Bootstrap Glyphicons Download
Introduction
In the last handful of years the icons took a significant part of the website page we got used to equally visiting and producing. Having the indicative and simple intuitive interpretations they really instantly deliver it got much less complicated to set a focus position, display, support or reveal a full idea without loading taking tons of time explore or making up correct illustrations and adding them to the load the web browser will need to carry every time the web page gets shown on visitor's display. That is actually why in time the so popular and conveniently incorporated in probably the most prominent mobile friendly system Bootstrap Glyphicons List got a permanent position in our way of thinking when even sketching up the really next page we shall build.
Brand-new options
However some things do proceed and not actually back and using current Bootstrap 4 the Glyphicons got abandoned as already there are actually quite a few presentable substitutions for all of them giving a much more selection in shapes and designs and the identical easiness of use. In such wise why decrease your imagination to just 250 marks as soon as you can have many thousands? In such manner the developer stepped back to enjoy the blooming of a large numbers of completely free iconic fonts it has evolved.
So in order to get use of some pretty good looking icons together with Bootstrap 4 all you need is taking up the collection applicable best to you and incorporate it within your web pages as well simply by its own CDN web link or even simply by installing and holding it locally. The most recent Bootstrap version has being really thought wonderfully work along with them.
The best ways to employ
For performance purposes, all of icons need a base class and separate icon class. To operate, place the following code nearly anywhere. Ensure to keep a gap between the icon together with message for proper padding.
Don't mix along with different elements
Icon classes can not really be straight away combined by using different components. They should not be applied in addition to other classes on the exact same feature. As an alternative, include a embedded
<span><span>Primarily just for application on empty elements
Icon classes must only be utilized in relation to elements that consist of no text message content and feature no child components. ( get more information)
Changing the icon font position
Bootstrap supposes icon font information will be positioned within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Operate the relative URLs feature presented by Less compiler.
- Switch the
url()Employ just about any opportunity best fits your certain development system.
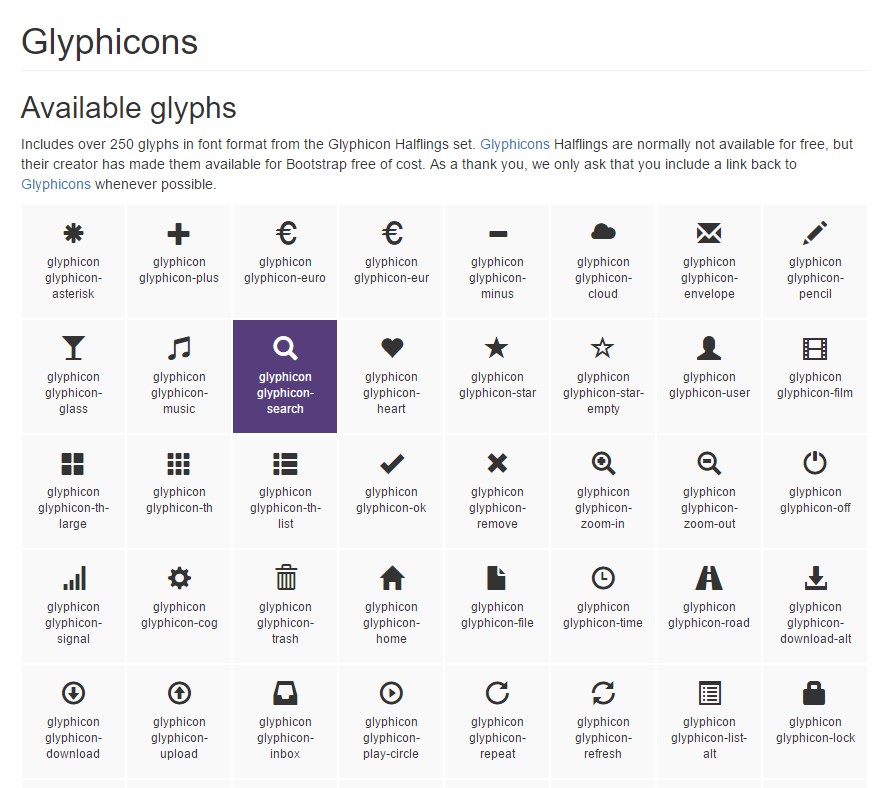
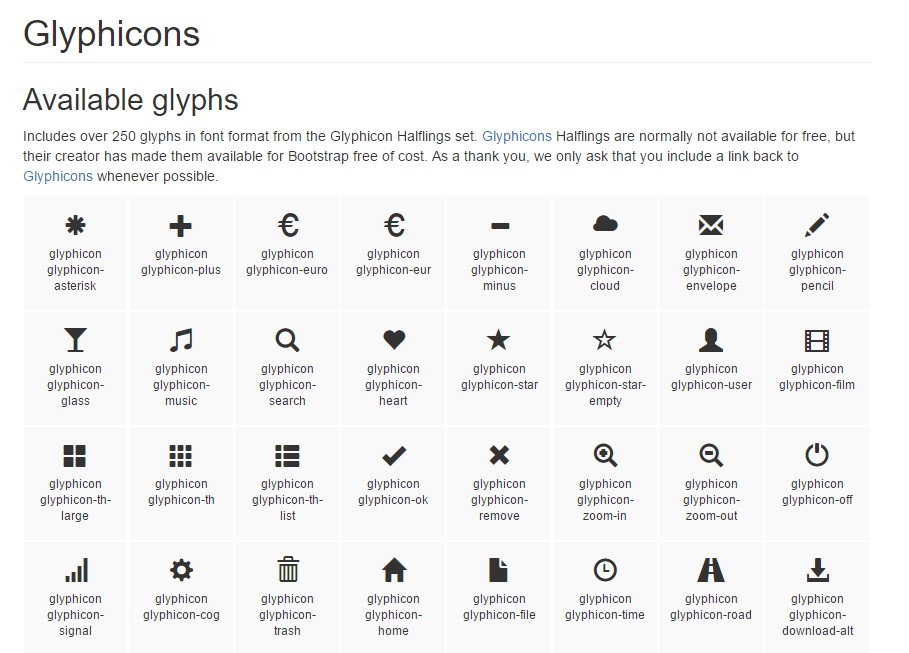
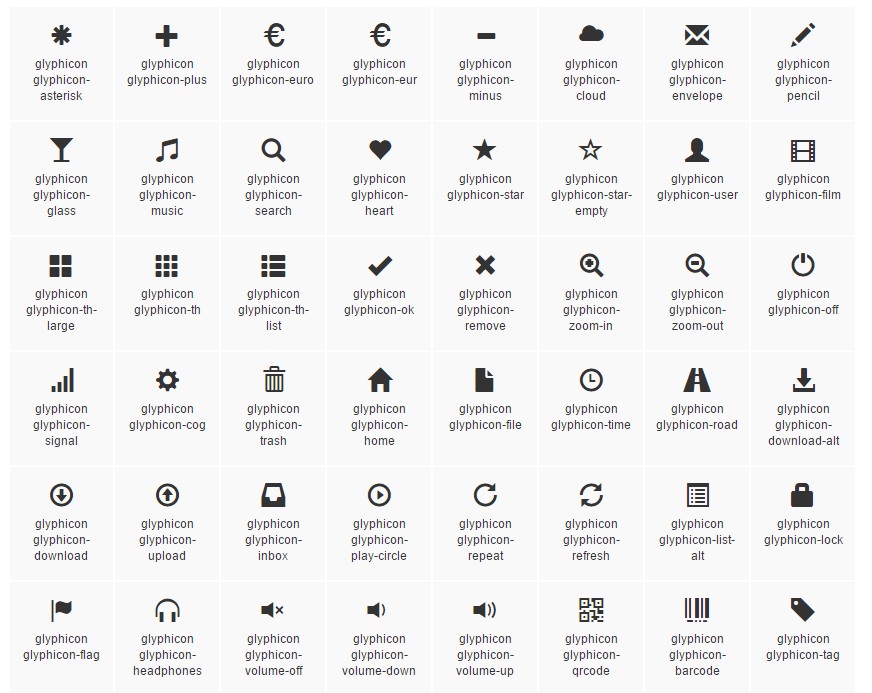
Easily accessible icons
Modern editions of assistive systems will introduce CSS developed content, together with specific Unicode aspects. To evade tricky and unthinking end result in screen readers ( especially anytime icons are taken just for design ), we conceal them along with the
aria-hidden="true"If you're employing an icon to reveal significance ( besides simply as a aesthetic feature), make certain that this particular definition is equally revealed to assistive systems-- as an example, feature extra information, visually hidden with the
. sr-onlyOn the occasion that you're developing controls without any some other message ( for instance a
<button>aria-labelMost popular icons
Below is a catalogue of the highly popular completely free and priceless iconic fonts which can be simply used as Glyphicons alternatives:
Font Awesome-- featuring even more than 675 icons and more are up to arrive. All these as well come in 5 additional to the default sizing and also the internet site offers you with the options of purchasing your own flexible embed url. The usage is quite plain-- just put in an
<i><span>One more catalogue
Material Design Icons-- a collection with overly 900 icons incorporating the Google Fonts CDN. If you want to utilize it you'll need just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact collection
Typicons-- a bit smaller collection with practically 336 objects which primary web page is likewise the Cheet Sheet http://www.typicons.com/ the place you can easily find the singular icons classes from. The utilization is essentially the identical-- a
<span>Conclusions:
And so these are a number of the options to the Bootstrap Glyphicons List out of the old Bootstrap 3 version that may possibly be applied with Bootstrap 4. Employing them is simple, the documents-- commonly vast and at the bottom line only these three selections use nearly 2k well-maintained interesting iconic images that compared to the 250 Glyphicons is almost 10 times more. So right now all that's left for us is taking a glance at all of them and getting the most suitable ones-- thankfully the online collections do have a easy search function too.

The ways to utilize the Bootstrap Glyphicons Font:
Related topics:
Bootstrap Icons approved records