Bootstrap Jumbotron Class
Introduction
In some cases we need showcasing a description obvious and loud from the very start of the page-- just like a promotion info, upcoming celebration notice or just about anything. In order to create this particular statement certain and loud it is certainly as well undoubtedly a smart idea positioning them even above the navbar like sort of a fundamental title and description.
Featuring these sorts of features in an attractive and more importantly-- responsive manner has been really thought of in Bootstrap 4. What the latest version of the most famous responsive system in its most current fourth edition has to deal with the concern of specifying something along with no doubt fight across the webpage is the Bootstrap Jumbotron Design component. It becomes designated with large content and some heavy paddings to attain well-kept and beautiful visual aspect. ( more tips here)
Ways to utilize the Bootstrap Jumbotron Carousel:
In order to include this sort of component in your web pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have set up your Jumbotron element-- still empty so far. By default it gets styled having slightly rounded corners for friendlier visual appeal and a light-toned grey background colour - currently everything you need to do is simply wrapping several web content like an appealing
<h1><p>Some examples
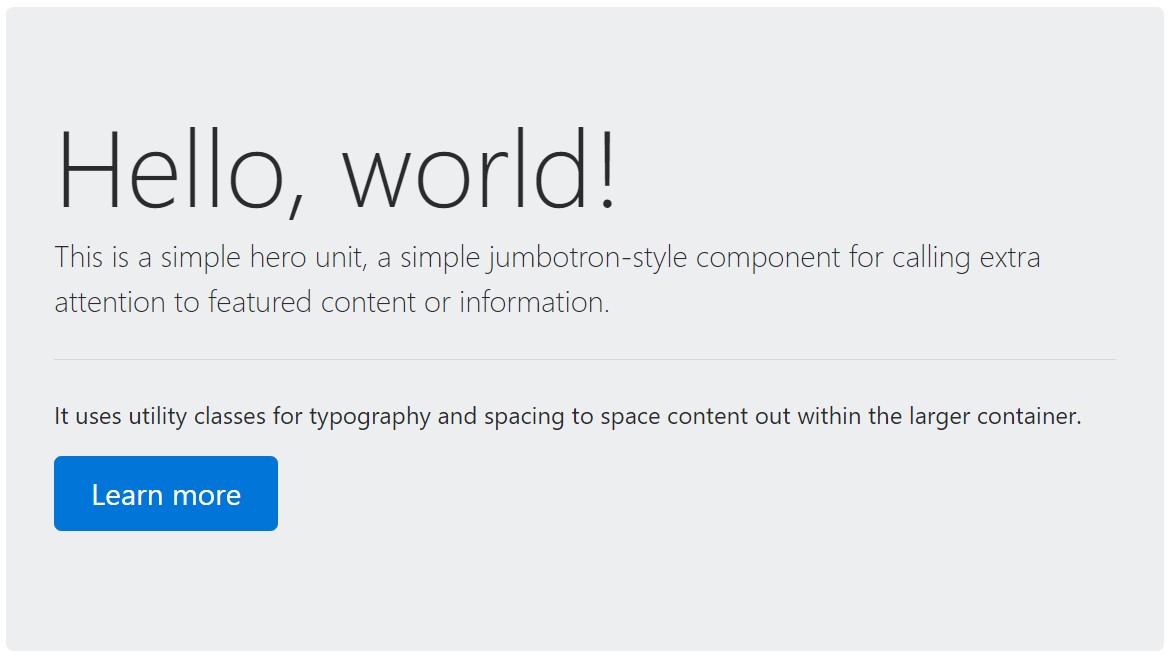
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
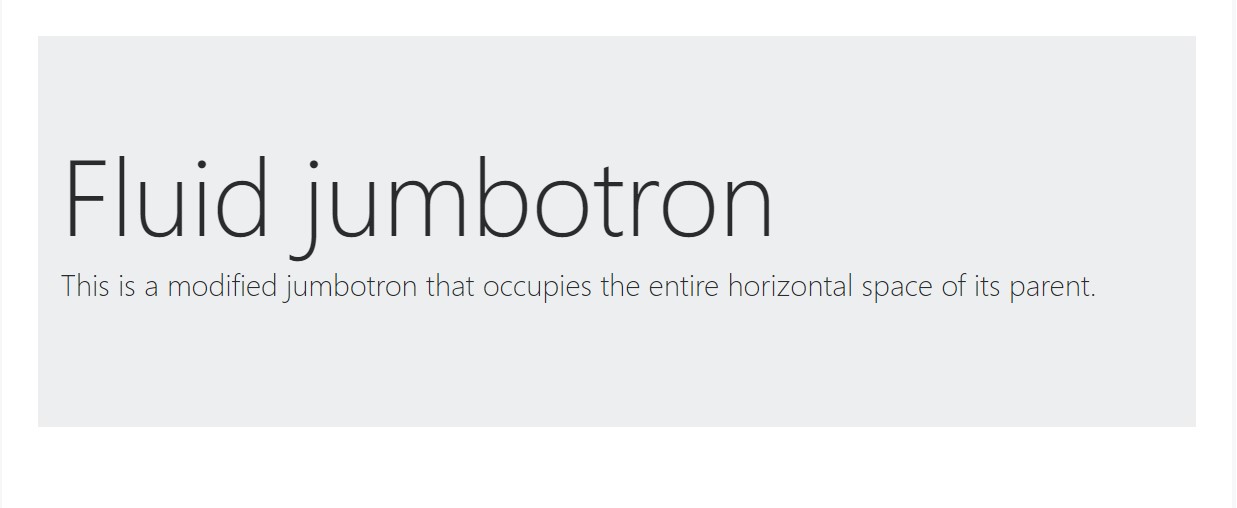
</div>To establish the jumbotron total size, and without having rounded corners , incorporate the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other detail to note
This is the easiest way giving your website visitor a deafening and plain notification making use of Bootstrap 4's Jumbotron component. It should be properly employed once again considering each of the feasible widths the page might just perform on and specifically-- the smallest ones. Here is precisely why-- like we talked about above generally certain
<h1><p>This combined with the a little bit wider paddings and a few more lined of text content might cause the features filling in a mobile phone's entire display height and eve spread below it that might just ultimately disorient and even frustrate the visitor-- primarily in a hurry one. So again we get returned to the unwritten demand - the Jumbotron notifications need to be short and clear so they capture the website visitors instead of pressing them away by being extremely shouting and aggressive.
Final thoughts
So currently you realise precisely how to develop a Jumbotron with Bootstrap 4 and all the available ways it can have an effect on your viewers -- currently all that's left for you is cautiously planning its material.
Inspect several on-line video training about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron approved information

Bootstrap Jumbotron article

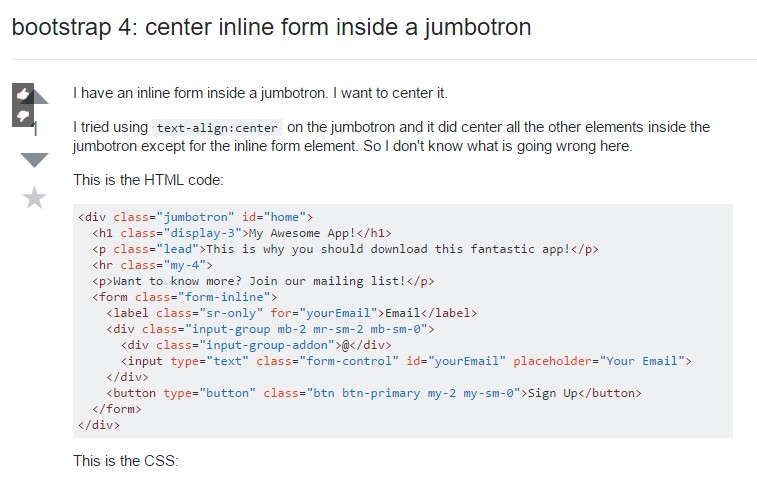
Bootstrap 4: focus inline form inside a jumbotron