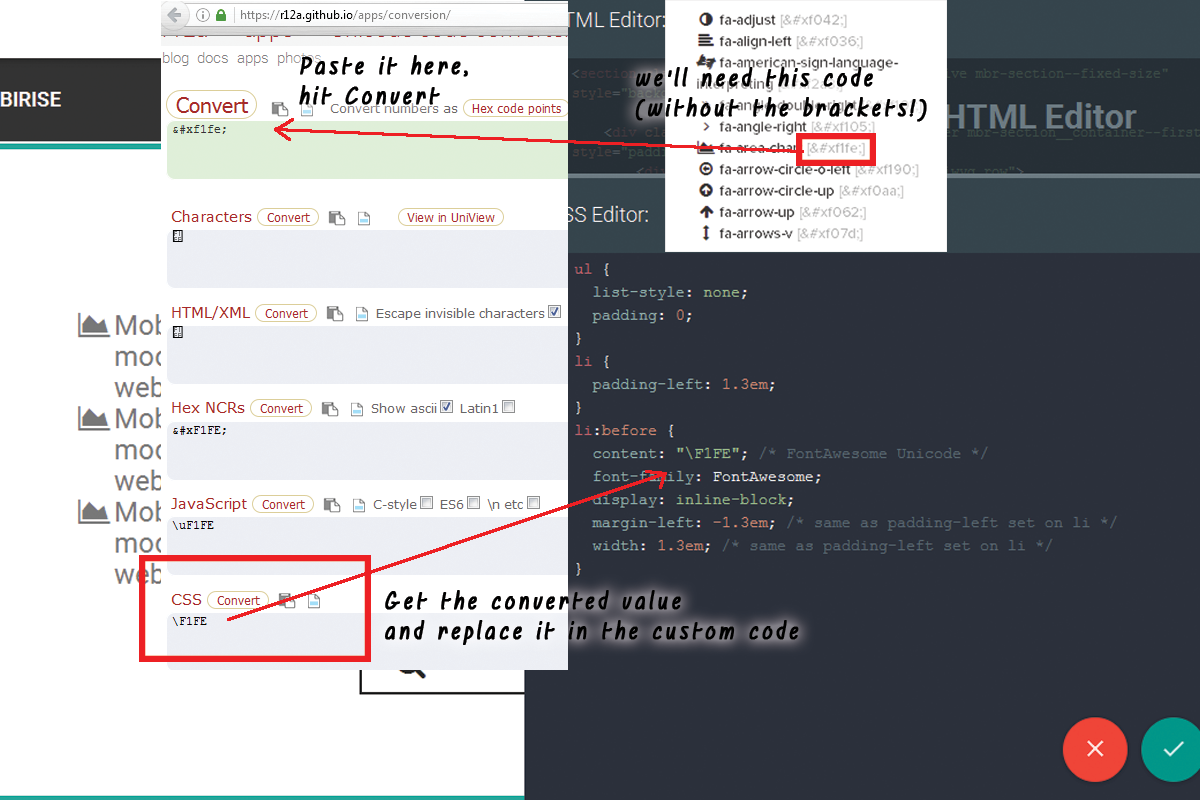
Currently we should transform this value to in a way the CSS will certainly comprehend. We'll do this with the assistance of one more online tool located below:
https://r12a.github.io/apps/conversion/
paste the worth you've just copied as well as hit Convert. Scroll down until you discover the CSS area-- that's the worth we'll be needing in a min.
If you happen to locate problems specifying the color you require for your bullets simply close the Code editor, check the text different colors HEX code with the Web Building Software's constructed in different colors picker pick/ specify the shade you need, replicate the value and exit declining modifications. Now all you should do is positioning this value in the Custom CSS code you've created soon. That's it!
Let's move some even more!
One more amazing thing you could accomplish with just a couple of lines of custom CSS as well as without yet unlocking the custom-made HTML as well as shedding all the block Properties aesthetic modifications is including some movement to all the icons you are capable of placing with the Icons Plugin. Use this electrical power with care-- it's so easy you might soon obtain addicted and also a flooded with results website occasionally gets hard to review-- so use this with procedure a having the overall look and feel I mind.
When the pointer obtains over this switch, allow's claim you want to add an icon to a button which should only be visible. And given that it's activity we're discussing, let's make it move when it's noticeable. The custom-made code you would certainly desire to utilize is:
, if you require some added tweaks in the appearance simply fallow the remarks pointers to readjust the numbers.. And also obviously-- change the computer animation type if needed. If you require this impact all the time-- erase the ": float" part as well as uncomment "limitless" to make animation loophole permanently not just as soon as when the website lots ant the control you've simply styled could be hidden
This approach can easily be increased to function with all the put Font Awesome icons in your Web Building Software task. In order to use to all the icons put in a block, merely change
.
Bear in mind to set animation loophole permanently if needed.
Add some character to the gallery.
An additional trendy and easy styling treatment you obtain qualified of achieving after the Web Building Software 2 upgrade as well as the addition of Font Awesome Icons in the job is removing the magnifying glass showing up on hover over a gallery thumbnail as well as replacing it with any Font Awesome icon you locate appropriate. The procedure is fairly just like the one setup of the customized symbol bullets. You require to select the suitable symbol and transform its & Unicode number as well as then paste the fallowing code in the Custom CSS section of your gallery block and replace the value-- just like in the previous instance.
Being Awesome everywhere.
And currently it's time to obtain a bit more radical and chat regarding putting your symbol at any type of position in the text material of your site. And given that it's as constantly a take and also offer online game in order to achieve this you require accessibility to the personalized HTML section of your blocks, implying that you will lose the Block Properties panel afterwards. Not a huge fear though considering that you can constantly set the wanted appearance at first and as a really final step insert the symbols at the wanted places in the code. If you occur to still be a bit unconfident ruining with the code-- merely publish your Web Building Software job in a regional folder and if something go wrong-- import it back from there-- just like if you conserve a routine office document.
The course defining which symbol is being placed is the red one and can be gotten for all the FA icons from the Cheat sheet we discussed. The blue classes are totally optional.fa-fw solutions the width of the icon as well as fa-spin makes it (undoubtedly) spin. There is another native movement course-- fa-pulse, also self-explanatory.
All the icons placed in this manner right into your content can be openly stiled by the means of the previous two instances, so all that's left for you is think of the very best usage for this awesome freshly introduced in Web Building Software attribute and have some enjoyable try out it!