Bootstrap Modal Popup Design
Intro
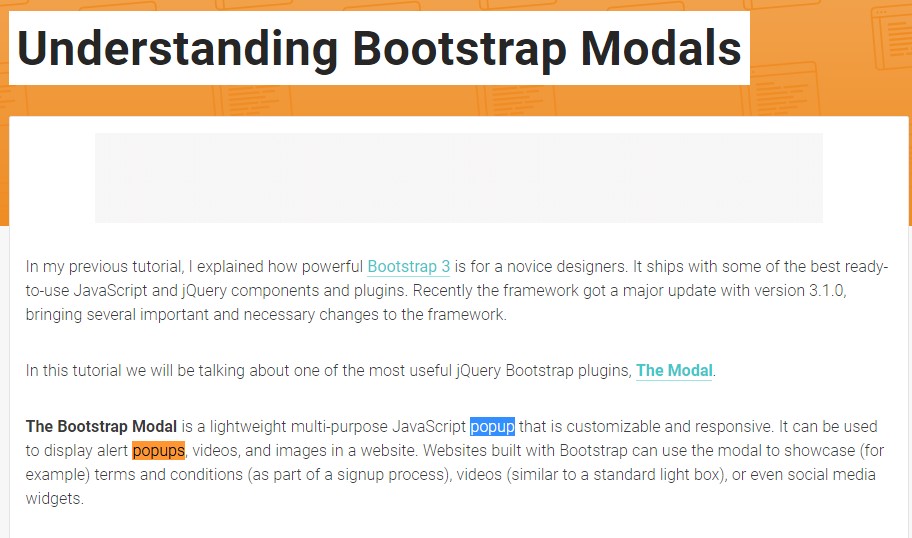
Quite often, whenever we set up our pages there is such content we do not desire to arrive on them up until it is actually really wanted by the guests and when such moment comes they should have the capacity to simply just take a straightforward and natural activity and obtain the needed information in a matter of moments-- swiftly, practical and on any sort of display screen dimension. Once this is the case the HTML5 has simply just the right component-- the modal. ( see post)
Important details to take into account:
Right before beginning with Bootstrap's modal component, don't forget to discover the following as long as Bootstrap menu decisions have recently altered.
- Modals are built with HTML, CSS, and JavaScript. They are really set up over anything else in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap only provides one modal screen simultaneously. Nested modals usually are not maintained while we believe them to be poor user experiences.
- Modals usage
position:fixeda.modal- One once again , because of the
position: fixed- In conclusion, the
autofocusKeep checking out for demos and application suggestions.
- Because of how HTML5 specifies its semantics, the autofocus HTML attribute possesses no effect in Bootstrap Modal Popup Design. To reach the similar effect, employ some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
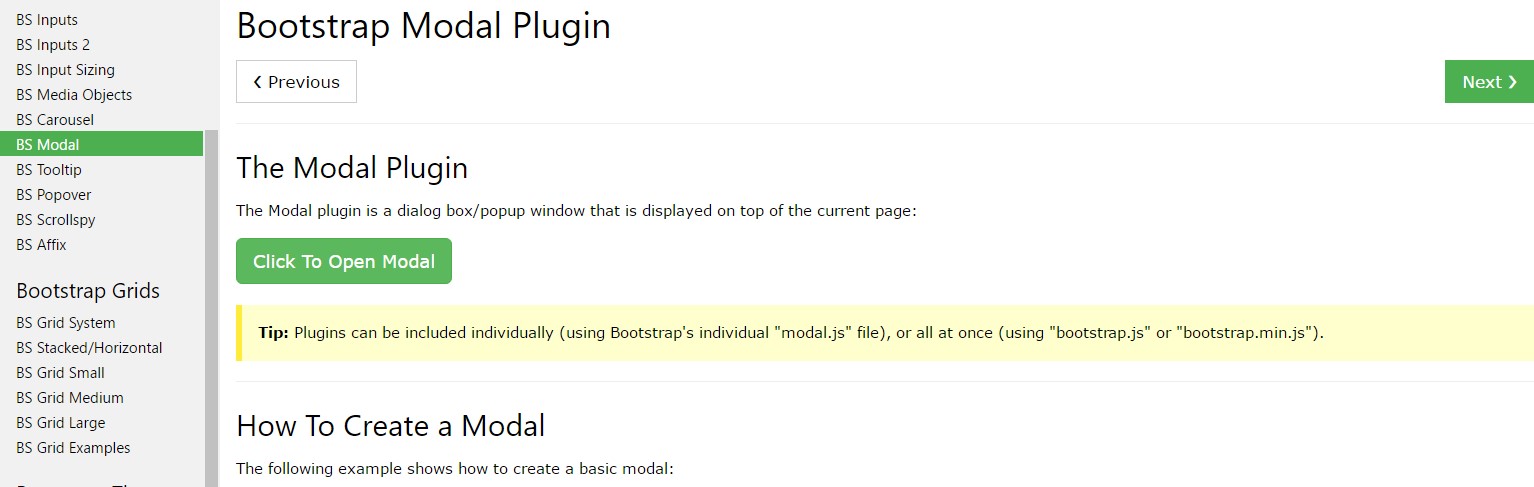
)The way to utilize the Bootstrap Modal Popup Button:
Modals are totally assisted in current fourth version of some of the most favored responsive framework-- Bootstrap and can surely as well be designated to exhibit in different sizes according to developer's requirements and sight but we'll come to this in just a moment. First let's observe ways to develop one-- bit by bit.
Initially we desire a container to handily wrap our disguised content-- to get one make a
<div>.modal.fadeYou really need to incorporate a number of attributes too-- like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the actual modal web content having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after adjusting the header it's moment for producing a wrapper for the modal content -- it needs to occur along with the header element and take the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been created it is actually moment for establishing the element or elements which we are wanting to use to fire it up or to puts it simply-- produce the modal come out in front of the users as soon as they choose that they desire the information brought inside it. This typically gets done utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Approaches
.modal(options)
.modal(options)Switches on your information as a modal. Accepts an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Go back to the caller right before the modal has really been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Go back to the user before the modal has actually been covered (i.e. before the
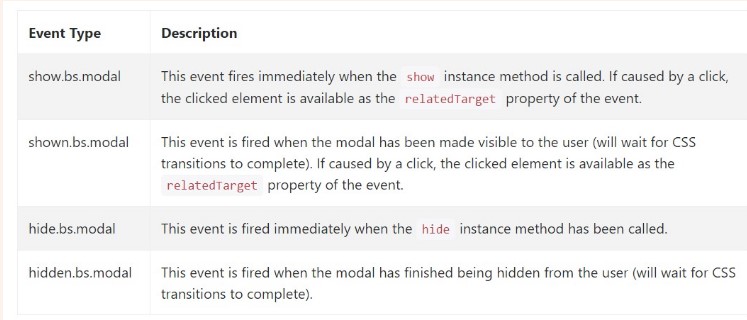
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class exposes a number of events for netting inside modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Basically that's all the important aspects you should take care about if establishing your pop-up modal element with recent 4th edition of the Bootstrap responsive framework-- right now go get an item to cover up within it.
Inspect a few video clip information regarding Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: main documents

Bootstrap Modal Popup: tutorial short training

Yet another useful content regarding Bootstrap Modal Popup