Bootstrap Toggle Modal
Intro
Nevertheless the attractive images awesome performance and smashing effects at the bottom line the web-site pages we produce purpose narrows down to handing on several content to the visitor and therefore we may likely call the web the new variety of documentation container since more and more details gets presented and accessed on-line instead as documents on our local computers or the classical technique-- imprinted on a hard copy media. ( discover more here)
It all narrows down to web content but in the environment where the visitor attention gets attracted from just about everywhere simply just releasing what we ought to share is definitely not far enough-- it must be structured and delivered this way that even a large quantities of dry interesting simple content discover a method maintaining the visitor's interest and be actually straightforward for exploring and identifying simply just the desired part easily and fast-- if not the website visitor could possibly get tired and disappointed and surf away nonetheless somewhere around in the text message's body get hidden a number of invaluable treasures.
So we may need an element which in turn gets less space feasible-- long clear text sections press the site visitor out-- and eventually several activity as well as interactivity would be likewise strongly admired since the viewers became fairly used to clicking switches around.
Luckily the Bootstrap 4 system has just exactly that-- convenient collapsible panels with the ability of maintaining large amount of data featuring just a heading line to help us more effective navigate and enlarging to illustrate what's required upon clicking on the header. These are actually the accordion and toggle panels which work pretty much the exact same having a special exception-- just as the name proposes in the accordion panel growing a some collapsible item collapses all of the rest while at the same time inside of the toggle element you have the ability to have just as many expanded areas just as you want to-- all of it accordings to the certain content of the large text message concealed within the collapsible panels and the way you're thinking the site visitor will sooner or later employ it. ( read here)
Steps to make use of the Bootstrap Toggle Menu:
The certain implementation of a toggle block is pretty uncomplicated in recent edition of the Bootstrap system-- it works with the newly suggested
.cardid = " ~element's unique name ~ "The factual usage of a Bootstrap Toggle Value block is quite easy in the latest edition of the Bootstrap framework-- it implements the recently suggested
.cardid = " ~element's unique name ~ "Upcoming it is actually moment for making the specific button component-- we'll employ the bright brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently when the trigger has been definitely generated it's time for producing the collapsing part-- to begin make a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly inside of the collapsing element we need to place a container for our material possessing the
.card-blockAn example of toggle states
Include
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily that is certainly in what way a particular collapsible component gets generated in Bootstrap 4. In order to generate the whole section you need to repeat the steps from above building as many
.cardReview some online video tutorials relating to Bootstrap toggle:
Linked topics:
Bootstrap toggle official information

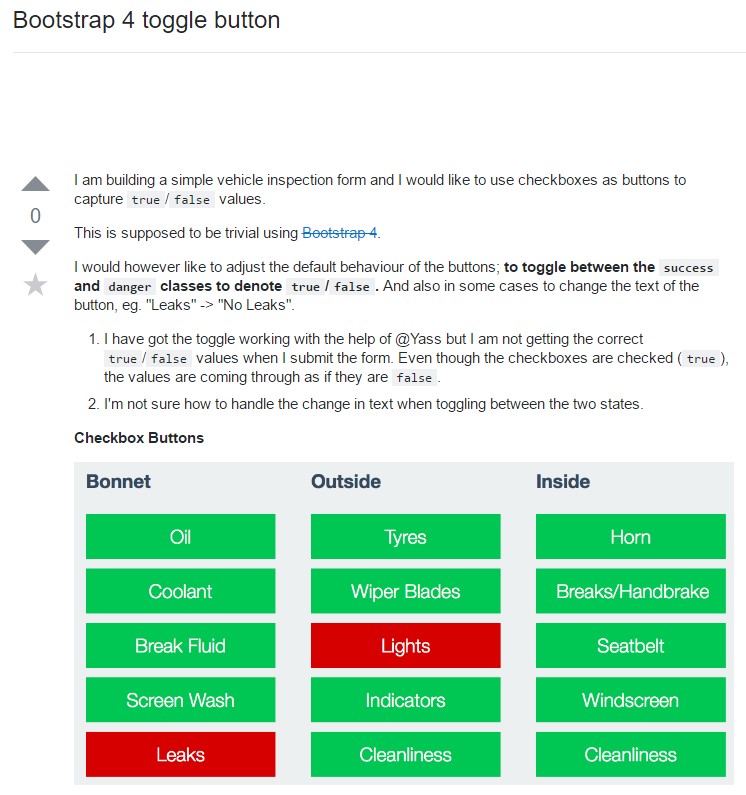
Bootstrap toogle difficulty

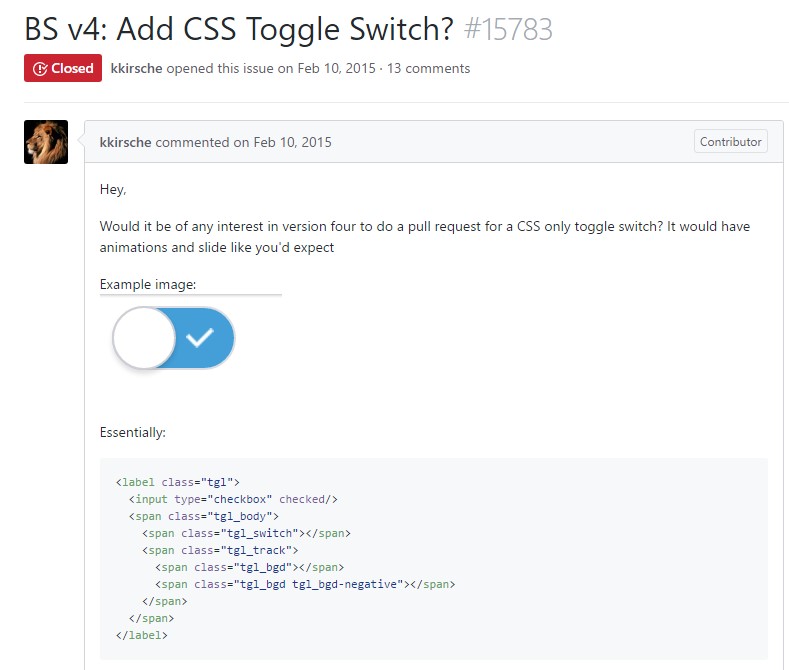
Exactly how to incorporate CSS toggle switch?