Bootstrap Label Inline
Introduction
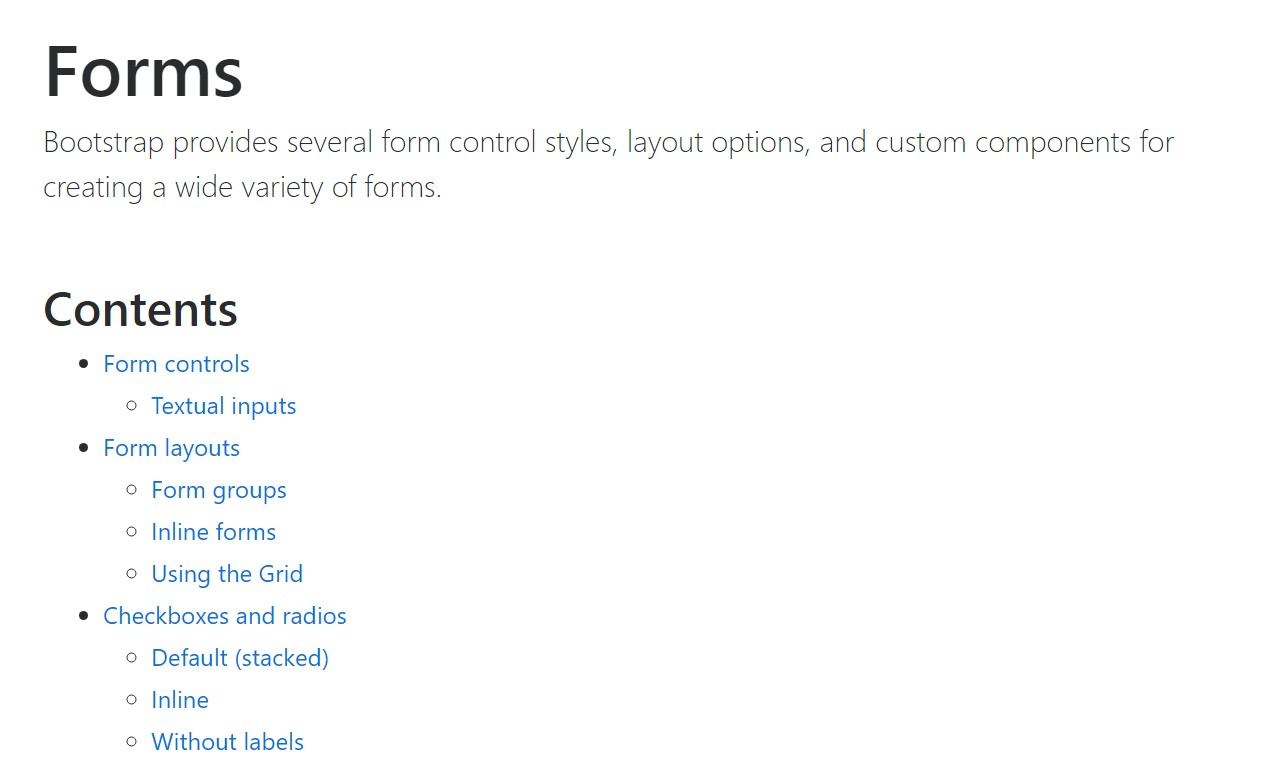
As discussed before, inside of the webpages which we are developing, we regularly really need featuring simple or else more complicated forms to inquire the site visitor for a opinion, feedback, certain individual data or else preferences. We handle that featuring the proper commands within our forms carefully thinking about the form design and the exact controls which really should be used concerning the info we require and the particular circumstance included-- just like we can not have an order for a single colored phone case which in turn is both blue and white , an individual can not be both male and female in gender or else a product have to be guided with multiple extensions which in turn do not actually exclude each other so selecting each one should add it not leaving out the others currently chosen. Occasionally, surely, we do need to have a correct email presented or a phone number that also requires the input which needs to follow specific format to be proper and definitely at certain instances we exactly need website visitor's thought and feelings on a topic the way they sense it-- in their own words.
For all of these instances we use the appropriate controls-- like radio buttons, checkboxes, input fields, message area aspects and more but there is simply an necessary component bound to each one of these kinds of fields which develops our forms simply legible and comfortable for the site visitor to browse through knowing at all times what is certainly wanted and easily taking care of even the small-sized regulations such as radio buttons and checkboxes. Specially these days when the internet changes into much more mobile with pages shown on different small sized display screens this element is significant in delivering productivity and quickness in completing our form.This element is a Bootstrap Label Form. ( read more here)
Efficient ways to employ the Bootstrap Label Inline:
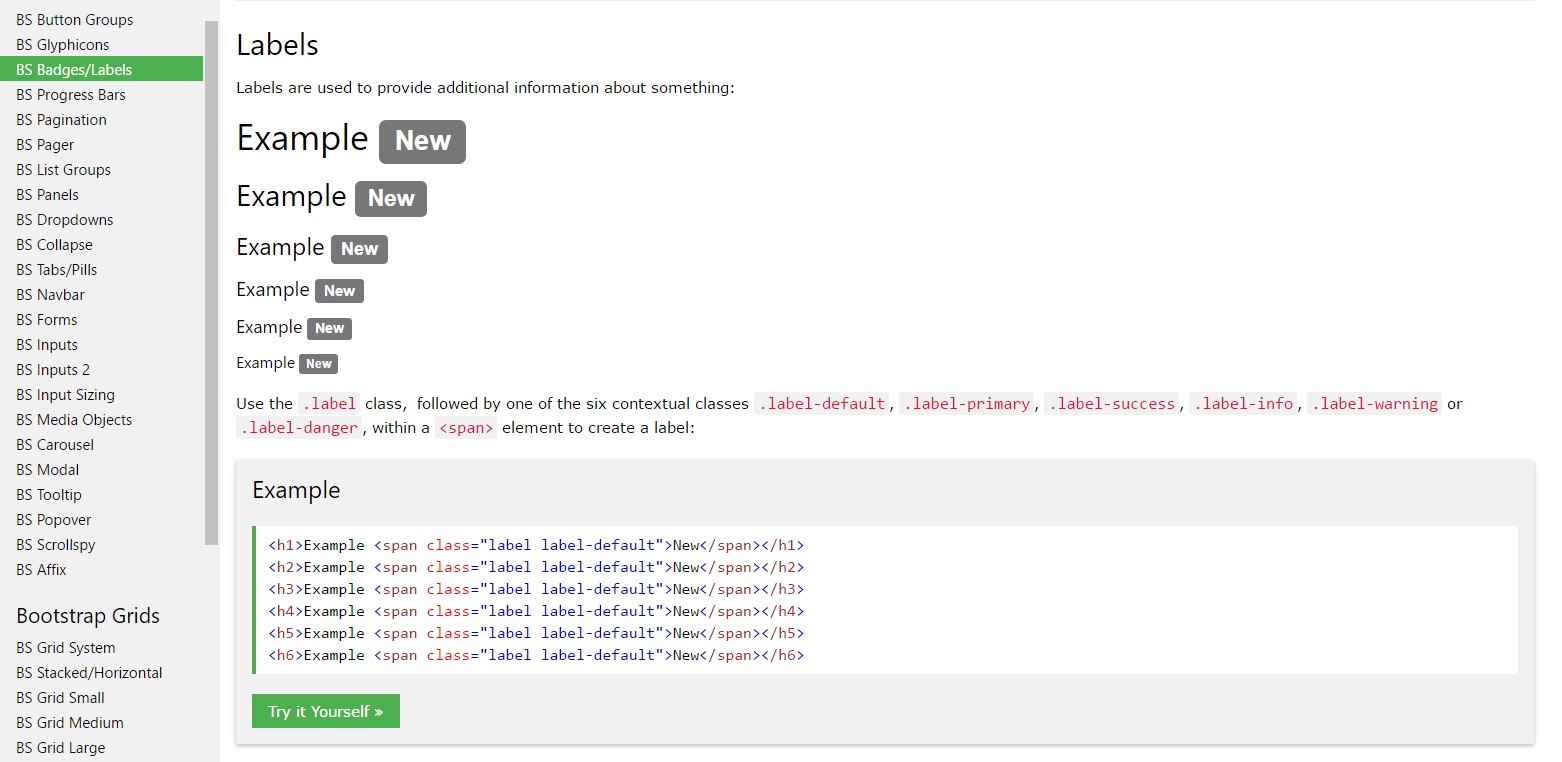
What already has been stated concerns the
<label><label>The system is pretty easy-- simply just put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless wrapping form commands in labels is quite difficulting the code and it is actually more desirable to reject it-- in addition using the
for =""In addition to ordinary message in the
<label>Good example of form without any label
Should you provide no content inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining aspect to keep in mind
Informative thing to consider concerning labels in Bootstrap 4 if that in the recent edition of the framework this variety of component's styling has been actually changed a little. The
<label>inline-blockFinal thoughts
And so currently you figure out just what the # elements are for and just how they function in Bootstrap 4-- everything that's left is planning on the proper form fields you ought to attach them to.
Check out some video clip guide regarding Bootstrap label
Connected topics:
Application of the label inside in Bootstrap Forms: main records

Bootstrap label short training

Taking out label in Bootstrap 4