Bootstrap Progress bar Align
Intro
We know quite well this empty horizontal component being definitely displayed empty at first and getting filled with a dynamic colour bit by bit while an operation, a download of a document or else generally any sort of action is being finished bit by bit-- we see it daily on our computers therefore the message it delivers became very instinctive to obtain-- something becomes done and by now it's finished at this specific amount of percent or in the case that you prefer examining the empty side of the glass-- there is this much left before ending up . Yet another good point is that the information it provides does not meet any language barrier since it pure graphic so when comes time for showcasing the level of our numerous abilities, or the progress or even different elements of a project or basically anything having a entire and not just so much parts it is simply wonderful we have the ability to have this sort of graphical element installed straight inside our web pages in a very easy and speedy way.
What's improved?
Inside of the most recent fourth version of the most favored mobile friendly framework this grows even speedier and simpler along with simply a single tag element and there are really lots of modifications provided which are handled with simply just selecting the proper classes. What is definitely new here is since the Bootstrap 4 dismisses the IE9 support we can surely in a moment have whole advantage of the capabilities of HTML5 and instead of producing the outer so called void container along with a
<div><div><progress>Standard features
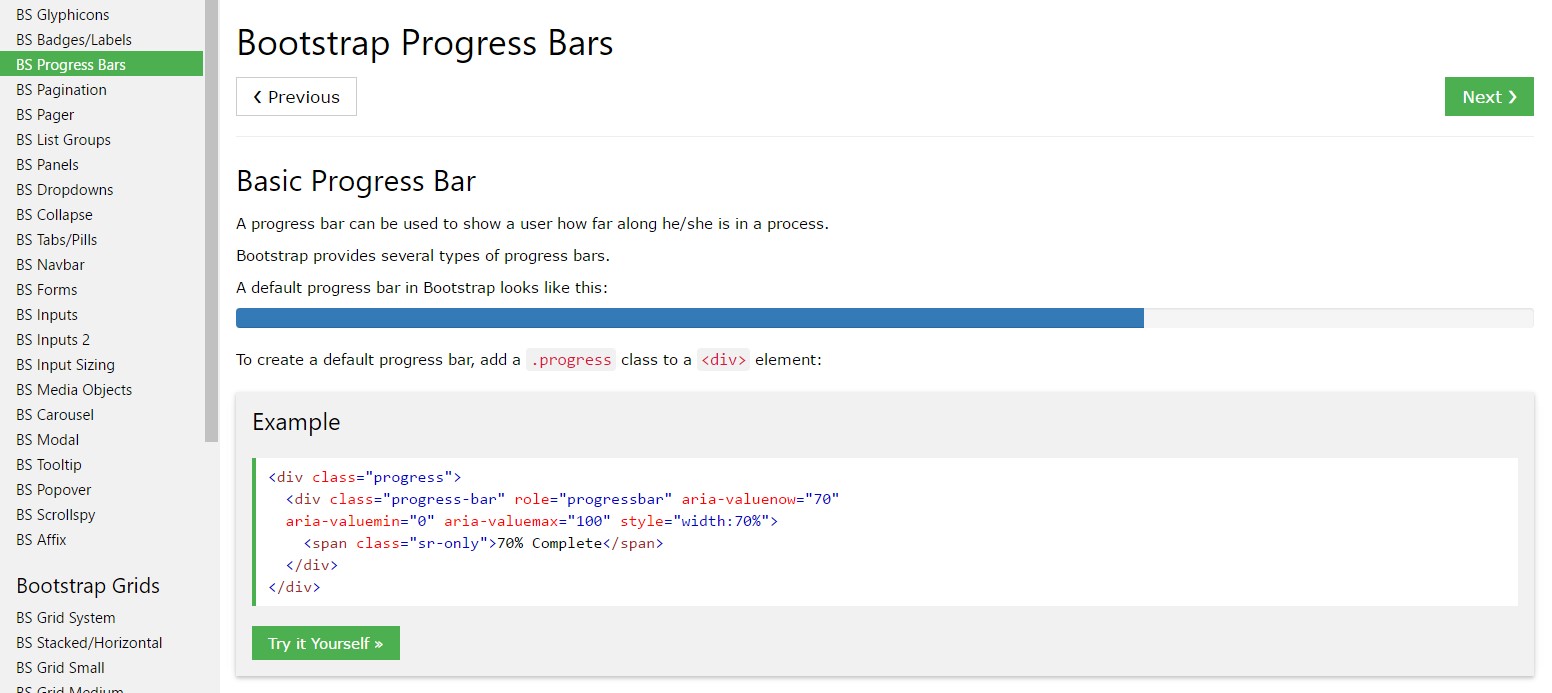
To start just make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now since we realize ways in which it does the job let's check out exactly how to get it look much better appointing a number of colors and effects . Initially-- we can surely employ the contextual classes combined together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point assuming that you require to attain older internet browser compatibility you can certainly work with pair of
<div>.progressstyle = " width:23%; "Strategies and examples
How to employ the Bootstrap Progress bar Form:
Bootstrap Progress bar Jquery components are developed with two HTML elements, some CSS to establish the size, and also a couple of attributes.
We utilize the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
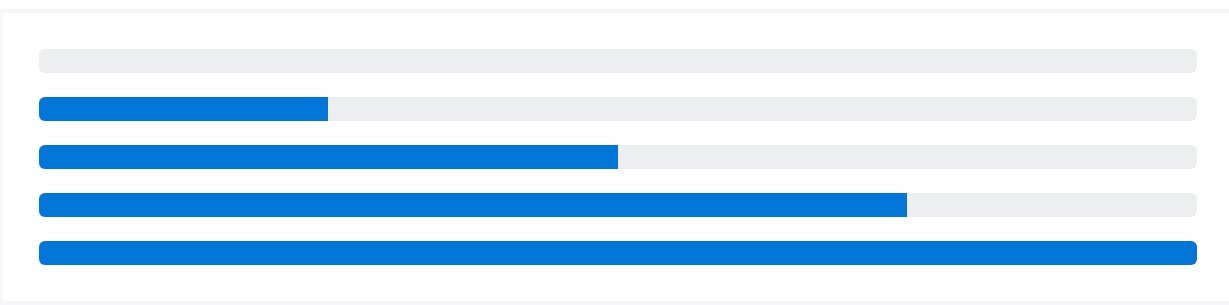
.progress-barroleariaAdd that all together, and you get the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a variety of utilities for setting up width. Depending upon your demands, these can assist with instantly arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Customize the visual appeal of your progress bars using custom made CSS, background utilities, stripes, and even more.
Labels
Incorporate labels to your progress bars by positioning text within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to evolve the appearance of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
Involve multiple progress bars inside a progress component if you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Provide
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
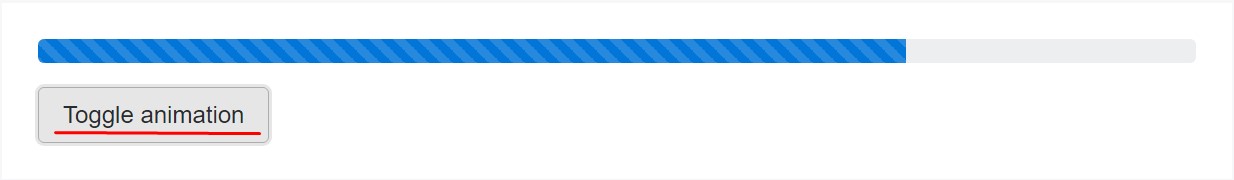
</div>Animated stripes
The striped gradient can surely in addition be simply animated. Bring in
.progress-bar-animated.progress-barAnimated progress bars don't operate in Opera 12-- since they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is actually the method you are able to display your status in colorful and pretty much instant progress bar features with Bootstrap 4-- now all you require is some works in progress to make them display.
Inspect a few online video guide relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar approved records

Bootstrap progress bar guide

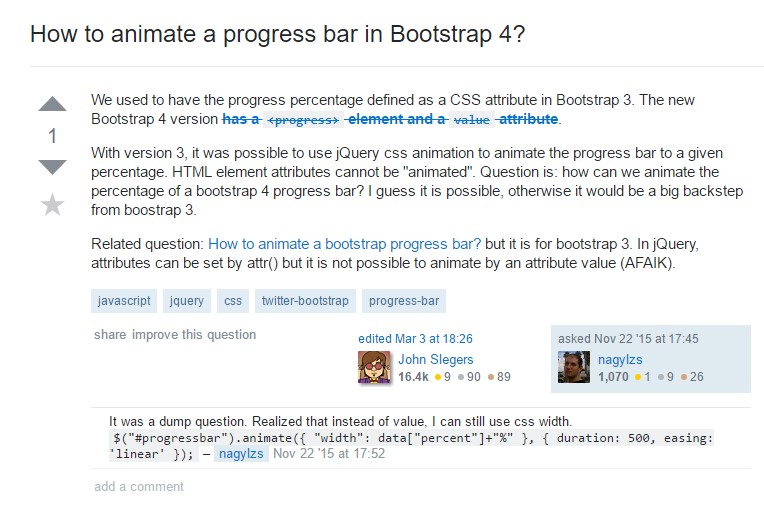
How to animate a progress bar in Bootstrap 4?