Bootstrap Modal Window
Intro
Occasionally we really should make the concentration on a individual data remaining every thing others turned down behind to make certain we have indeed obtained the targeted visitor's interest or perhaps have tons of info required to be easily accessible through the webpage but so vast it undoubtedly could bore and push back the people browsing the page.
For such events the modal element is basically invaluable. Precisely what it performs is showing a dialog box taking a vast zone of the monitor diming out whatever other.
The Bootstrap 4 framework has everything wanted for creating this kind of feature having minimal efforts and a basic direct building.
Bootstrap Modal is structured, and yet flexible dialog assists powered by JavaScript. They maintain a quantity of use cases from user alert to totally designer material and provide a small number of helpful subcomponents, proportions, and more.
The way Bootstrap Modal Validation operates
Right before getting started by using Bootstrap's modal element, ensure to check out the following because Bootstrap menu decisions have recently improved.
- Modals are developed with HTML, CSS, and JavaScript. They're set up over anything else inside of the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to immediately close the modal.
- Bootstrap typically holds a single modal window at once. Embedded modals aren't supported as we consider them to be weak user experiences.
- Modals usage
position:fixeda.modal- One once more , because of
position: fixed- And finally, the
autofocusContinue reading for demos and application suggestions.
- Due to how HTML5 defines its own semantics, the autofocus HTML attribute possesses no effect in Bootstrap modals. To achieve the identical result, apply certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we require a trigger-- an anchor or switch to be clicked on in order the modal to become displayed. To achieve so just assign
data-toggle=" modal"data-target="#myModal-ID"Example
And now why don't we develop the Bootstrap Modal itself-- primarily we require a wrap component having the whole thing-- select it
.modalA great idea would most likely be as well bring in the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
If this has been completed we desire an added component possessing the actual modal content-- assign the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might possibly want to include a close button inside the header appointing it the class
.closedata-dismiss="modal"Essentially this id the construction the modal components have in the Bootstrap framework and it basically has kept the equivalent in both Bootstrap version 3 and 4. The brand new version comes with a number of new methods although it seems that the dev team expected the modals function all right the method they are in this way they pointed their attention off them so far.
Right now, lets check out at the other forms of modals and their code.
Modal components
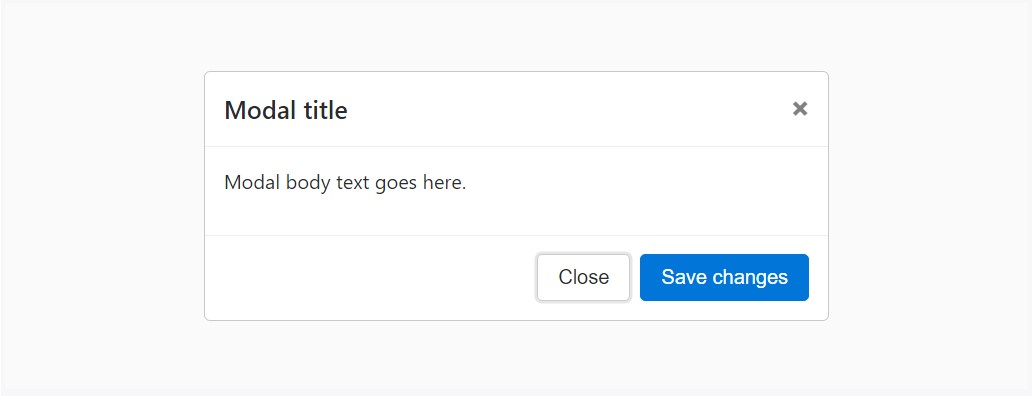
Listed below is a static modal illustration ( representing its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
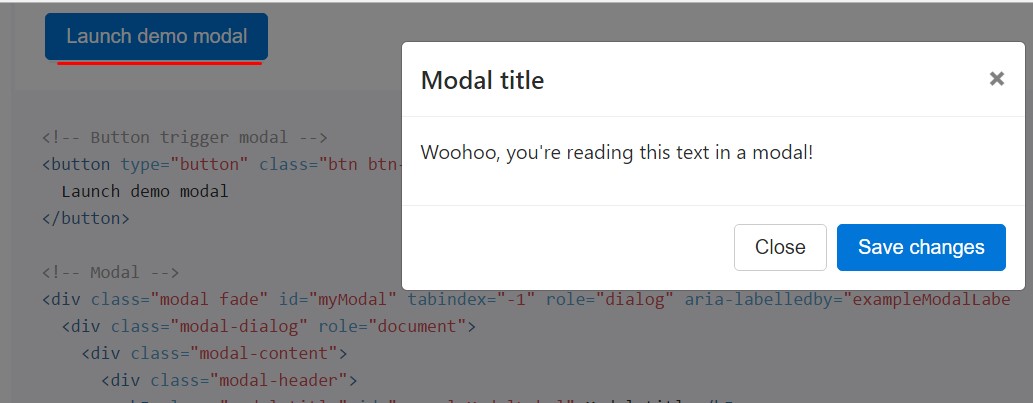
Whenever you are going to put to use a code below - a working modal demo is going to be switched on as showned on the pic. It will slide down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
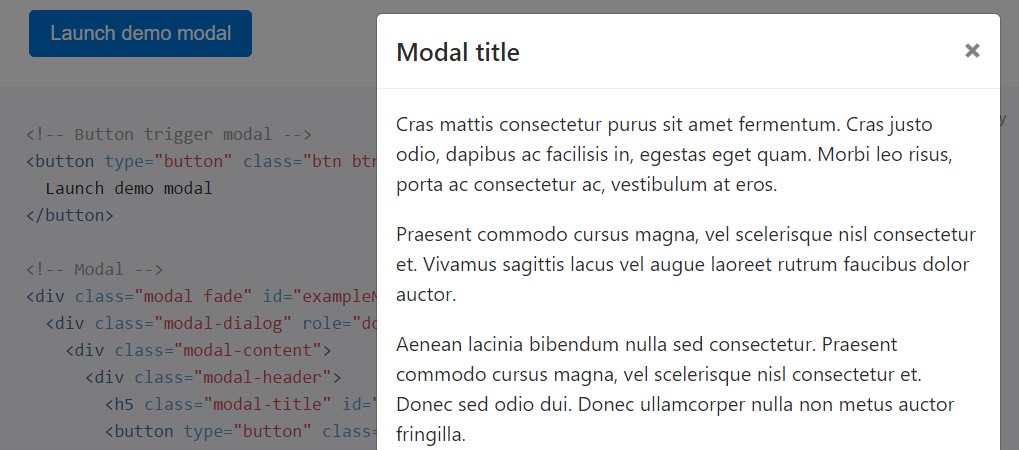
</div>Scrolling expanded material
When modals come to be extremely extensive for the user's viewport or device, they roll independent of the page in itself. Work the demo below to find what we point to ( additional resources).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and also popovers
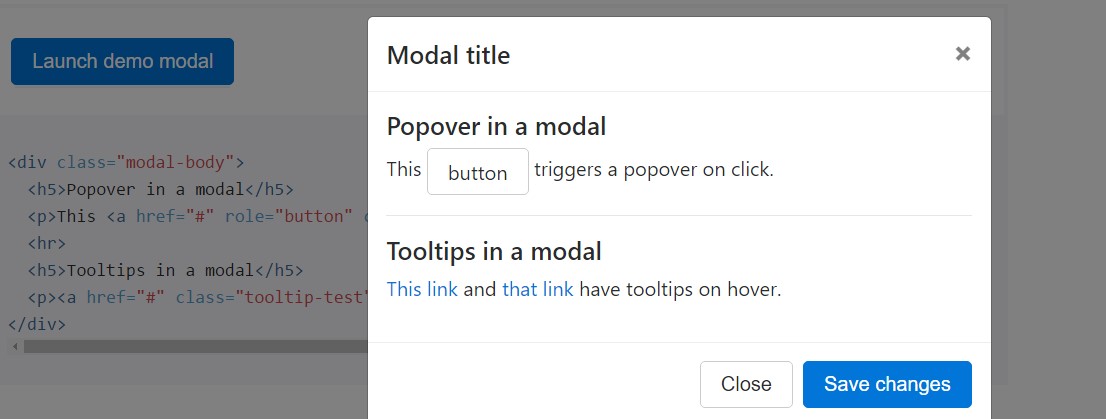
Tooltips plus popovers can easily be positioned inside of modals as required. If modals are closed, any tooltips and popovers inside are likewise instantly dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
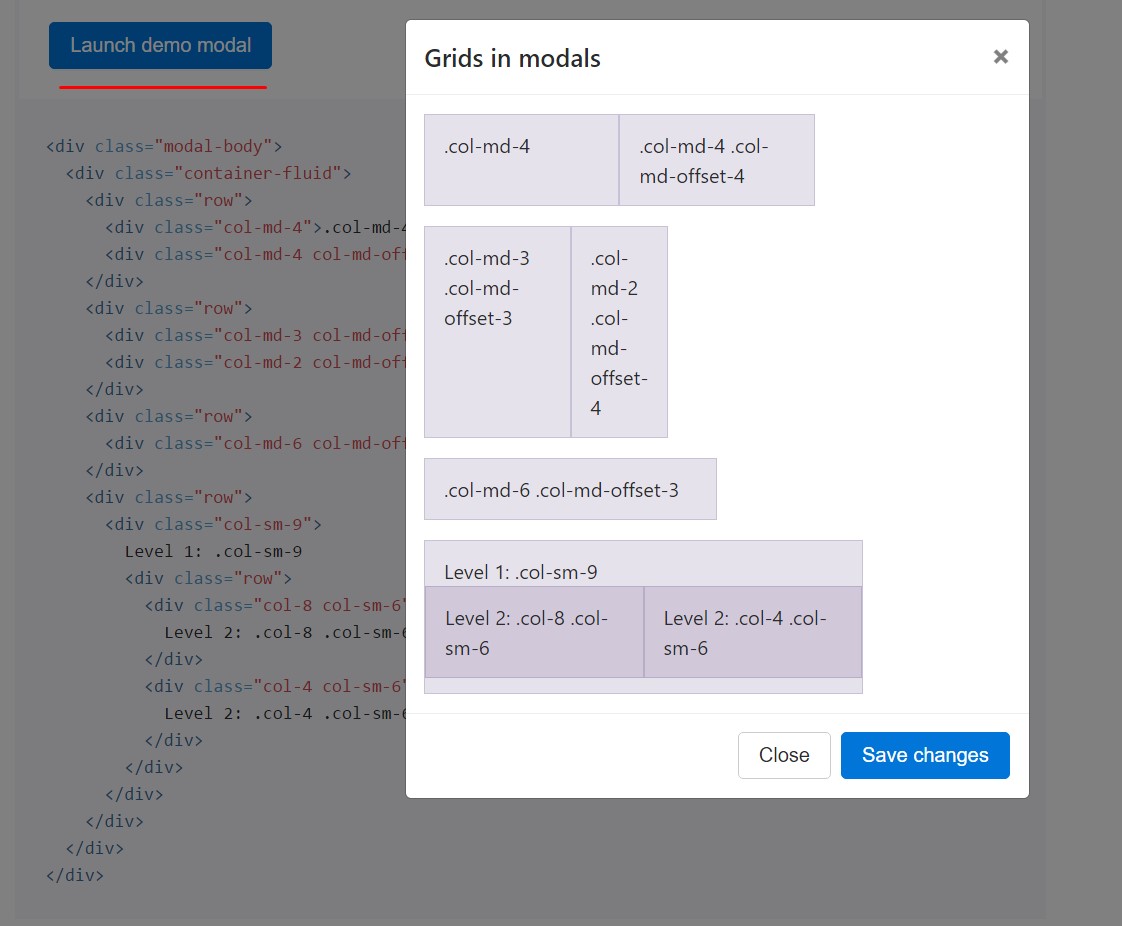
</div>Practicing the grid
Apply the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
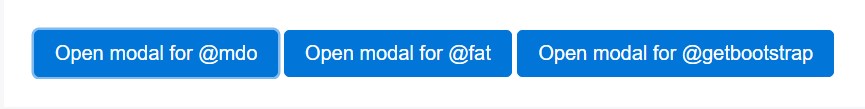
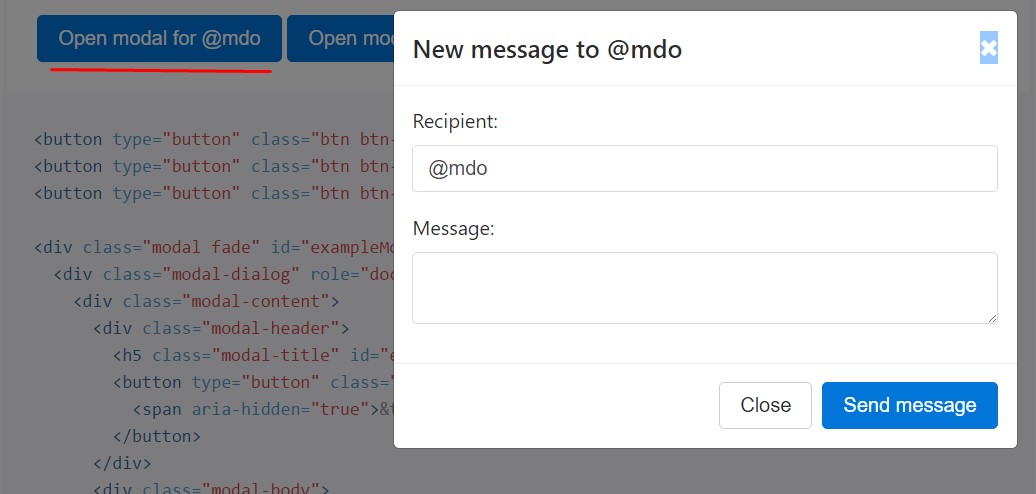
</div>Varying modal material
Own a lot of buttons that generate the equal modal with a bit diverse materials? Employ
event.relatedTargetdata-*Below is a live demo followed by example HTML and JavaScript. For additional information, looked at the modal events docs with regard to information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals which simply come out instead fade into view, take off the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
In the event that the height of a modal switch while at the same time it is open up, you can summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Ensure to include
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalAdding YouTube video clips
Embedding YouTube web videos in modals requires special JavaScript not in Bootstrap to immediately put an end to playback and more.
Alternative scales
Modals have two alternative sizes, readily available by using modifier classes to get inserted into a
.modal-dialog
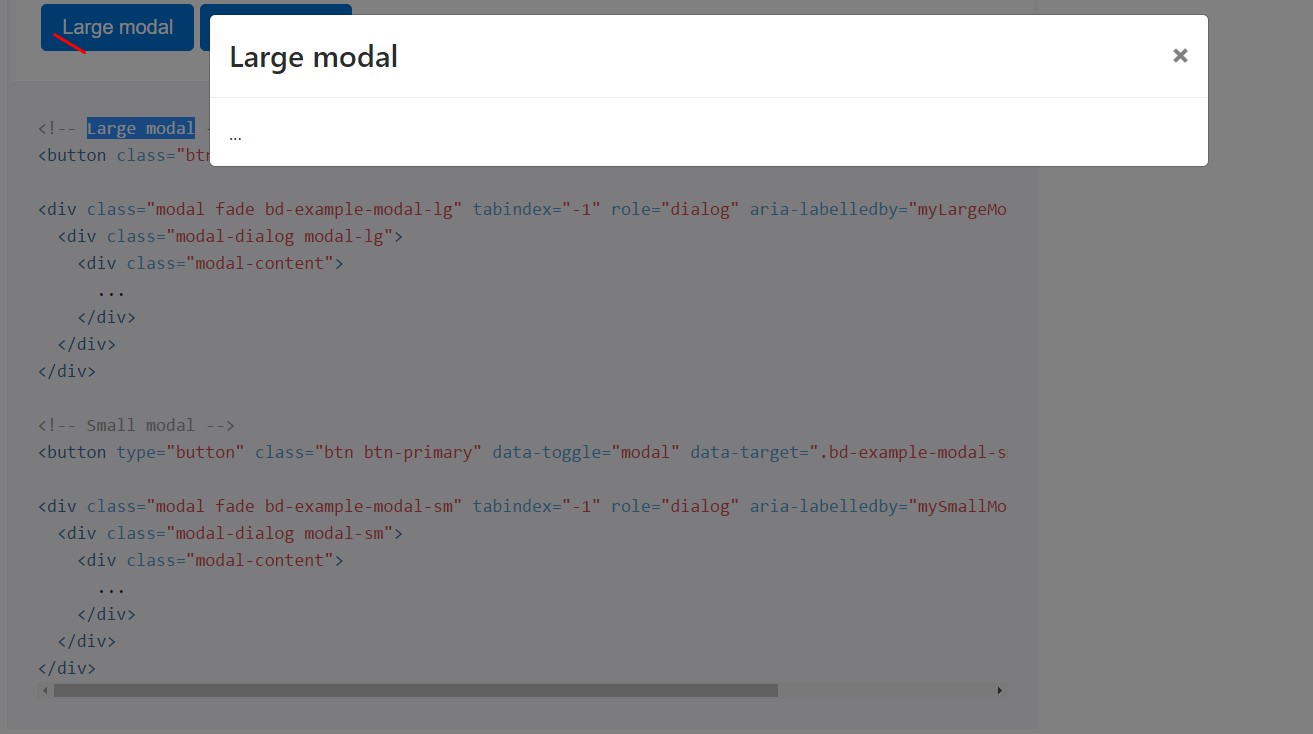
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
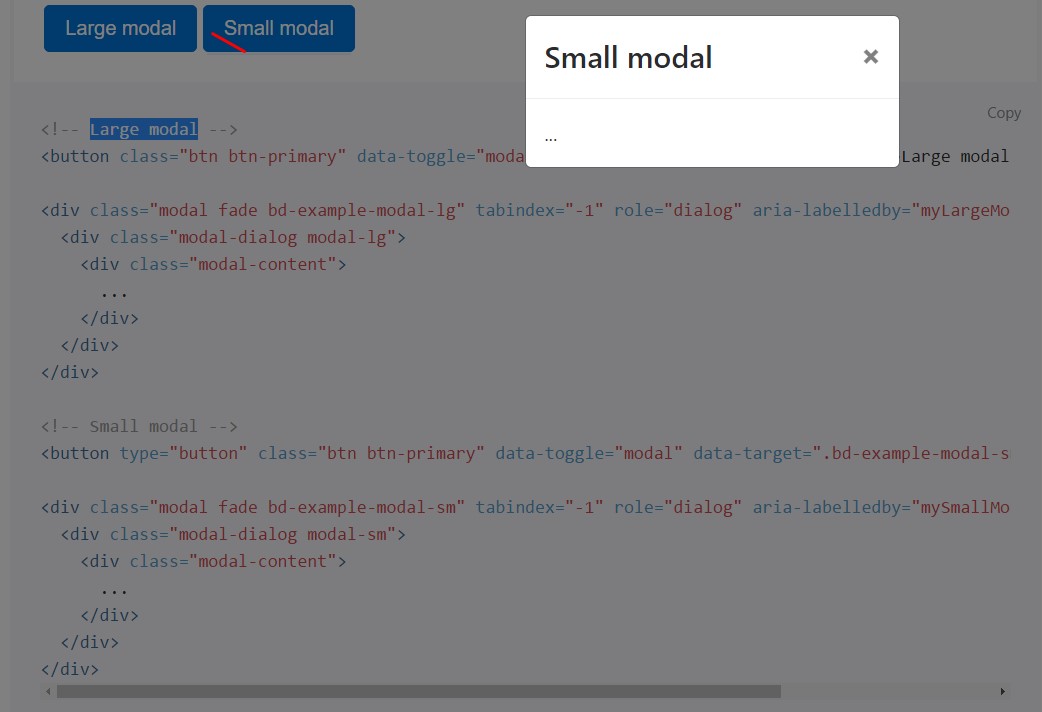
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via information attributes
Activate a modal without any producing JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Possibilities
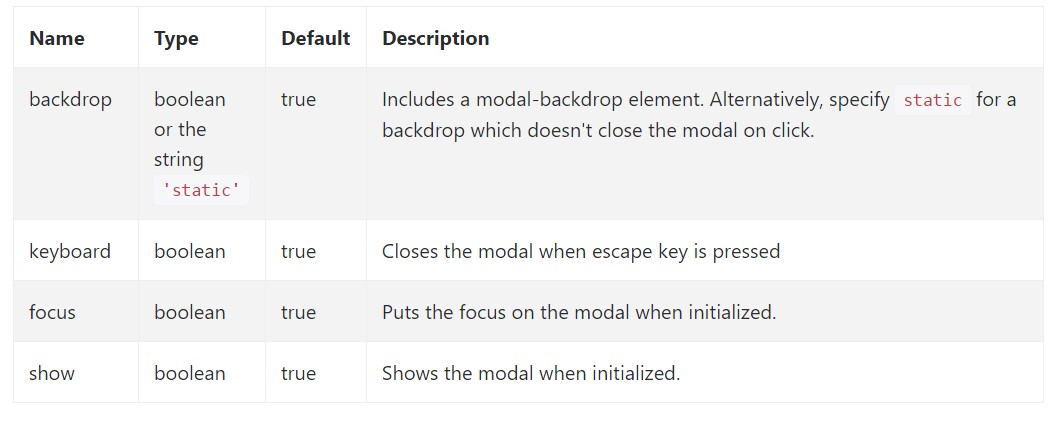
Features can be successfully pass via data attributes or JavaScript. For data attributes, add the option name to
data-data-backdrop=""Look at also the image below:

Strategies
.modal(options)
.modal(options)Switches on your content as a modal. Accepts an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Come back to the caller just before the modal has actually been displayed or disguised (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Come back to the user just before the modal has really been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the user before the modal has actually been concealed (i.e. just before the
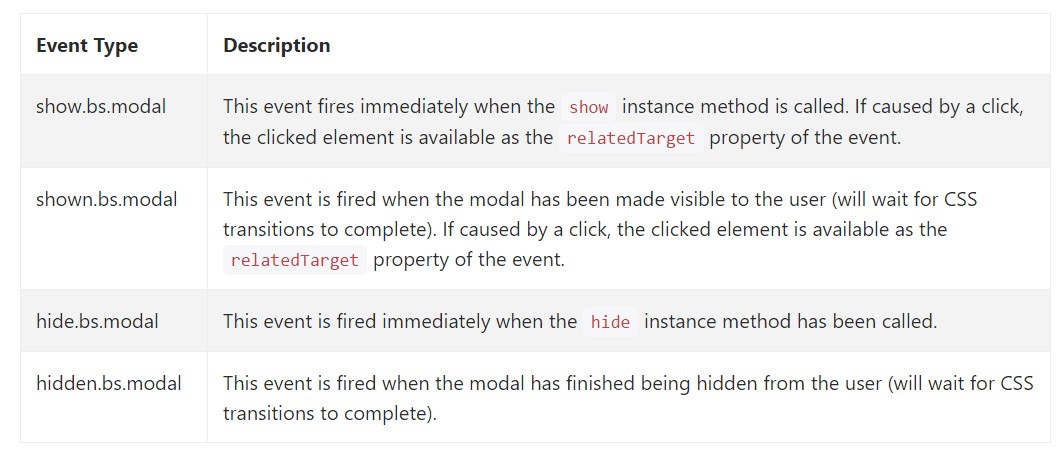
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a handful of events for netting in to modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We saw just how the modal is developed yet what could potentially be in it?
The answer is-- basically any thing-- coming from a prolonged titles and aspects plain part with a number of titles to the most complicated system which along with the adaptive design approaches of the Bootstrap framework might literally be a webpage within the webpage-- it is technically achievable and the option of executing it depends on you.
Do have in your mind however if ever at a specific point the web content to be soaked the modal becomes far way too much possibly the more effective strategy would be placing the whole subject in a separate page for you to receive more or less improved appearance and usage of the whole screen width accessible-- modals a signified for more compact blocks of information urging for the viewer's focus .
Inspect a number of on-line video tutorials regarding Bootstrap modals:
Related topics:
Bootstrap modals: formal documents

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal