Bootstrap Button groups active
Overview
Inside the web pages we establish we often have a handful of achievable options to display or else a few actions which in turn may be eventually required concerning a specific item or a topic so it would most likely be rather practical supposing that they got an easy and practical way styling the controls causing the site visitor having one course or a different during a small group with universal look and designing.
To manage such cases the latest edition of the Bootstrap framework-- Bootstrap 4 has entire assistance to the so knowned as Bootstrap Button groups panel which ordinarily are just what the label mention-- groups of buttons wrapped like a particular element with all of the elements within appearing nearly the very same so it is really simple for the site visitor to pick out the right one and it's less bothering for the vision since there is no free area among the certain components in the group-- it seems like a one button bar having various options.
Ways to put into action the Bootstrap Button groups toogle:
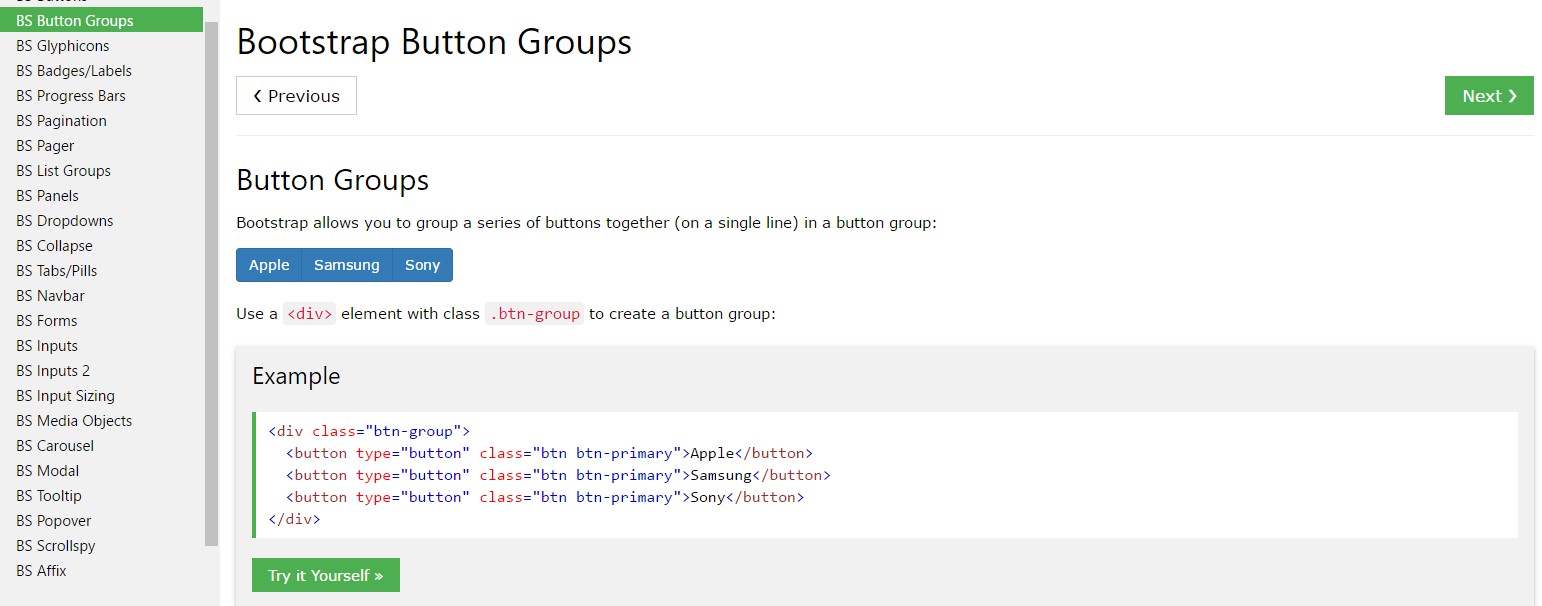
Building a button group is certainly really simple-- everything you need is an element along with the class
.btn-group.btn-group-verticalThe sizing of the buttons inside a group can possibly be universally dealt with so with specifying a single class to the entire group you are able to acquire either large or small buttons in it-- just add in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical illustration
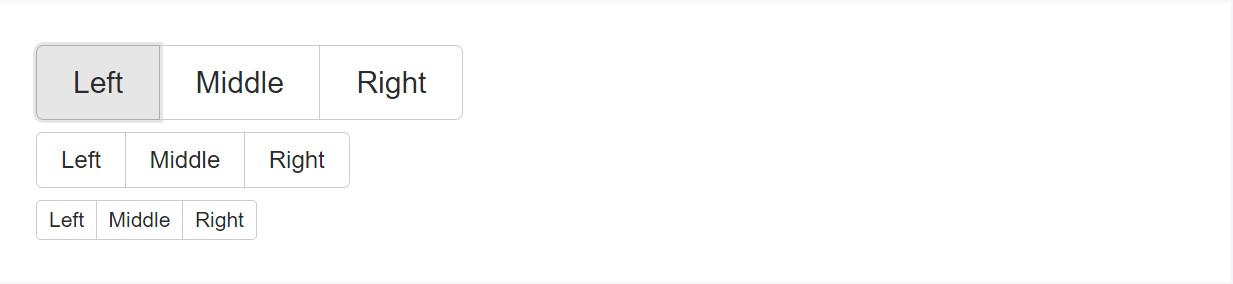
Wrap a series of buttons with
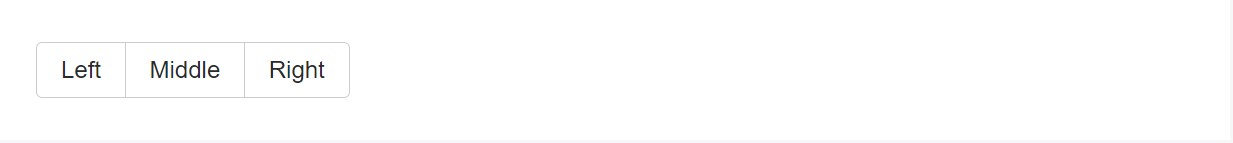
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
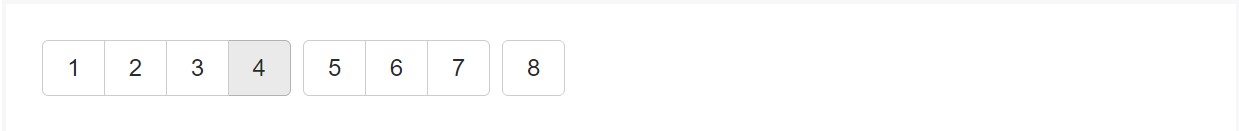
Combine bunches of Bootstrap Button groups toogle within button toolbars for more structure elements. Utilize utility classes as needed to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
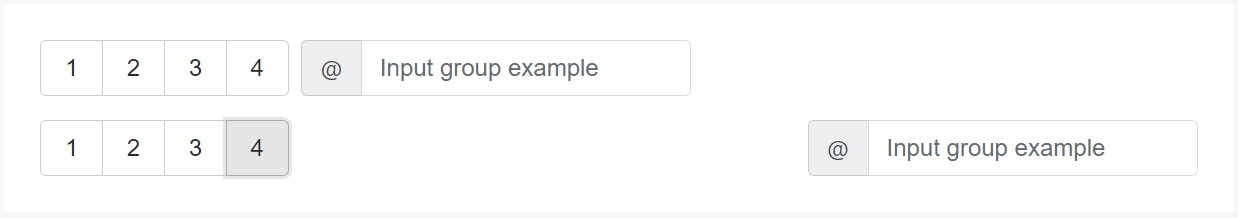
</div>Feel free to merge input groups together with button groups within your toolbars. Like the example mentioned above, you'll likely need some utilities though to space things properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
Rather than utilizing button scale classes to each and every button within a group, simply just include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
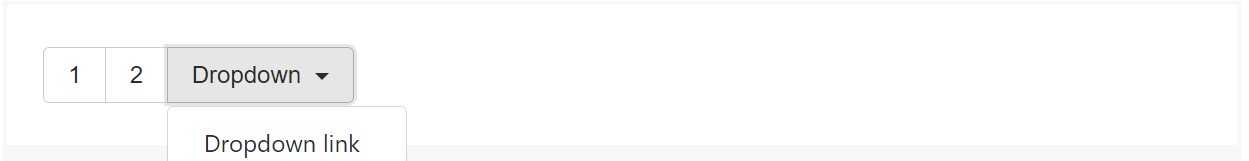
Insert a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
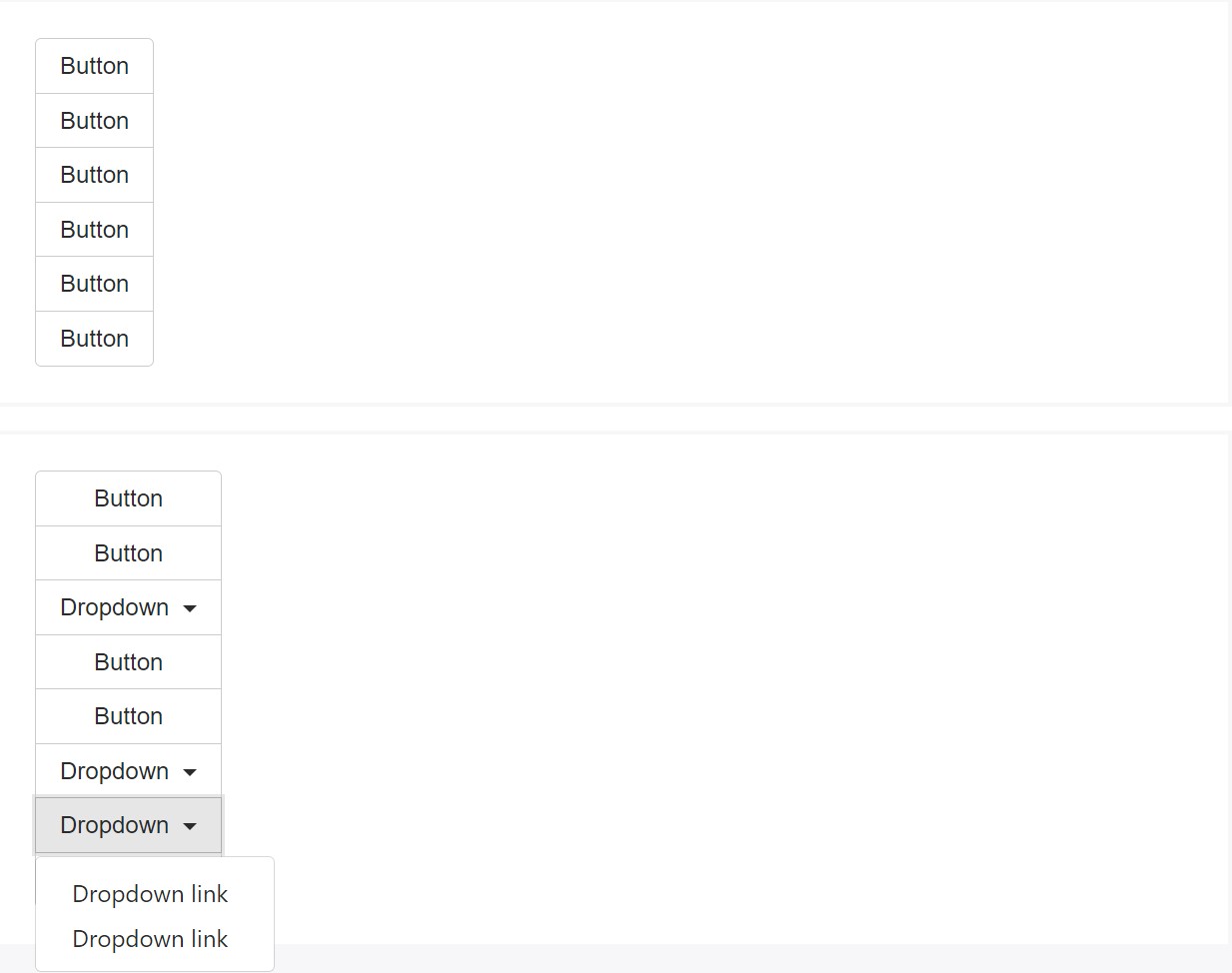
</div>Vertical version
Make a set of buttons show up vertically stacked rather than horizontally. Split button dropdowns are not really upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the specific execution (and other elements), a piece of specific casing is demanded for tooltips and also popovers in button groups. You'll ought to indicate the option
container: 'body'Another thing to keep in mind
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is normally the way the buttons groups become designed with the aid of one of the most famous mobile friendly framework in its most recent edition-- Bootstrap 4. These may be very practical not just presenting a few achievable selections or a paths to take but additionally like a secondary navigation items coming about at particular spots of your webpage having consistent visual appeal and easing up the navigating and complete user look.
Examine a couple of video clip tutorials about Bootstrap button groups:
Linked topics:
Bootstrap button group authoritative records

Bootstrap button group short training

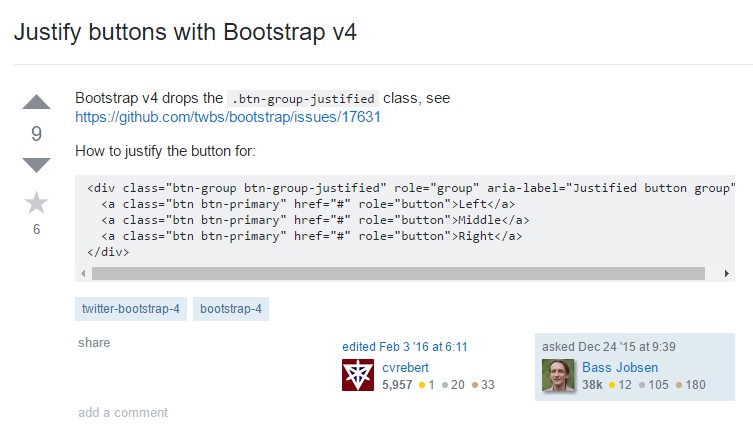
Justify buttons by using Bootstrap v4