Bootstrap Row Class
Overview
What do responsive frameworks handle-- they deliver us with a useful and working grid environment to put out the web content, ensuring if we identify it correctly and so it will operate and display effectively on any type of device no matter the sizes of its screen. And much like in the construction every framework featuring the most preferred one in its most recent edition-- the Bootstrap 4 framework-- include simply a couple of primary elements which laid down and integrated properly have the ability to assist you build nearly any kind of eye-catching appearance to suit your design and sight.
In Bootstrap, normally, the grid setup gets constructed by three main features which you have possibly currently encountered around checking out the code of certain web pages-- these are simply the
.container.container-fluid.row.col-When you're quite new to this whole entire thing and in certain cases may wonder which was the appropriate way these three has to be applied inside your markup right here is really a practical trick-- everything you need to remember is CRC-- this abbreviation comes to Container-- Row-- Column. And due to the fact that you'll briefly adapt seeing the columns just as the innermost component it is certainly not differ likely you would definitely misjudgment what the first and the last C represents. ( useful reference)
Number of words about the grid system in Bootstrap 4:
Bootstrap's grid system applies a variety of columns, containers, and rows to layout plus straighten content. It's set up having flexbox and is completely responsive. Shown below is an example and an in-depth look at how the grid integrates.
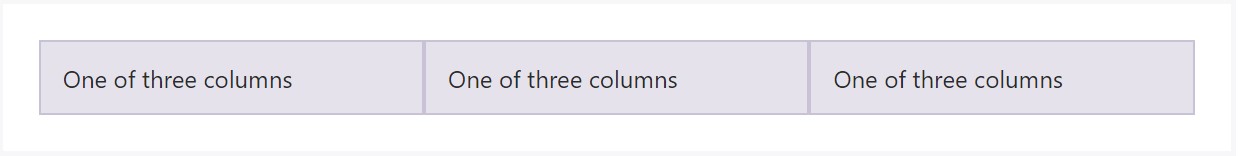
The aforementioned situation produces three equal-width columns on small, normal, large size, and extra large devices working with our predefined grid classes. All those columns are centered in the webpage together with the parent
.containerHere is simply a way it does work:
- Containers present a solution to center your site's elements. Apply
.container.container-fluid- Rows are horizontal bunches of columns which assure your columns are definitely lined up correctly. We employ the negative margin method regarding
.row- Web content has to be put inside of columns, and also only columns can be immediate children of Bootstrap Row Set.
- Thanks to flexbox, grid columns without having a established width will instantly format with identical widths. For example, four instances of
.col-sm- Column classes indicate the several columns you want to utilize out of the possible 12 per row. { In such manner, in the case that you really want three equal-width columns, you can apply
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small, medium, huge, and extra huge.
- Grid tiers are based upon minimal widths, implying they apply to that tier plus all those above it (e.g.,
.col-sm-4- You may use predefined grid classes or else Sass mixins for more semantic markup.
Be aware of the restrictions plus failures about flexbox, such as the inability to use a number of HTML features as flex containers.
Whilst the Containers grant us fixed in max size or else extending from edge to edge straight space on display with small practical paddings across and the columns provide the means to delivering the display area horizontally-- again with certain paddings around the real content giving it a territory to breathe we are simply planning to aim our consideration to the Bootstrap Row component and all the amazing approaches we have the ability to utilize it for styling, adjusting and distributing its elements working with the clear brand new to alpha 6 flexbox utilities which are truly some classes to incorporate to the
.row-sm--md-Efficient ways to apply the Bootstrap Row Set:
Flexbox utilities can be utilized for creating the ordination of the features positioned within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is exactly how the grid tiers infixes get used-- as an example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright placing which in Bootstrap 4 flexbox utilities has been managed as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional possibilities are fixing the materials by their baselines being straightened the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities talked about thus far sustain separate grid tiers infixes-- put them right prior to the very last word of the equivalent classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually the way this necessary yet at first look not so adjustable element-- the
.rowInspect a number of on-line video information about Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: main documentation

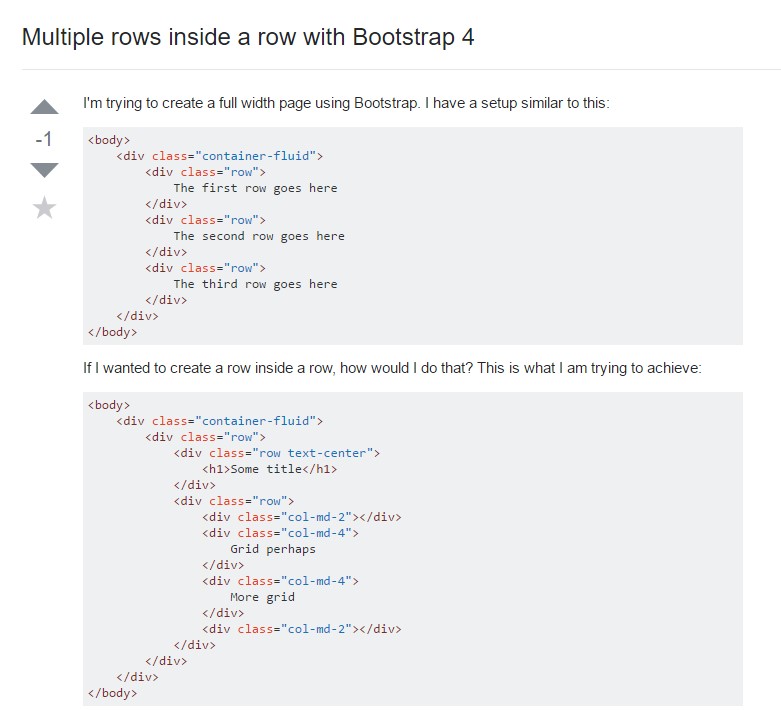
Multiple rows inside a row with Bootstrap 4

One more issue: .row
causes horizontal overflow
.row