Bootstrap Checkbox State
Overview
In certain cases the most basic things might become really required-- most especially in case you come to need them. As an example how do your website visitors connect with the web pages you set up claiming a basic Boolean act-- just yes or no relating to some of the thoughts you have to request, how they do confirm the conditions and terms or else line up a few of the attainable preferences they might possess. We in most cases get past this without paying very much of an interest to the feature liable for such actions yet the Bootstrap Checkbox Position is actually a quite serious feature-- one our forms can not actually do without.
In the most recent fourth edition of the Bootstrap platform we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputHow to put into action the Bootstrap checkbox:
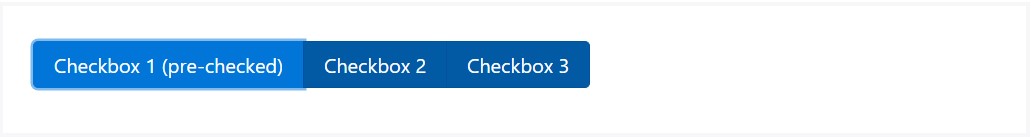
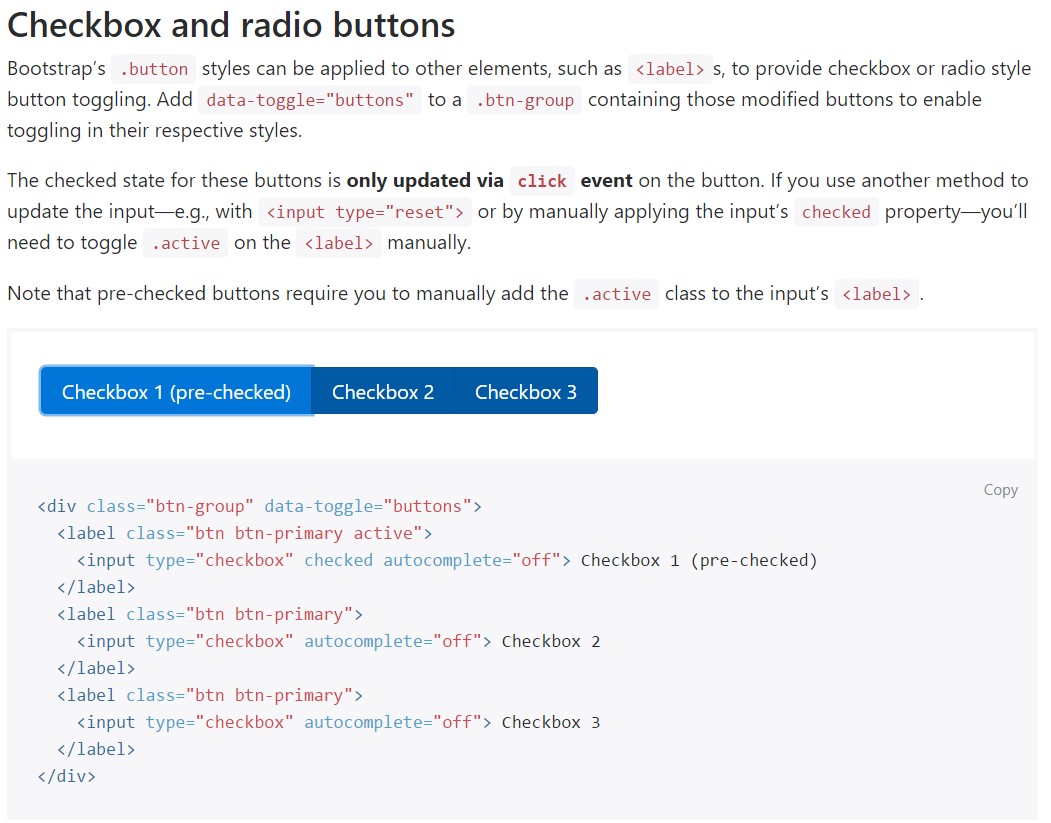
The checked state for these buttons is only updated via click event on the button.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we need the checkboxes to take place in our forms without the user truly having the capacity to get some activity selecting them-- that is simply where the disabled option shows up.
To disable appropriately a checkbox in Bootstrap 4 working with the common HTML attribute
disabledIn the event that you like the suggestion and in fact would like to accomplish this you must appoint the
.disabled.form-checkYet another representation
Any time you are working with checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxWork with
.custom-control-input<input>Also use two
<span>.custom-control-indicator.custom-control-description
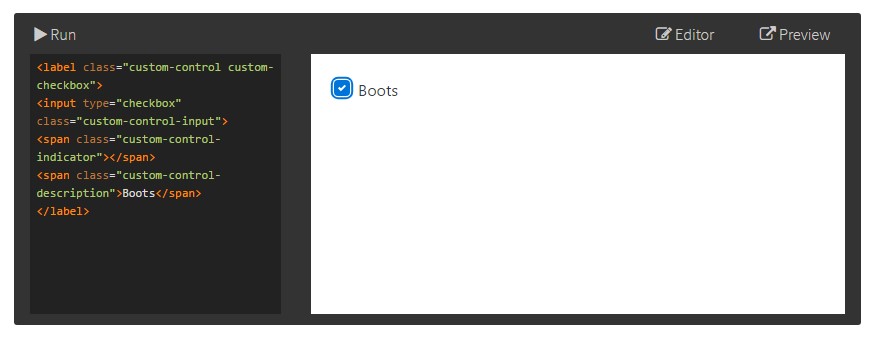
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Style forms
Default checkboxes and radios are raised upon with the support of
.form-checkThe disabled class will in addition make lighter the text message color tone to help reveal the input's state.
A fresh stuff for the Bootstrap edition 4 framework is the arrival of the so called customized form features. These are actually the very same features we are used to inside practicality but styled way more beautiful and also with the Bootstrap way. Utilizing them you can absolutely bring in certain spice as well as charm to your web content through simply assigning a couple of extra classes to the commands you incorporate in your forms.
To use customized checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's basically all that you require to work on in order to add a checkbox component inside of your Bootstrap 4 powered site and put in some custom flavor to it including it a quality looks. Currently everything you need to do is repeat the practice unless you've reviewed all the checkboxes desired are actually on the web page.
Check a number of on-line video tutorials regarding Bootstrap checkbox
Linked topics:
Bootstrap checkbox formal documents

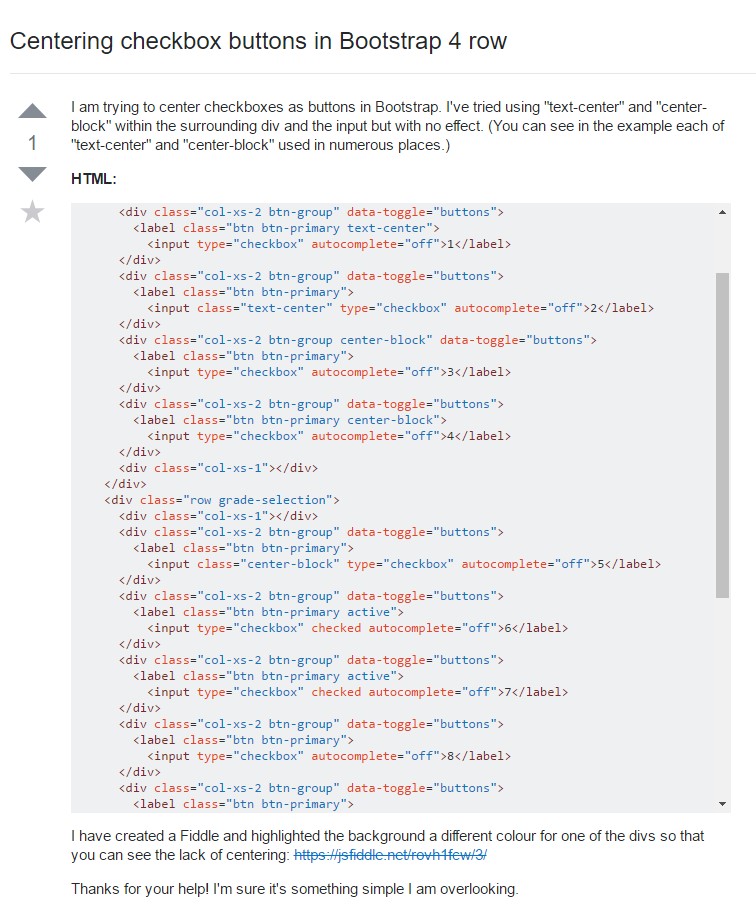
Centering checkbox buttons in Bootstrap 4 row

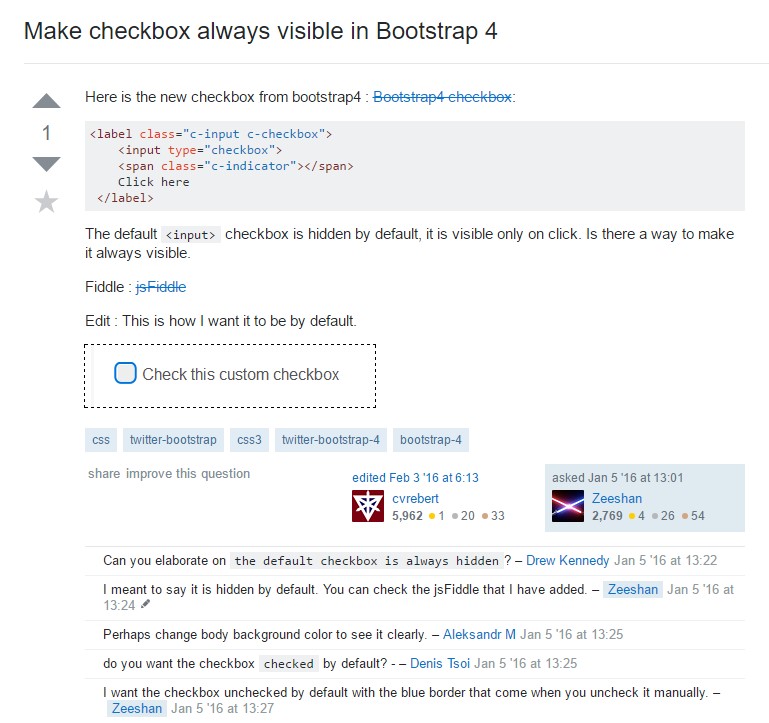
Make checkbox always visible in Bootstrap 4