Bootstrap Slider Example
Introduction
Movement is the most awesome thing-- it gains our focus and manages to keep us evolved at the very least for a while. For how long-- well it all depends upon what's definitely moving-- in case it is simply something appealing and fantastic we watch it longer, in case it is truly boring and dull-- well, there usually is the close tab button. So if you feel you have some exceptional information out there and would like it provided in your webpages the picture slider is typically the one you first think of. This particular element turned actually so famous in the last couple of years so the internet actually go flooded with sliders-- simply just browse around and you'll discover practically every second page starts off with one. That is simply exactly why current web design directions requests present increasingly more designers are really attempting to change out the sliders with some other explanation implies to put in a bit more style to their webpages.
Maybe the great true is located somewhere between-- like employing the slider element however not actually with the good old filling the entire element area pictures however possibly some with opaque places to get them it just like a specific elements and not the entire background of the slider moves-- the choice is entirely to you and without a doubt is varied for each and every project.
At any rate-- the slider component continues being the easy and most handy resolution whenever it involves providing some shifting images guided together with effective content and summon to action tabs to your pages. ( more info)
The way to apply Bootstrap Slider Button:
The picture slider is a component of the primary Bootstrap 4 framework and is entirely supported by both the style sheet and the JavaScript files of the latest edition of still the absolute most popular responsive framework around. Whenever we mention picture sliders in Bootstrap we essentially take up the component such as Carousel-- which is just the exact same stuff just with a different name.
Building a carousel component utilizing Bootstrap is rather easy-- all you should do is follow a basic system-- to begin cover the entire item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these particular are the little features revealing you the placement every illustrations takes in the Bootstrap Slider Carousel -- you can additionally click on them to jump to a particular image. If you want to add signs component make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You can absolutely additionally include the indications to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active element required
The
.activeImages container-- this one particular is a typical
<div>.carousel-inner<div>.carousel item.item.activeTitles
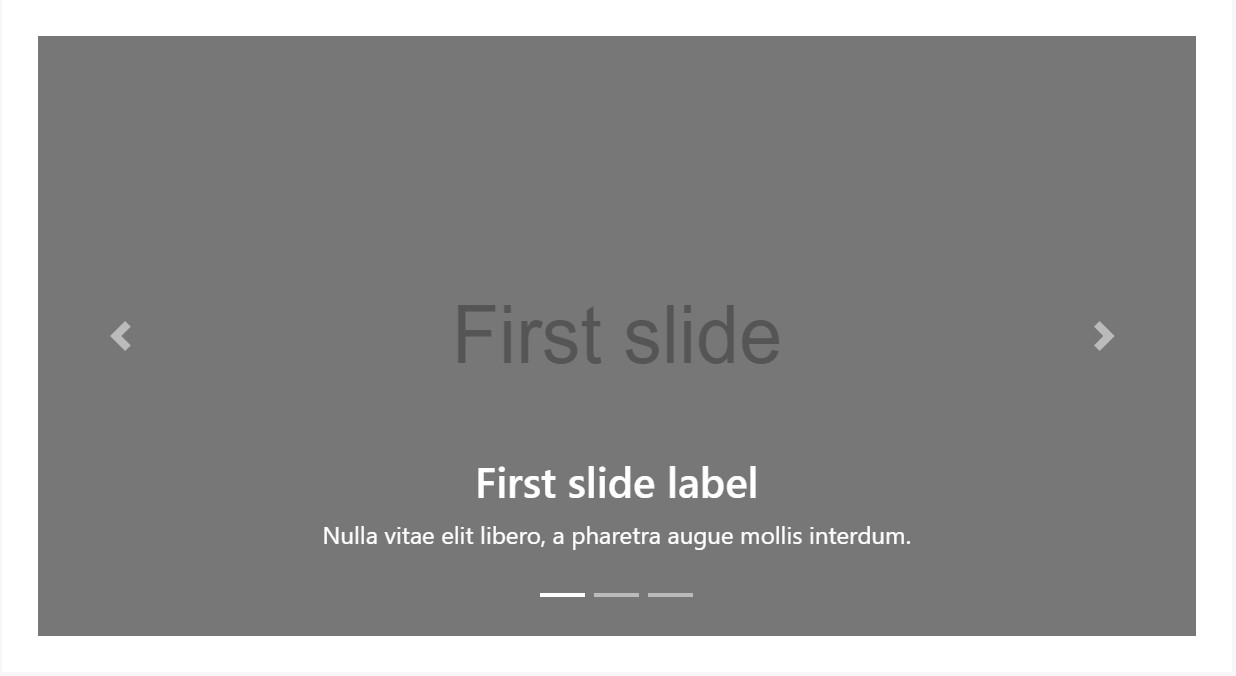
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in titles to your slides effectively by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly within the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
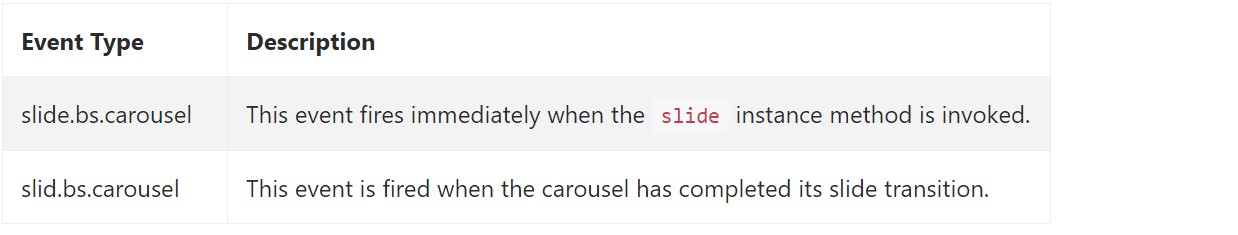
Bootstrap's carousel class uncovers two occurrences for hooking into slide carousel useful functionality. Each of the events have the following additional properties:
direction"left""right"relatedTargetAll slide carousel occurrences are launched at the carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Primarily that is certainly the structure an image slider (or carousel) must have with the Bootstrap 4 system. Right now all you need to do is think about several appealing pics and text to put within it.
Review a number of video clip guide relating to Bootstrap slider:
Connected topics:
Bootstrap slider official documents

Bootstrap slider tutorial

Mobirise Bootstrap slider

jQuery Bootstrap 4 Slider Carousel
jQuery Bootstrap Image Slider Slideshow
HTML Bootstrap Image Slider Example
jQuery Bootstrap Image Slider with Video