Bootstrap Breakpoints Default
Intro
Getting in things to consider all the achievable display widths where our internet pages could eventually showcase it is essential to compose them in a manner offering universal very clear and strong appearance-- typically utilizing the assistance of a highly effective responsive system like easily the most well-known one-- the Bootstrap framework which most current edition is currently 4 alpha 6. However, what it really executes to help the webpages show up fantastic on any type of display screen-- let us have a look and notice.
The basic concept in Bootstrap normally is positioning certain ordination in the endless possible gadget display sizes (or viewports) positioning them in a few varieties and styling/rearranging the content properly. These are also called grid tiers or else screen sizes and have developed quite a little bit via the various versions of probably the most popular lately responsive framework around-- Bootstrap 4. ( additional info)
How to put into action the Bootstrap Breakpoints Responsive:
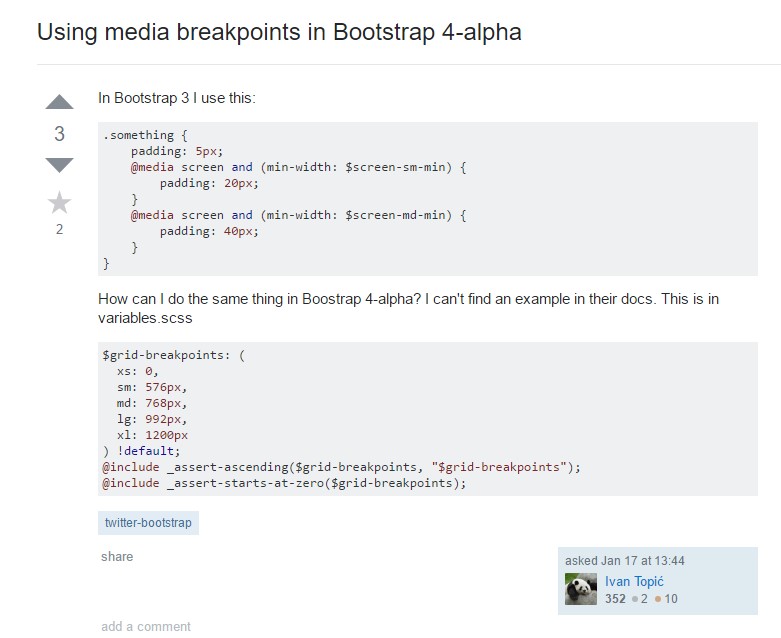
Generally the media queries become defined with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap versions
Within Bootstrap 4 in contrast to its own forerunner there are actually 5 display screen sizes however because recent alpha 6 build-- only 4 media query groups-- we'll return to this in just a sec. As you very likely know a
.row.col -Display screen proportions
The screen scales in Bootstrap generally incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths beneath 576px-- This screen certainly does not have a media query yet the designing for it instead gets utilized just as a standard regulations getting overwritten by queries for the widths just above. What is really as well new in Bootstrap 4 alpha 6 is it basically doesn't operate any size infix-- so the column style classes for this specific screen size get determined just like
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- applies
@media (min-width: 768px) ...-md-.col-md-6Large displays - applies
@media (min-width: 992px) ...-lg-And lastly-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is really established to become mobile first, we make use of a number of media queries to design sensible breakpoints for interfaces and formats . These types of Bootstrap Breakpoints Table are usually based on minimum viewport sizes as well as enable us to scale up factors just as the viewport changes. (read this)
Bootstrap primarily makes use of the following media query stretches-- or breakpoints-- in source Sass files for arrangement, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create source CSS in Sass, all of media queries are simply obtainable by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases operate media queries that work in the additional direction (the given display dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are as well available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a particular part of display sizes working with the minimum and maximum Bootstrap Breakpoints Css widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also accessible with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the same screen scale variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With identifying the width of the web page's elements the media queries happen all around the Bootstrap framework basically becoming defined through it
- ~screen size ~Examine several video clip guide about Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints main documentation

Bootstrap Breakpoints trouble

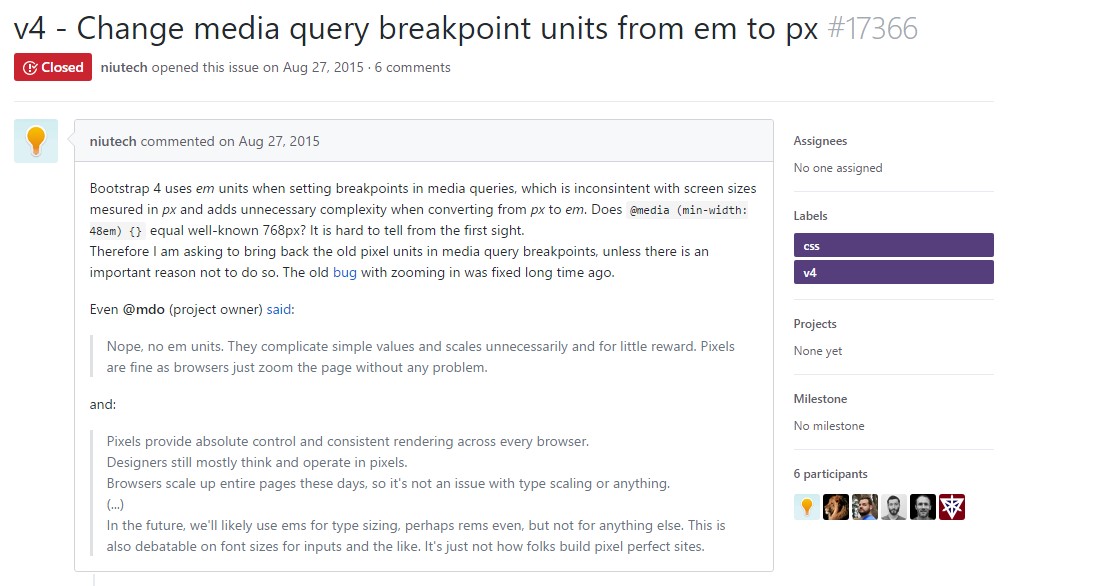
Alter media query breakpoint units from 'em' to 'px'