Top Website Generator
Just recently I had the opportunity spending a long time checking out a Third celebration Best Web Builder theme which boasted about having lots of blocks-- I counted nearly one hundred actually-- as well as today returning to the excellent gold native Best Web Builder atmosphere I obtained advised of something which happened to me a couple of years earlier. For a factor I needed to go to and also drive around in a city I barely recognized with an additional individual's vehicle much more recent and also fantasized than mine at the time which went as well as choked off every single time I lifted my foot off the gas. Lastly returning from this remarkable quest as well as seeing my old parking lot before the block I virtually wept embraced and also kissed the important things as a dearest buddy. Well that's specifically the way I felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore and also I'll tell you why.
Best Web Builder is consistent as well as reputable - if an aspect acts in a means in one block-- it acts the very same method everywhere whenever. There is no such thing as unexpected behavior sidetracking and also puzzling you in the chase of the very best look.
Best Web Builder is flexible-- one block could be arrangemented in countless methods coming to be something entirely different at the end. Integrated with the Custom Code Editor Extension the opportunities become nearly endless. The only limits reach be your vision and also creativity.
Best Web Builder develops-- with every significant update revealed via the turn up home window of the application we, the individuals obtain an increasing number of valuable and also well believed devices fitting the growing user requirements. Simply a couple of months earlier you had to write your own multilevel food selections and also the suggestion of developing an on-line store with Best Web Builder was merely unthinkable and currently simply a couple of variations later we currently have the possibility not merely to market points through our Best Web Builder sites but likewise to completely customize the appearance and feeling of the procedure without writing a simple line of code-- totally from the Best Web Builder visuals interface.
Best Web Builder is secure-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program should shut" message or lost the results of my work. It might be all in my creativity, but it appears the program obtains to run a bit faster with every next upgrade.
Generally these except for one are the reasons in the current months the stunning Best Web Builder became my preferred and actually primary internet design tool.
The last yet possibly essential factor is the exceptional and subtle HTML as well as CSS discovering contour the software application offers. I'm not certain it was deliberately developed this way but it actually functions each time:
Hearing or googling from a friend you start with Best Web Builder and also with virtually no time invested learning exactly how to utilize it you've already got something up and also running. Soon after you require to transform the look merely a little bit further as well as dare to break a block criterion uncovering the custom HTML section to transform a character or 2 ... This is exactly how it begins. And also quickly after one day you mistakenly take an appearance at a snippet of code as well as get amazed you know what it means-- wow when did this take place?! Maybe that's the component concerning Best Web Builder I enjoy most-- the flexibility to develop with no pressure at all.
In this post we're visiting take a much deeper check out the brand-new functions introduced in version 2 and explore the multiple methods they can function for you in the creation of your next wonderful looking absolutely receptive website. I'll likewise discuss some new suggestions and also tricks I recently found to assist you broaden the Best Web Builder capabilities even additionally and also perhaps even take the initial step on the knowing curve we spoke about.
Hey there Remarkable Symbols!
I guess for Best Web Builder Development group creating a component allowing you to freely insert internet typeface symbols into felt kind of organic point to do. Web icons component has been around for a while as well as served us well.
Now with Best Web Builder 2 we currently have 2 added icon font to take full benefit of in our styles-- Linecons as well as Font Awesome. Linecons provides us the expressive and refined look of thorough graphics with numerous line sizes as well as carefully crafted contours and also Font Awesome gives substantial (and I suggest large) collection of symbols and because it gets loaded all around our Best Web Builder jobs provides us the freedom achieving some great designing impacts.
Where you could utilize the symbols from the Best Web Builder Icons expansion-- nearly everywhere in your task depending of the approach you take.
Just what you can use it for-- nearly everything from adding additional clearness and expression to your material and decorating your switches as well as menu items to styling your bulleted lists, consisting of expressive imagery inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could even include some activity leveraging an additional integrated in Best Web Builder capability-- we'll speak about this in the future.
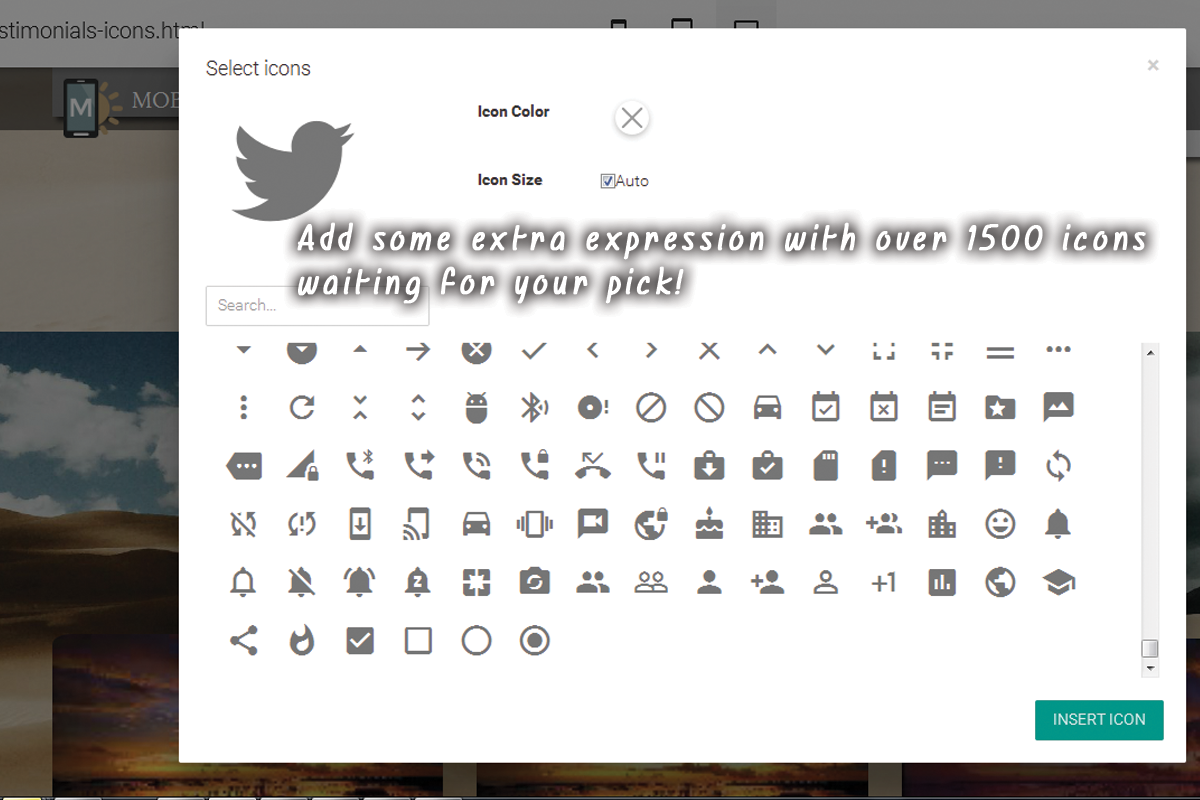
Adding symbols via the constructed in graphic user interface-- tidy and also easy.
This is certainly the easiest as well as fastest method which is among the reasons we like Best Web Builder-- we always get a simple way.
With the symbols plugin you get the freedom positioning symbols in the brand block, all the buttons as well as several of the media placeholders. Note that alongside with maintaining the default dimension as well as color settings the Select Icons Panel lets you select your values for these residential properties. It also has a helpful search control assisting you to find faster the aesthetic content you require rather than constantly scrolling down and often missing the appropriate choice.
An additional advantage of the recently included Font Awesome is it contains the brand name marks of nearly 200 popular brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- ready and waiting if you require them.
Basically every important interactive aspect in the sites you are developing with Best Web Builder is qualified of being increased additionally with including some stunning, light weight and entirely scalable icon graphics. By doing this you are lining out your idea and because symbols and also shapes are much quicker identifiable and also recognized-- making the content much more clear as well as instinctive.
This is merely a part of all you can achieve with the freshly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin provides us a wonderful benefit-- it worldwide consists of the Icon font styles in our Best Web Builder projects. This actions combined with the means Font Awesome classes are being designed gives us the freedom accomplishing some quite incredible stuff with just a couple of lines of custom CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing as well as giving it some life.
Have you ever before been a bit frustrated by the minimal alternatives of bullets for your checklists? With the newly included in Best Web Builder Font Awesome these days end. It is in fact takes just a few simple steps:
- initially we certainly have to pick the symbol for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is located here:
it contains all the icons consisted of alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when coping the worth you do not pick them-- it's a bit challenging the first couple of times.
Scroll down as well as take your time obtaining acquainted with your brand-new arsenal of icons and at the exact same time grabbing the one you would certainly discover most ideal for a bullet for the list we're about to design. When you discover the one-- simply replicate the & Unicode value without the brackets.
Now we need to transform this value to in such a way the CSS will comprehend. We'll do this with the aid of an additional online tool situated here:
paste the value you've merely replicated as well as struck Convert. Scroll down until you find the CSS field-- that's the worth we'll be requiring soon.
If you take place to locate difficulties defining the color you need for your bullets simply close the Code editor, inspect the message shade HEX code via the Best Web Builder's integrated in different colors picker select/ define the different colors you require, replicate the value and departure decreasing modifications. Currently all you have to do is positioning this value in the Custom CSS code you've developed in a minute. That's it!
Let's relocate around some even more!
An additional awesome thing you can accomplish with just a couple of lines of customized CSS and also without yet opening the personalized HTML and also shedding all the block Properties visual modifications is including some activity to all the icons you are qualified of placing with the Icons Plugin. Use this power with care-- it's so very easy you can quickly obtain addicted and also a flooded with impacts site occasionally obtains difficult to review-- so utilize this with measure a having the total appearance and also feel I mind.
Let's say you desire to include an icon to a button which must just show up when the pointer gets over this switch. And since it's motion we're discussing, let's make it move when it's visible. The customized code you would certainly want to utilize is:
If you need some extra tweaks in the appearance simply fallow the remarks pointers to adjust the numbers. As well as of training course-- alter the computer animation type if required. If you require this result at all times-- remove the ": hover" component and uncomment "endless" to make animation loophole forever not simply as soon as when the website loads ant the control you've merely styled could be unseen
This method could effortlessly be increased to collaborate with all the put Font Awesome symbols in your Best Web Builder project. For example in order to put on all the symbols put in a block, merely change
. btn: float >. fa with. fa: with.fa or float making it long-term.
If required, remember to set animation loop for life.
Add some personality to the gallery.
Another amazing and easy styling intervention you obtain efficient in achieving after the Best Web Builder 2 update and the inclusion of Font Awesome Icons in the project is eliminating the magnifying glass showing up on hover over a gallery thumbnail and replacing it with any kind of Font Awesome icon you discover proper. The treatment is fairly much like the one setting of the custom icon bullets. You need to pick the proper symbol as well as transform its & Unicode number and after that paste the fallowing code in the Custom CSS area of your gallery block as well as replace the worth-- simply like in the previous example.
The course defining which icon is being put is the red one as well as could be gotten for all the FA icons from the Cheat sheet we spoke about. Heaven classes are purely optional.fa-fw repairs the width of the symbol and fa-spin makes it (clearly) spin. There is another indigenous motion course-- fa-pulse, additionally self-explanatory.
All the symbols inserted in this manner right into your content could be easily stiled by the methods of the previous two instances, so all that's left for you is think about the very best use for this awesome freshly introduced in Best Web Builder attribute and also have some enjoyable try out it!