Bootstrap Alert Popup
Intro
The alerts are offered by all of these components you even really don't remember till you totally get to really need them. They are used for giving quick in time responses for the user having interaction with the web-site hopefully directing his or hers focus to a specific course or evoking certain actions.
The alerts are most frequently used along with forms to give the user a recommendation if a area has been filled out incorrectly, which is the effective format expected or which is the condition of the submission once the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined look and semantic classes which can possibly be used according the particular scenario in which the Bootstrap Alert has been presented on screen. Since it's an alert notice it is necessary to get user's interest but however leave him in the zone of comfort nevertheless it might even be an error message. ( read more here)
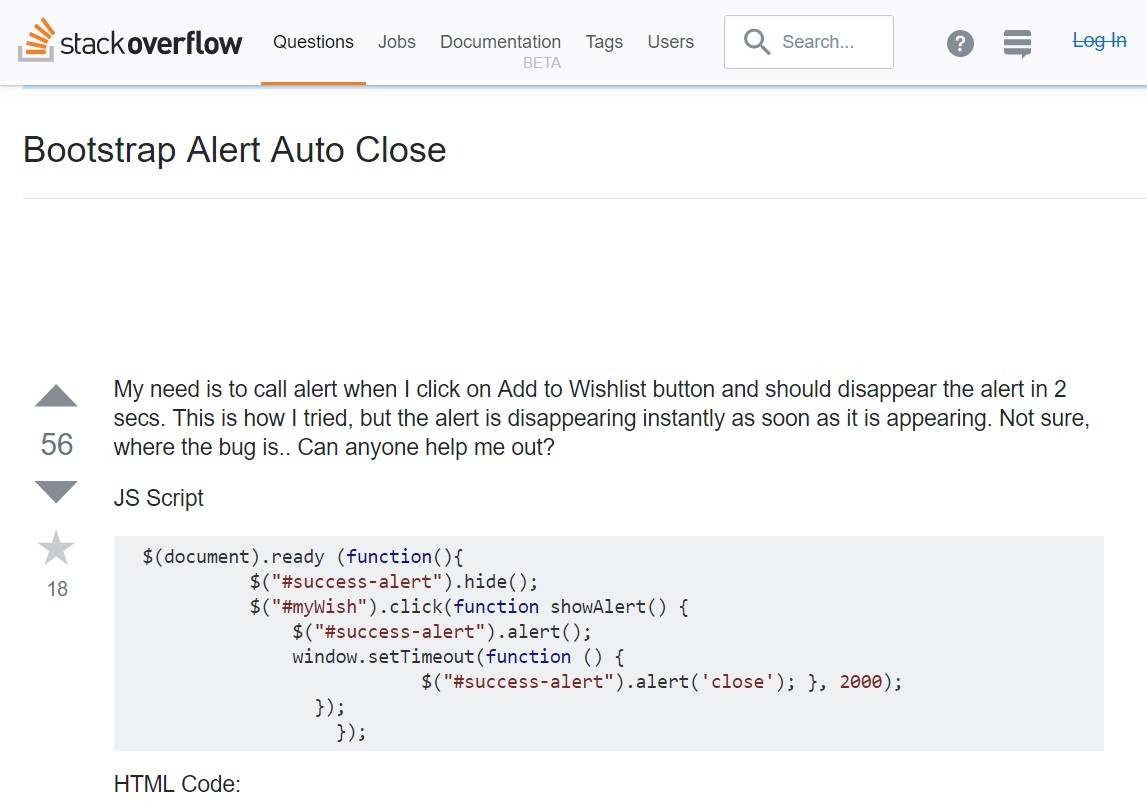
This gets accomplished due to the use of delicate pastel color tones each being intuitively connected to the semantic of the message content such as green for Success, Light Blue for regular info, Light yellow desiring for user's attention and Mild red mentioning there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the web links
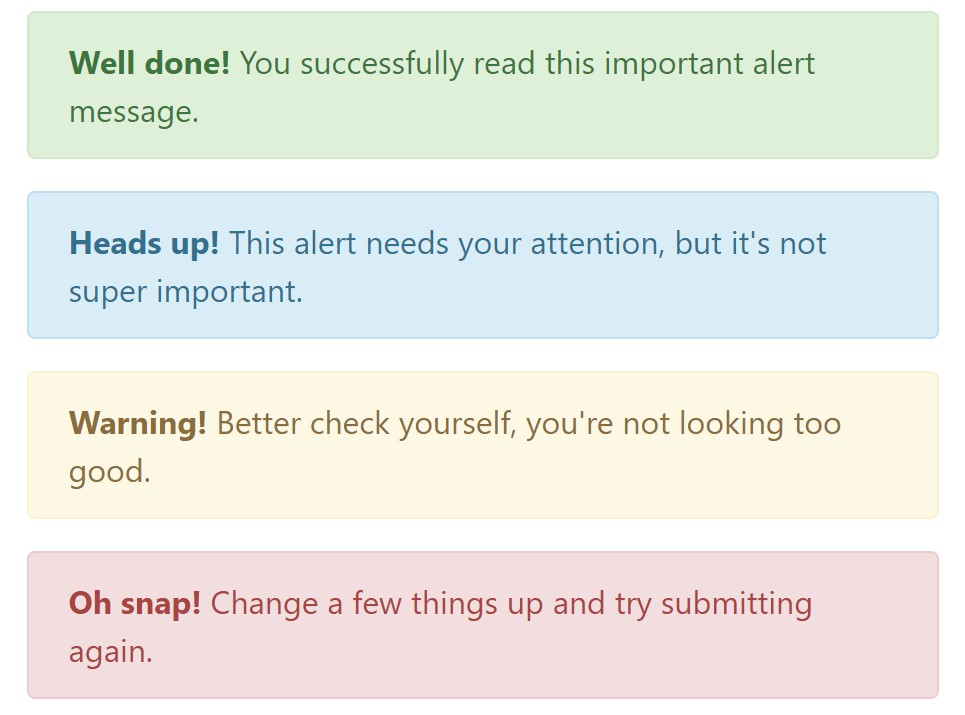
It may not be spotted at a glance but the font color itself is actually following this colour scheme too-- just the color tones are much much darker so get intuitively seen as dark however it's not exactly so.
Same goes not only for the alert message itself but even for the web links included in it-- there are link classes taking off the outline and colouring the anchor elements in the proper color so they match the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More details for alerts
A factor to bear in mind-- the colours offer their clear interpretation only for those who actually get to notice them. So it's a good thing to either be sure the noticeable content itself offers the meaning of the alert well enough or to eventually bring in some extra information to only be seen by screen readers in order to grant the page's accessibility .
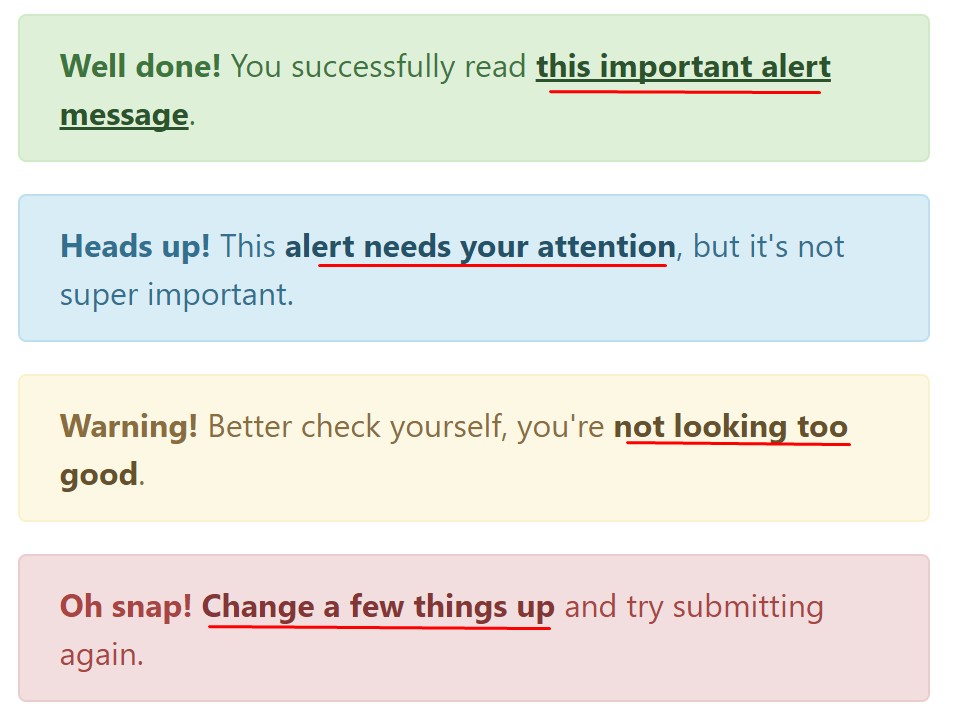
Along with links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the cases when you wish to display a bit longer web content ( more helpful hints).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
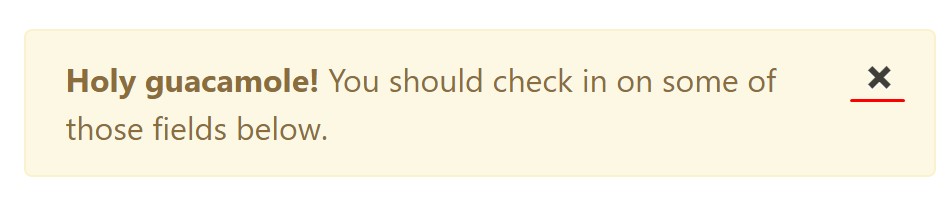
You can at the same time add an X icon to dismiss the alert and bring in a cool transition to it to one more time assure the visual pleasure of the Bootstrap Alert Popup visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Don't let however their titles to narrow down the manner in which you're using them-- all of these are simply some color schemes and the method they will be actually performed in your site is absolutely up to you and completely depends on the special scenario.
For example-- if the color scheme of your page utilizes the red as major color tone it might be quite suitable to display the alert for successful form submission in red as well making use of the predefined alert danger visual aspect in order to better mix with the page and save some time specifying your own classes.
Anyway the predefined alert classes are simply some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Styles
Triggers
Enable removal of an alert through JavaScript
$(".alert").alert()Enable termination of an alert by using JavaScript
Or else with information features on a button inside the alert, as demonstrated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that shutting off an alert will take it out from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a couple of events for hooking in alert capability.
close.bs.alertclosed.bs.alertExamine a number of on-line video tutorials regarding Bootstrap alerts
Related topics:
Bootstrap alerts authoritative documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue