Bootstrap Button Example
Introduction
The button elements as well as the urls wrapped inside them are probably one of the most very important features helping the users to interact with the web pages and move and take various actions from one webpage to one other. Especially currently in the mobile first industry when a minimum of half of the web pages are being observed from small touch screen machines the large convenient rectangular areas on display simple to locate with your eyes and touch with your finger are even more crucial than ever before. That's the reason why the new Bootstrap 4 framework evolved giving extra comfortable experience giving up the extra small button size and incorporating some more free space around the button's subtitles to get them even more legible and easy to work with. A small touch adding in a lot to the friendlier appeals of the brand-new Bootstrap Button Change are at the same time just a little more rounded corners that along with the more free space around helping to make the buttons a whole lot more satisfying for the eye.
The semantic classes of Bootstrap Button Group
Here in this version that have the similar number of very easy and great to use semantic styles bringing the function to relay meaning to the buttons we use with simply providing a specific class.
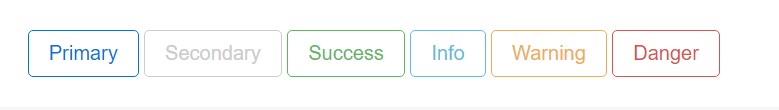
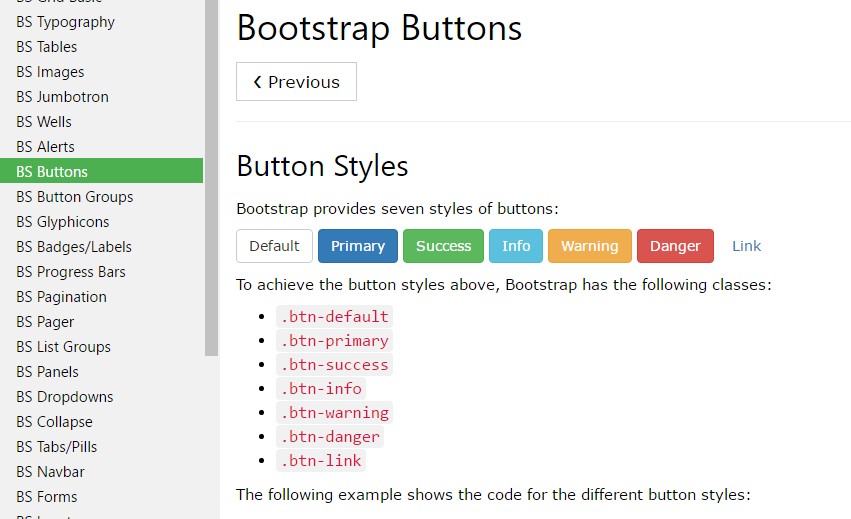
The semantic classes are the same in number just as in the last version yet with several renovations-- the not often used default Bootstrap Button normally carrying no meaning has been dismissed in order to get removed and replace by the much more intuitive and subtle secondary button designing so presently the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
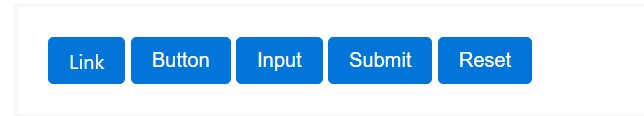
The
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the possible looks you are able to put into your buttons in Bootstrap 4 ever since the brand new version of the framework as well brings us a brand-new suggestive and appealing manner to design our buttons keeping the semantic we currently have-- the outline procedure ( click here).
The outline procedure
The solid background with no border gets changed by an outline with some text message with the corresponding color option. Refining the classes is truly simple-- simply add in
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryVery important aspect to note here is there really is no such thing as outlined hyperlink button in this way the outlined buttons are actually six, not seven .
Replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text message
Though the semantic button classes and outlined looks are actually wonderful it is necessary to keep in mind some of the page's targeted visitors will likely not truly have the capacity to check out them in this way in the case that you do have some a bit more important explanation you would love to incorporate to your buttons-- make sure together with the aesthetic solutions you at the same time add in a few words identifying this to the screen readers hiding them from the page with the
. sr-onlyButtons sizing
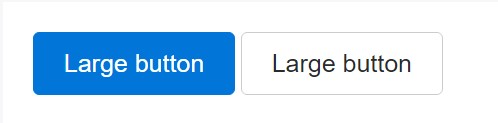
Just as we declared earlier the new version of the framework aims for readability and easiness so when it goes to button scales together with the default button sizing that requires no more class to get appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Make block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons are going to appear pressed ( using a darker background, darker border, and inset shadow) when active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Make buttons seem inactive by adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the
<a>-
<a>.disabled- Several future-friendly styles are featured to disable all pointer-events on anchor buttons. In internet browsers which support that property, you won't notice the disabled arrow in any way.
- Disabled buttons have to include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle element

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox plus radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Take note that pre-checked buttons demand you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Look at a few video clip information relating to Bootstrap buttons
Linked topics:
Bootstrap buttons approved documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button