Bootstrap List Example
Overview
List group is a effective and functional component which is looked up in Bootstrap 4. The element is employed for featuring a series or 'list' information. The list group materials can easily be transformed and expanded to maintain practically any sort of material just within along with numerous features easily available for modification inside the list in itself. These types of list groups can surely as well be applied for site navigation together with the use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Button is a segment that forms the unordered lists in a special approach as it paves the way for developing custom-made web content just within complex lists without needing to think about the performance issue ( ever since the language looks after that on its own). ( visit this link)
Capabilities of Bootstrap List Template:
Presented in this article are the functions that are attainable inside the list group element in Bootstrap 4:
• Unordered list: The most basic kind of list group that you may create in Bootstrap 4 is an unordered list that has a set of items by having the correct classes. You can easily built upon it by using the various other opportunities that are readily available in the element.
• Active elements: You can certainly focus on the present active choice through just simply adding the
.active.list-group-item• Disabled elements: You are able to additionally de-highlight a list piece making it come out as even though it has been disabled. You just have to add the
.disabled.list-group-item• Links and Buttons: With help from the buttons tag, you may easily produce an workable element inside the Bootstrap List Item which in turn means that you will definitely be able to include hover, active, and disabled states to all of these items through making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is another awesome capability that is part of the list group component that makes it possible for you to design every list element having a definitive color and background. These are really helpful for spotlight particular materials or grouping them according to color-'s code.
• Badges: You are able to additionally provide badges to a list material to show the unread counts, activity on the object, and make it possible for other active components through installing additional utilities. ( useful source)
Lets observe a couple of cases
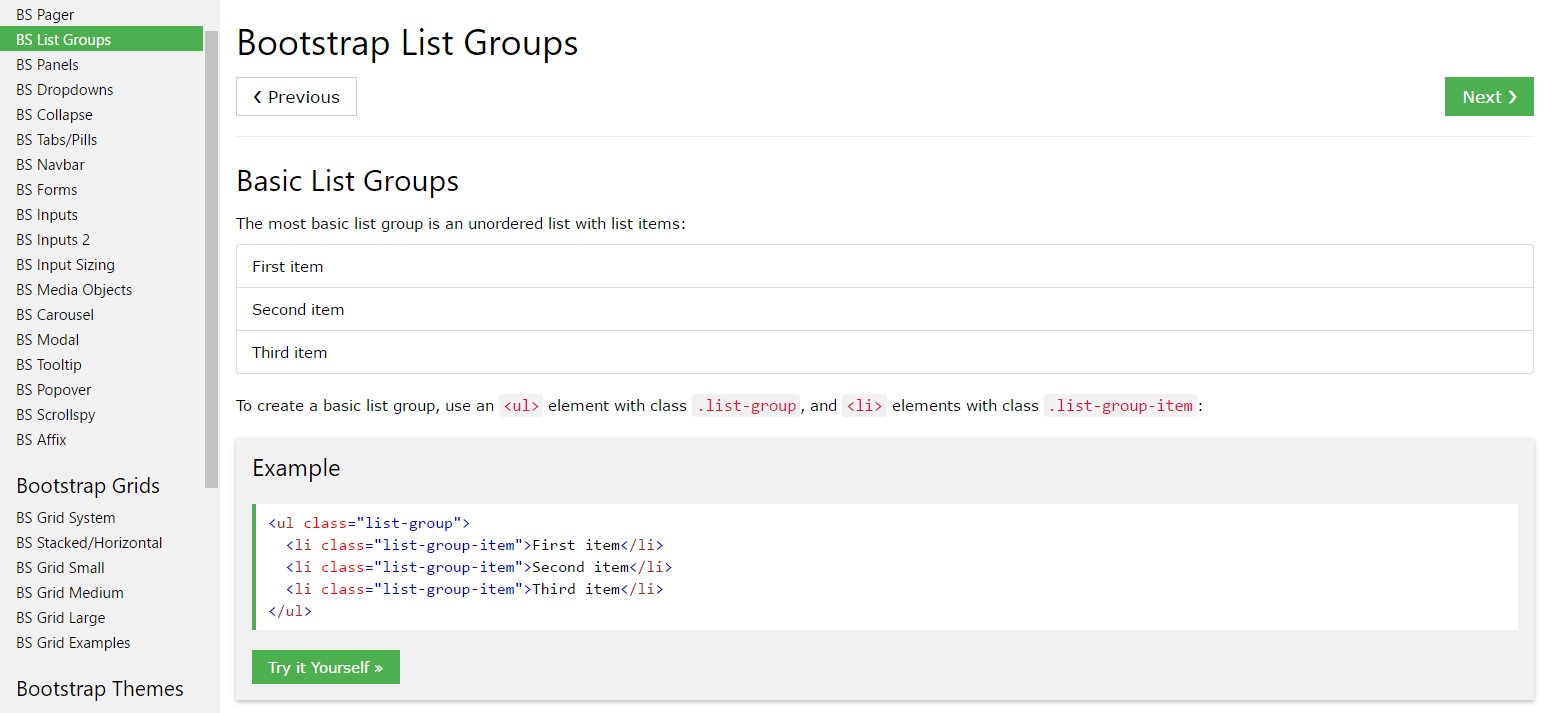
Basic model
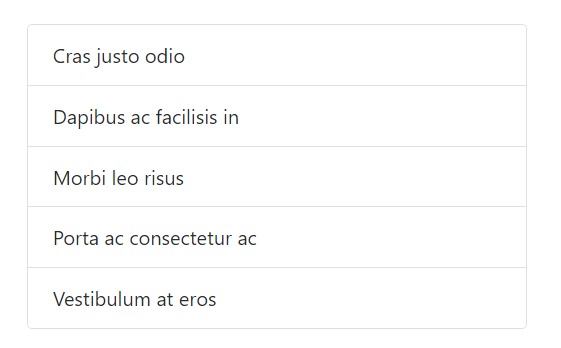
The absolute most common list group is an unordered list plus list items and the suitable classes. Build on it through the approaches that come next, or with your special CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
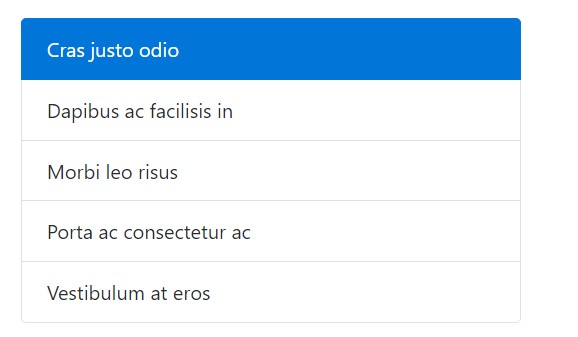
</ul>Active things
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
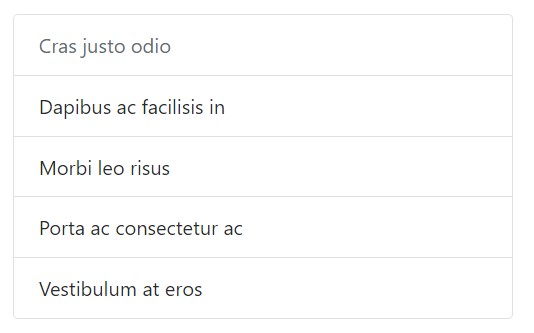
</ul>Disabled elements
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and switches
Operate
<a><button>.list-group-item-action<li><div>Ensure to not utilize the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
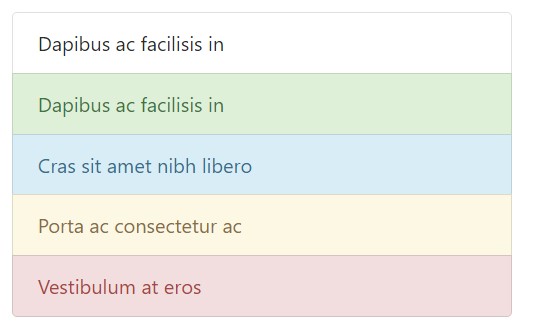
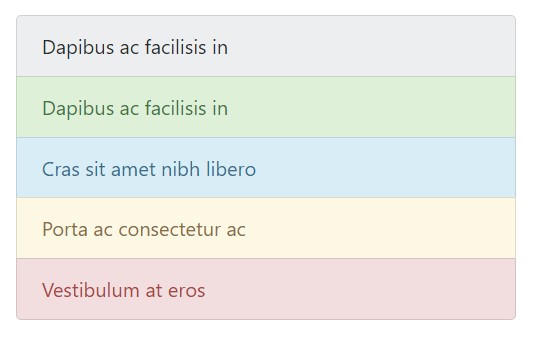
</div>Contextual classes
Use contextual classes to mode list elements by having a stateful background and color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes additionally operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning in order to assistive technological innovations.
Applying colour to include signifying just presents a visual expression, that will certainly not be shared to users of assistive technological innovations -- like screen readers. Be sure that data shown via the color option is either clear from the web content in itself (e.g. the visible text message), or else is featured via other means, for example, extra text concealed having the
.sr-onlyUtilizing badges
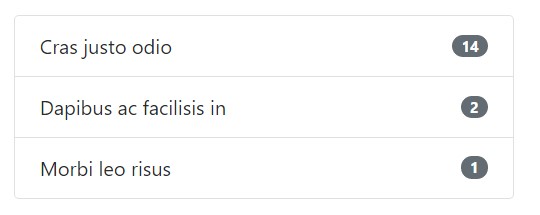
Put in badges to any sort of list group piece to reveal unread totals, activity, and more through various utilities. Consider the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
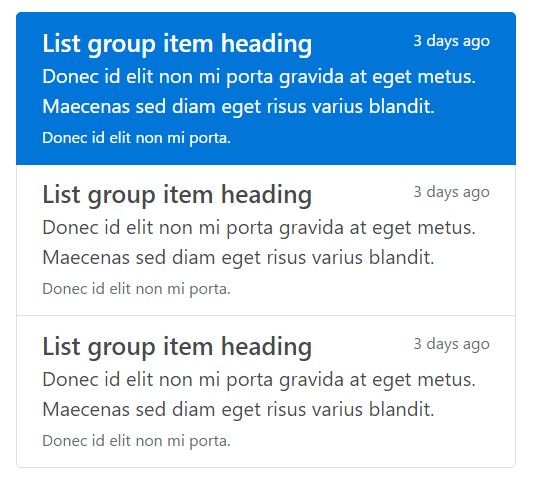
</ul>Customized material
Put in pretty much any type of HTML within, even for connectioned list groups like the one listed below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a robust and helpful element in Bootstrap 4 which helps you to set up an unordered list a lot more coordinated, interactive, and responsive with no spoiling on the visual appeal or layout of the list items themselves.
Check out some youtube video tutorials relating to Bootstrap list:
Connected topics:
Bootstrap list main records

Bootstrap list tutorial

Bootstrap list issue