Bootstrap Layout Grid
Overview
In the past handful of years the mobile devices turned into such notable element of our daily lives that almost all of us can not really imagine how we got to get around without them and this is certainly being claimed not simply for calling some people by communicating as if you remember was actually the primary purpose of the mobiles however actually getting in touch with the entire world by featuring it directly in your arms. That's why it also came to be incredibly necessary for the most common habitants of the Internet-- the web pages need to show just as excellent on the small mobile displays as on the normal desktop computers which meanwhile got even larger creating the size difference even larger. It is supposed someplace at the starting point of all this the responsive systems come down to show up supplying a convenient strategy and a selection of creative tools for having web pages act no matter the gadget seeing them.
But what's undoubtedly most important and bears in the roots of so called responsive website design is the method in itself-- it is actually completely different from the one we used to have indeed for the corrected width web pages from the last several years which consequently is very much just like the one in the world of print. In print we do have a canvas-- we established it up once first of the project to modify it up maybe a handful of times since the work proceeds but near the bottom line we end up utilizing a media of size A and art work having size B set up on it at the defined X, Y coordinates and that's it-- if the project is done and the dimensions have been corrected everything ends.
In responsive web design even so there is no such aspect as canvas size-- the possible viewport dimensions are as basically unlimited so setting up a fixed value for an offset or a size can possibly be wonderful on one screen but pretty irritating on another-- at the other and of the specter. What the responsive frameworks and specifically some of the most well-known of them-- Bootstrap in its own most current fourth edition supply is some smart ways the web site pages are being developed so they systematically resize and reorder their particular components adjusting to the space the viewing display screen provides them and not moving away from its own width-- by doing this the website visitor gets to scroll only up/down and gets the material in a convenient size for reading without needing to pinch zoom in or out in order to see this component or yet another. Why don't we experience exactly how this normally works out. ( additional info)
The best ways to make use of the Bootstrap Layout Form:
Bootstrap features many elements and opportunities for arranging your project, incorporating wrapping containers, a impressive flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc system to deal with the page's web content. Supposing that you are simply simply just beginning this the abbreviation makes it much easier to keep in mind considering that you will possibly in certain cases think at first what element contains what. This come for Container-- Row-- Columns that is the system Bootstrap framework incorporates for making the web pages responsive. Each responsive website page incorporates containers holding typically a single row with the required amount of columns within it-- all of them together forming a useful web content block on webpage-- just like an article's heading or body , selection of material's components and so on.
Let's have a look at a single material block-- like some elements of whatever being actually listed out on a page. Initially we are in need of covering the whole thing into a
.container.container-fluidNext within our
.container.rowThese are employed for handling the placement of the content features we set in. Given that the most recent alpha 6 edition of the Bootstrap 4 system utilizes a designating technique named flexbox along with the row element now all sort of alignments ordination, organization and sizing of the web content may possibly be obtained with just including a simple class but this is a whole new story-- for right now do know this is the component it is actually completeded with.
At last-- into the row we must set several
.col-Basic formats
Containers are really the most fundamental design component within Bootstrap and are necessitated if applying default grid system. Choose from a responsive, fixed-width container ( indicating its own
max-width100%As long as containers may possibly be embedded, many Bootstrap Layouts styles do not demand a embedded container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Explore a couple of responsive breakpoints
Due to the fact that Bootstrap is developed to be actually mobile first, we employ a number of media queries to produce sensible breakpoints for user interfaces and designs . These breakpoints are mainly built on minimum viewport sizes and make it possible for us to size up features just as the viewport modifications .
Bootstrap mostly utilizes the following media query ranges-- as well as breakpoints-- inside Sass files for design, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write source CSS in Sass, all of Bootstrap media queries are certainly accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that go in the various other way (the given display screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are additionally accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim at a particular area of display screen sizes utilizing the minimum required and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may likely cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the very same display size range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap items incorporate
z-indexWe do not encourage modification of these kinds of values; you alter one, you most likely must switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- just like the backdrops which allow click-dismissing-- normally reside on a lower
z-indexz-indexOne more advice
Utilizing the Bootstrap 4 framework you have the ability to set up to 5 various column appearances baseding on the predefined in the framework breakpoints however typically 2 to 3 are quite sufficient for obtaining ideal appearance on all of the screens. ( read here)
Conclusions
So currently hopefully you do possess a basic concept what responsive web design and frameworks are and just how the most prominent of them the Bootstrap 4 system handles the page web content in order to make it display best in any screen-- that is simply just a short look however It's believed the understanding how the things do a job is the strongest basis one needs to step on right before digging in to the details.
Check some video tutorials about Bootstrap layout:
Linked topics:
Bootstrap layout main documentation

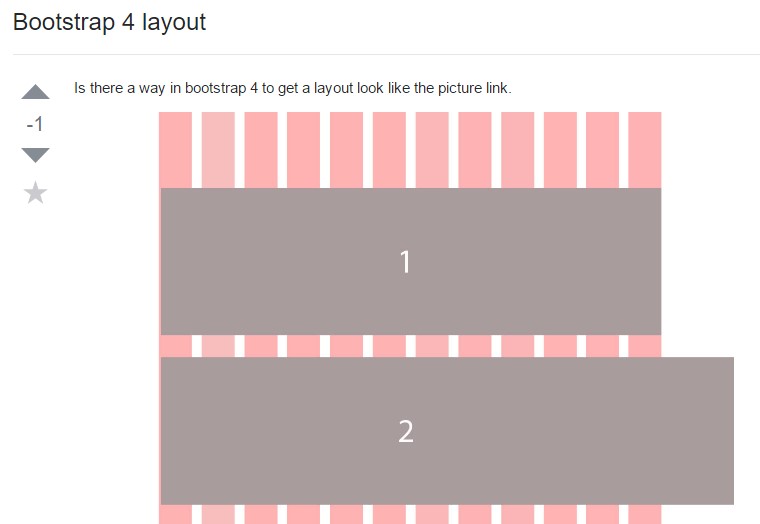
A solution within Bootstrap 4 to prepare a intended layout

Style examples in Bootstrap 4