Bootstrap Clearfix Css
Intro
Power in our aspect suggests and much better flexibleness-- that is really what's certainly never enough whenever we're developing the very future layout for our new project since there usually is a bold appeal idea and even two of them we leave behind to try implementing next time. Yet the sense something isn't rather finished continue to keeps until we try to find a solution effectively implementing this fantastic thought we had although the project was however being actually represented on a notepad.That is actually the way in which several smart workarounds such as the Bootstrap Clearfix Grid get to life in order to produce maybe not the best at all times but still working strategies and assist us perform just what we originally were thought. ( learn more)
Ways to utilize the Bootstrap Clearfix Grid:
Usually just what Clearfix does is fighting the zero height container problem when it involves containing floated components-- for example-- assuming that you have simply two elements within a container one floated left and the other one - right and you wish to style the component containing them with a certain background colour free from the help of the clearfix plugin the whole workaround will end up with a slim line in the wanted background color taking place over the floated elements nevertheless the background colored element is actually the parent of a couple of floated ones.
To handle this the Bootstrap framework has the clearfix plugin provided so to achieve the wanted result from the mentioned earlier case study all you need to have is just putting the class
.clearfixRepresentations
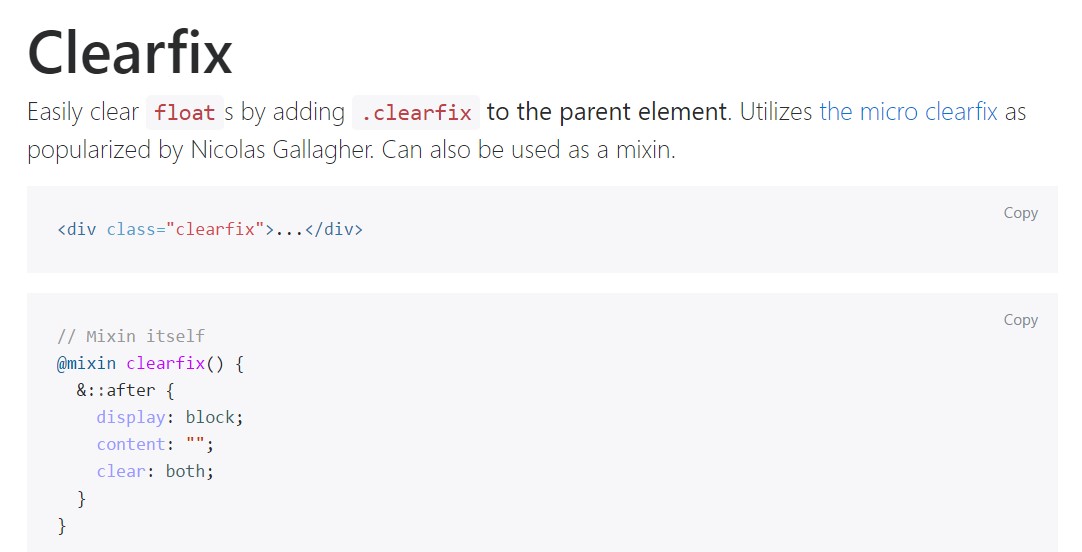
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
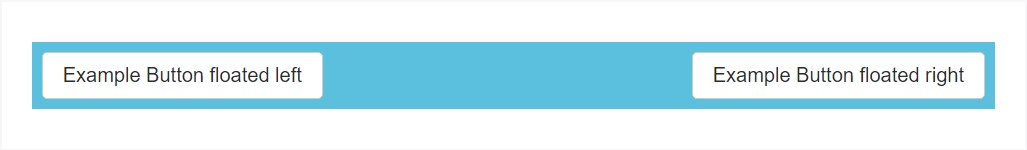
@include clearfix;The following instance presents just how the clearfix can be used. Without having the clearfix the wrapping div would not actually span around the tabs which in turn would create a damaged format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Capabilities
In newest version of among the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely supported but in time will most likely obtain less and much less applied and most likely -- even lost due to the fact that the dev team has made a decision making use of the flexbox design for much of the usual webpage details-- it's a a whole lot more modern and effective strategy for sizing, positioning and distributing a specific element's children without having the need of floats and as a result-- the
.clearfixThis method is bright new for the latest alpha 6 of Bootstrap 4 and might be looked at relatively a strong measure given that it additionally means dropping the IE9 assistance for and optimal visual appeal of the pages developed on present day internet browsers only yet as the technology evolution goes this doesn't look like a possible trouble anyway. Obviously there still be a number of scenarios when we will also need to have the good classic float techniques therefore when we do that-- we also have the
.clearfixFinal thoughts
So right now you realise just what the # in Bootstrap 4 represent-- do have it in your mind the moment you run into unpredicted visual appeal of certain wrappers including floated elements however the best thing to work on is really spending com time checking out at the way the new star in town-- flexbox makes the things accomplished since it supplies a variety of very easy and pretty neat format sollutions in order to get our webpages to the very next level.
Check a number of online video training regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix approved documentation

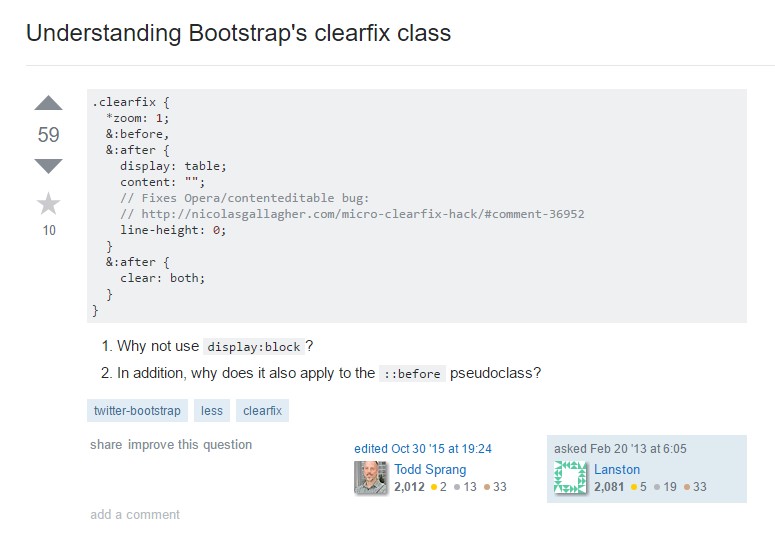
Having knowledge of Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes