Bootstrap Carousel Responsive
Intro
Who exactly doesn't prefer slipping pics having various awesome captions and text message describing the things they speak of, far better relaying the information or even why not even more useful-- in addition featuring a number of buttons along asking the visitor to have some activity at the very start of the web page considering that these types of are typically localized in the start. This stuff has been really taken care of in the Bootstrap system with the integrated in carousel element which is absolutely supported and very convenient to obtain along with a plain and clean design.
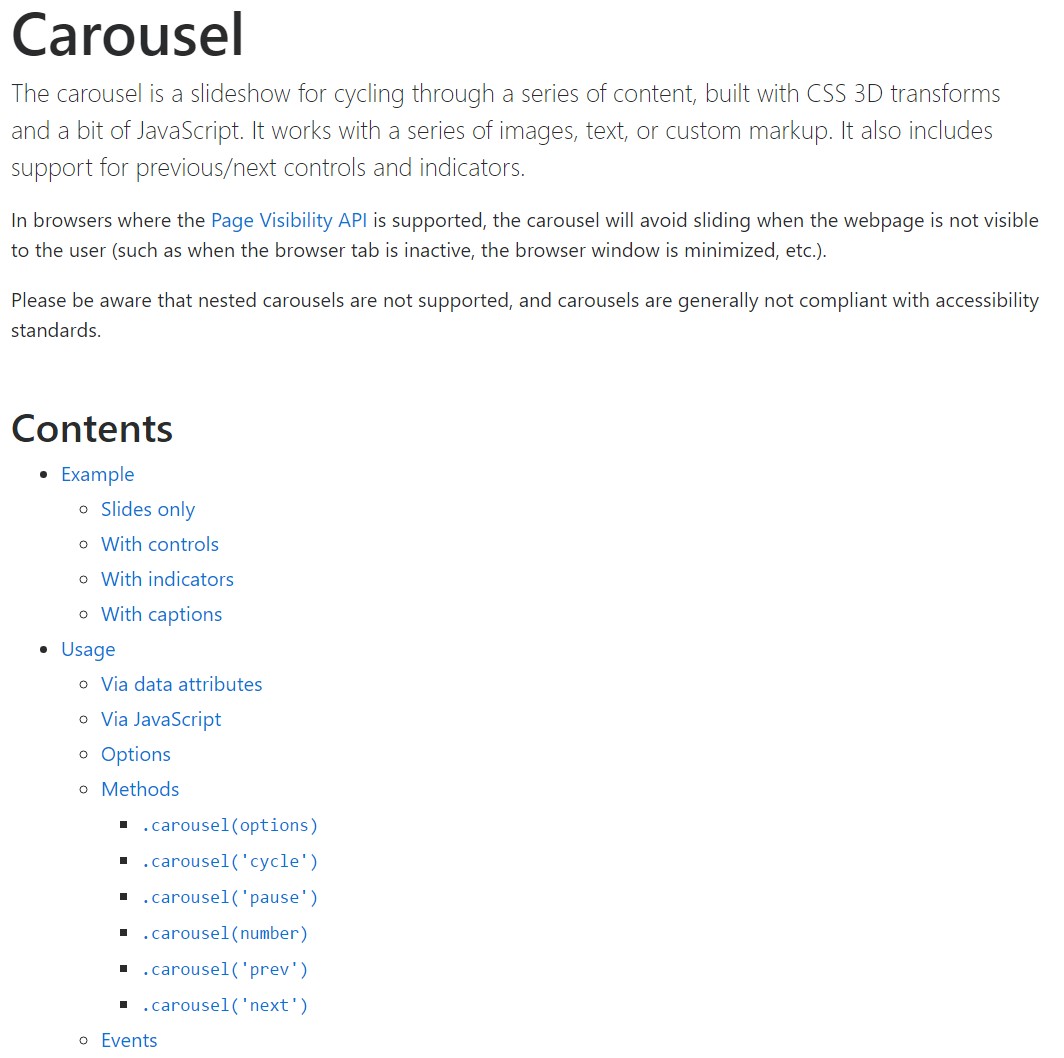
The Bootstrap Carousel Image is a slideshow for cycling through a set of content, built with CSS 3D transforms and a piece of JavaScript. It works with a set of illustrations, message, or else custom-made markup. It as well provides support for previous/next controls and signs.
How to put into action the Bootstrap Carousel Responsive:
All you require is a wrapper element with an ID to include the whole carousel element having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Slide carousels do not systematically change slide proportions. Because of this, you might require to apply extra tools or possibly custom styles to accurately size web content. While slide carousels maintain previous/next directions and signals, they're not explicitly required. Incorporate and custom as you see fit.
Don't forget to set up a original id on the
.carouselSolely slides
Here is a Bootstrap Carousel Example using slides solely . Consider the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You can easily additionally set up the time each and every slide becomes featured on page through including a
data-interval=" ~ number in milliseconds ~". carouselSlideshow using regulations
The site navigation within the slides gets performed simply by determining two web link elements having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to assure the commands will operate correctly but to additionally make sure the visitor realizes these are there and understands what they are performing. It additionally is a great idea to insert certain
<span>.icon-prev.icon-next.sr-onlyNow for the important aspect-- positioning the certain images that need to be inside the slider. Each picture element need to be wrapped within a
.carousel-item.item classIncluding in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Utilizing hints
You can as well include the hints to the slide carousel, alongside the controls, too
In the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
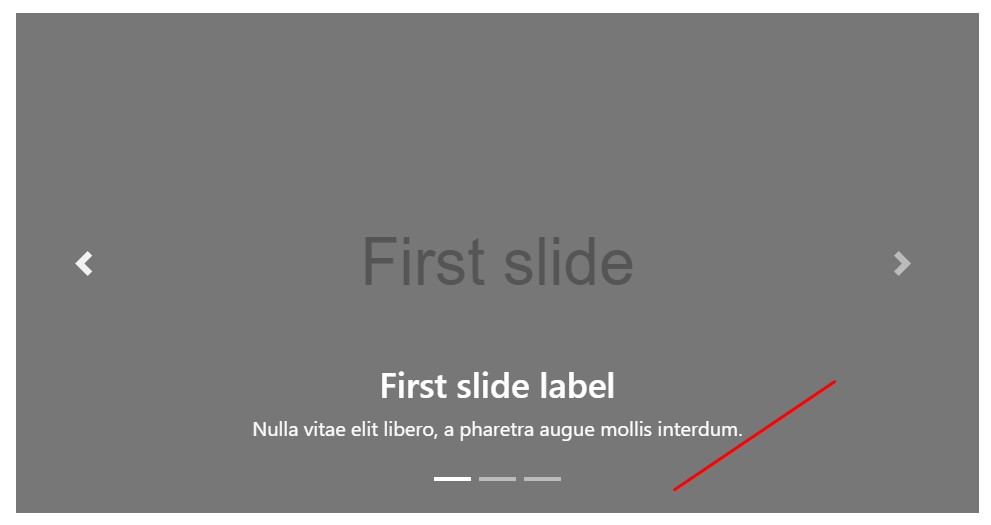
</div>Add in several titles as well.
Add underlines to your slides easily with the .carousel-caption feature inside any .carousel-item.
If you want to add in some explanations, information plus switches to the slide bring in an additional
.carousel-captionThey can certainly be conveniently concealed on small viewports, just as shown here, along with alternative display screen functions. We hide all of them primarily by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more techniques
A beautiful technique is anytime you wish a link or even a switch in your web page to lead to the slide carousel but in addition a particular slide inside it as being viewable at the time. You can really accomplish this with delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Usage
Via data attributes
Apply data attributes to conveniently manage the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Call slide carousel personally with:
$('.carousel').carousel()Opportunities
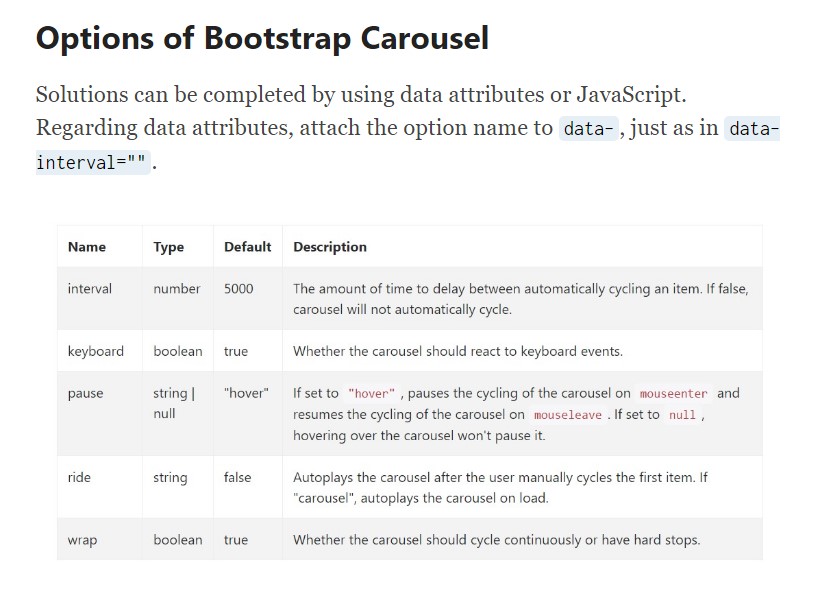
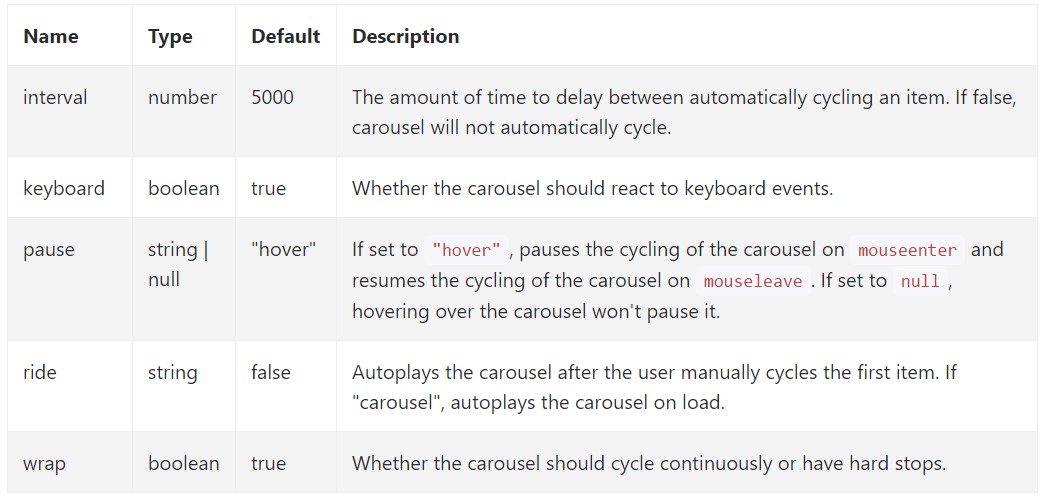
Alternatives can be completed using data attributes or JavaScript. For data attributes, append the option name to
data-data-interval=""
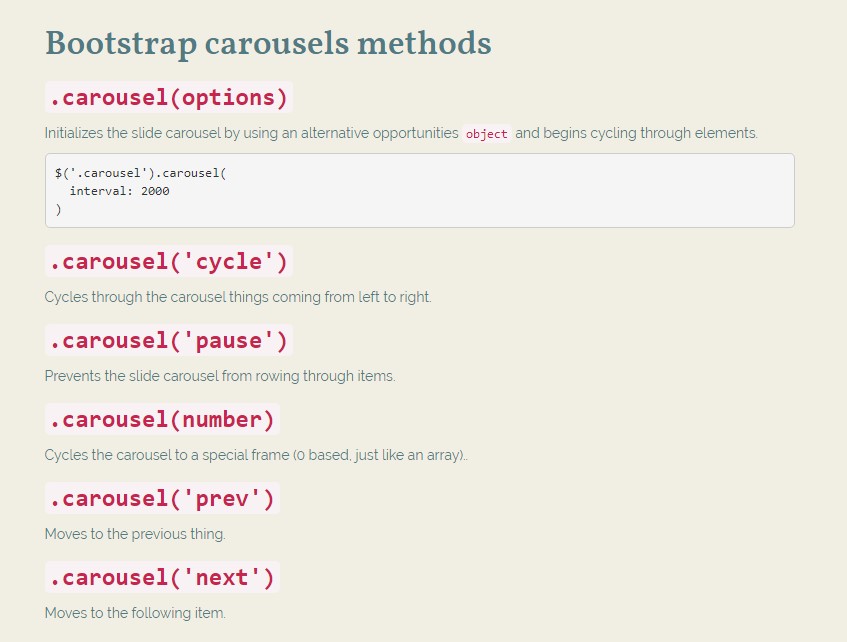
Approaches
.carousel(options)
.carousel(options)Initializes the carousel utilizing an optionally available possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel items from left to right.
.carousel('pause')
.carousel('pause')Prevents the carousel from cycling through objects.
.carousel(number)
.carousel(number)Moves the slide carousel to a certain frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior element.
.carousel('next')
.carousel('next')Moves to the following object.
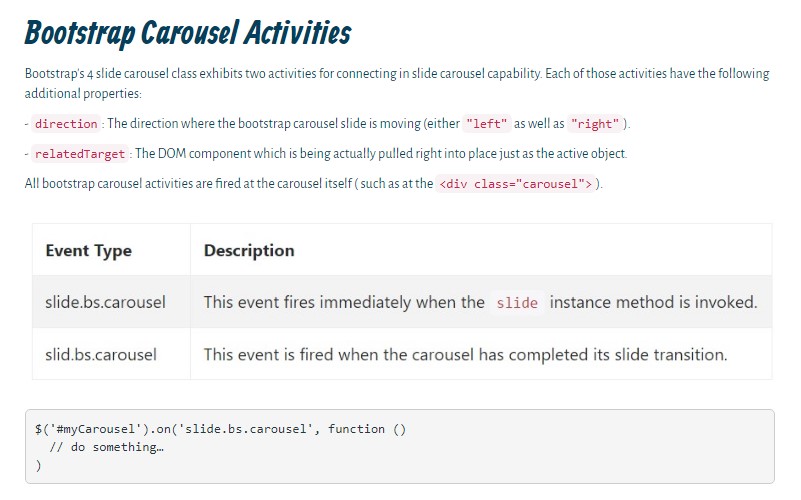
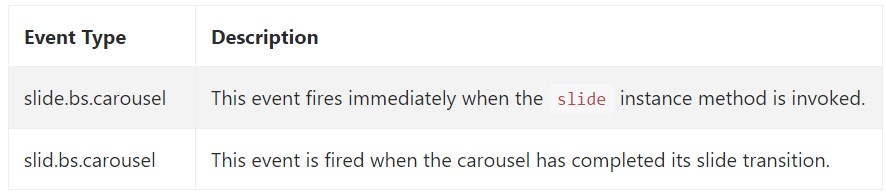
Occasions
Bootstrap's slide carousel class exhibits two occurrences for connecteding into carousel capability. Both occasions have the following supplemental properties:
direction"left""right"relatedTargetAll of the slide carousel occurrences are fired at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So actually this is the approach the carousel feature is structured in the Bootstrap 4 framework. It is definitely direct as well as really quick . However it is very an beautiful and practical solution of presenting a numerous web content in a lot less area the carousel component really should however be applied thoroughly thinking about the readability of { the message and the visitor's convenience.
Too much pictures might be skipped to get noticed by scrolling downward the web page and in the event that they flow very fast it might become very difficult really spotting all of them or read through the text messages that could sooner or later misinform or irritate the site viewers or else an important appeal to behaviour could be skipped-- we certainly really don't want this particular to take place.
Check out a few video information relating to Bootstrap Carousel:
Connected topics:
Bootstrap Carousel approved documentation

Mobirise Bootstrap Carousel & Slider

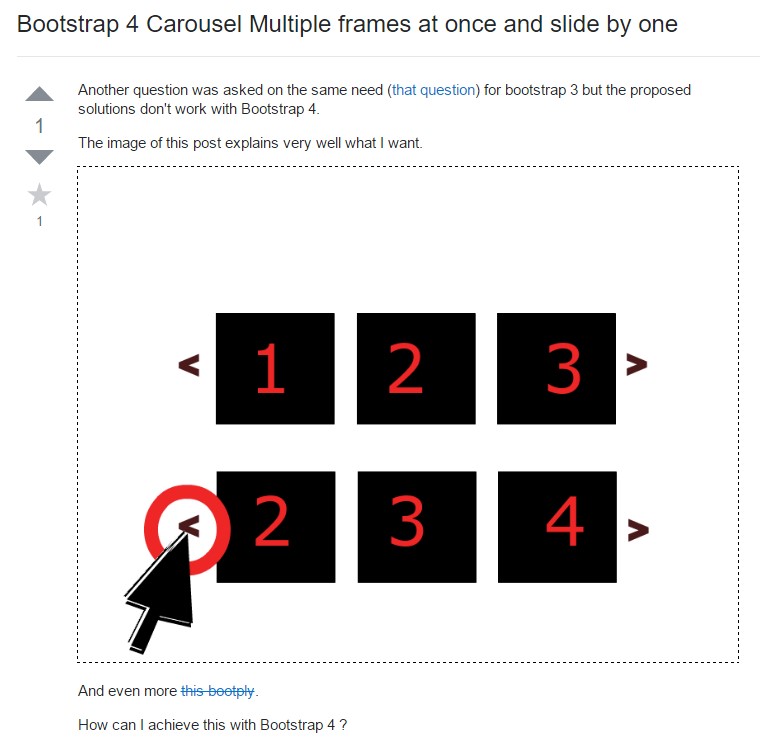
Bootstrap 4 Сarousel issue

CSS Bootstrap Image Carousel Template
HTML Bootstrap 4 Carousel with Thumbnails
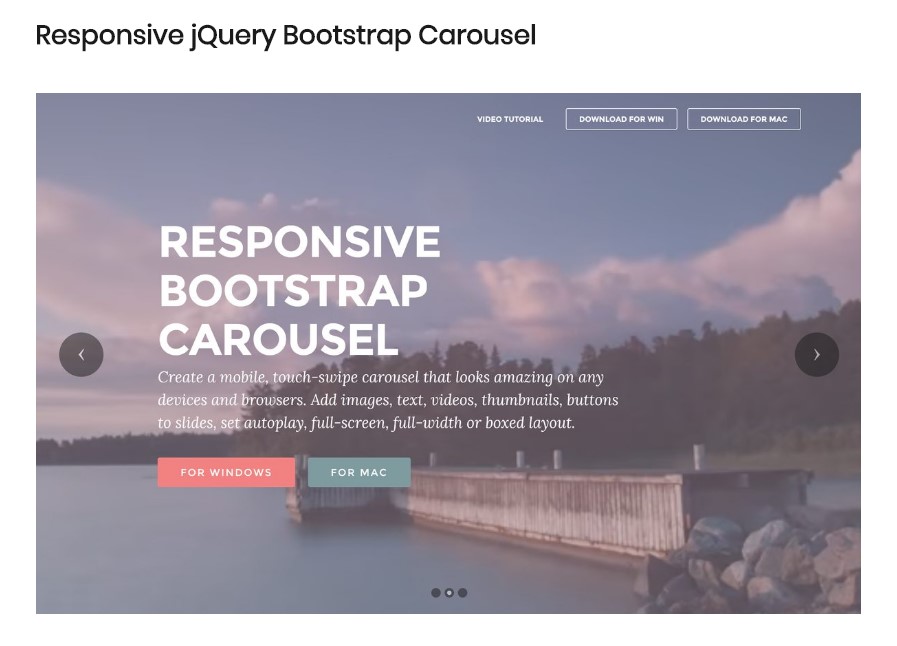
jQuery Bootstrap Carousel Slider