Bootstrap Header Form
Overview
Just as in set documents the header is just one of the highly necessary elements of the web pages we obtain and set up to apply regularly. It securely keeps one of the most important information regarding the identity of the company or else person responsible for the web page itself and the importance of the entire site-- its navigating construction which in turn in addition to the Bootstrap Header Design itself must be thought and design in this type of way that a website visitor rushing or not actually realizing what way to go to simply just take a view at as well as identify the needed information. This is the perfect case-- in the real life making as close as attainable to this visual aspect and activity also proceeds considering that we just about each time have some project specific limits to keep in mind. Also not like the written documentations all over the world of web we should always keep in mind the variety of possible devices on which our webpages could possibly get featured-- we must ensure their responsive activity or in other words-- make sure they will present ideal at any monitor size achievable.
In this way let us take a look and check out how a navbar gets developed in Bootstrap 4. ( useful content)
The best ways to make use of the Bootstrap Header Template:
Initially to make a page header or else given that it gets regarded in the framework-- a navbar-- we require to wrap the entire item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent feature we have to start off by applying a switch feature which shall certainly be employed to reveal the collapsed information on a smaller screen sizes-- to achieve that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright fresh for recent alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental component-- producing the collapsible container for the main site navigating-- to do it make an element using the
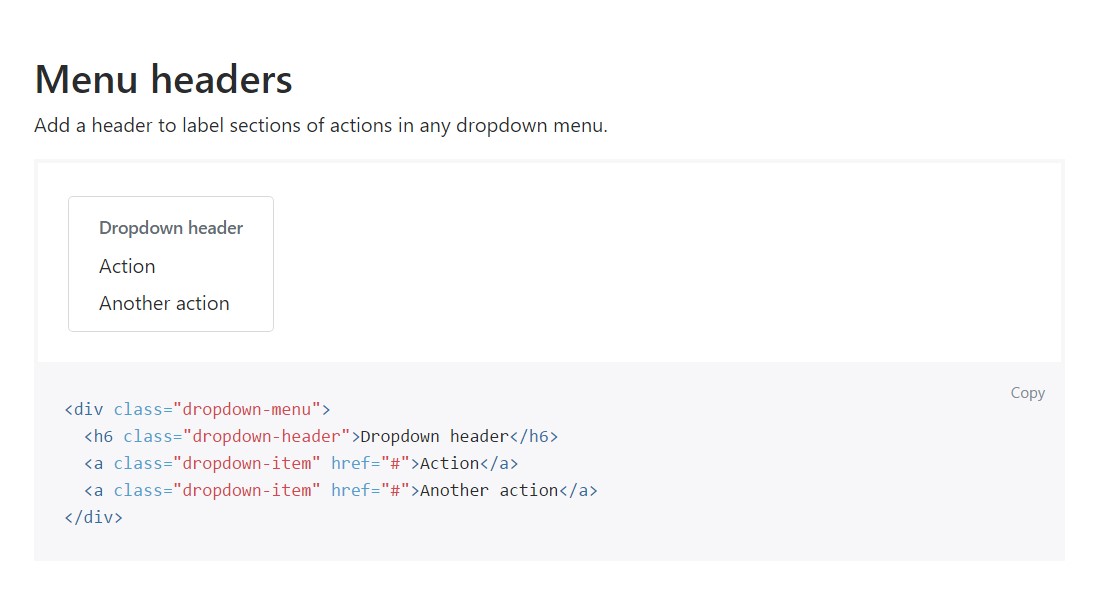
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
Include a header to label areas of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More options
One more brand-new feature for this edition is the possibility to bring in an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
The moment it approaches the header materials in current Bootstrap 4 edition this is being really cared for with the constructed in Collapse plugin and various site navigation special web content classes-- several of them created primarily for preventing your label's identity and others-- to earn sure the real webpage navigational system will feature best collapsing in a mobile phone design menu when a specified viewport width is reached.
Look at several on-line video guide relating to Bootstrap Header
Linked topics:
Bootstrap Header: authoritative documents

Bootstrap Header guide

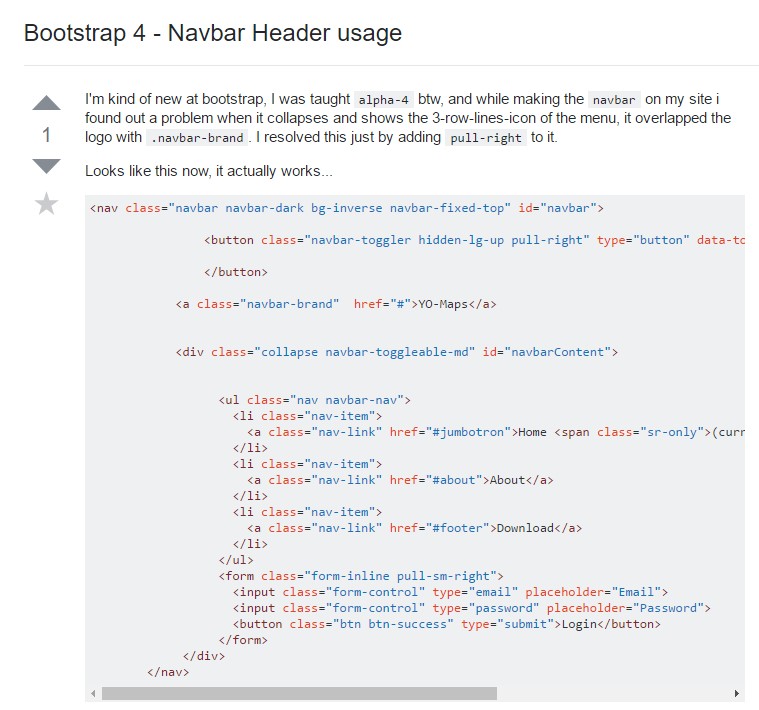
Bootstrap 4 - Navbar Header utilization