Bootstrap Offset Class
Intro
It's wonderful when the material of our web pages just fluently arranges over the entire width readily available and easily updates dimension and ordination when the width of the screen changes but in certain cases we need allowing the elements some field around to breath without additional components around them since the balance is the solution of receiving light and helpful visual appeal easily relaying our material to the ones browsing through the web page. This free territory coupled with the responsive behavior of our webpages is really an important element of the layout of our webpages .
In the current version of probably the most favored mobile friendly framework-- Bootstrap 4 there is simply a special set of tools applied to positioning our features precisely where we need to have them and changing this placement and appearance baseding upon the size of the display page gets shown.
These are the so called Bootstrap Offset HTML and
pushpull-sm--md-The ways to put into action the Bootstrap Offset Using:
The general syntax of these is pretty easy-- you have the action you require to be taken-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all factor built results
.offset-md-3.offsetRepresentation
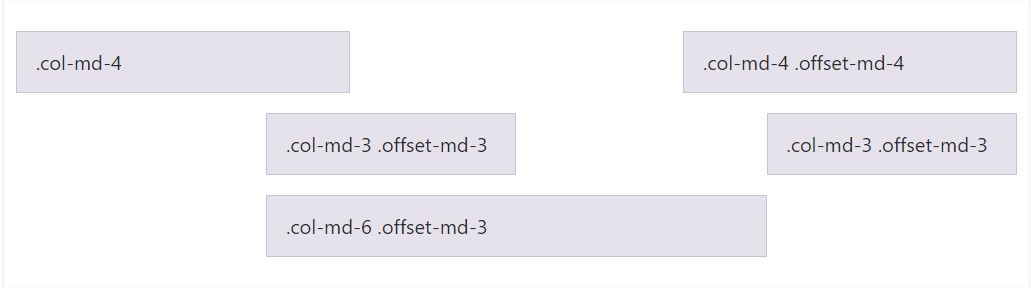
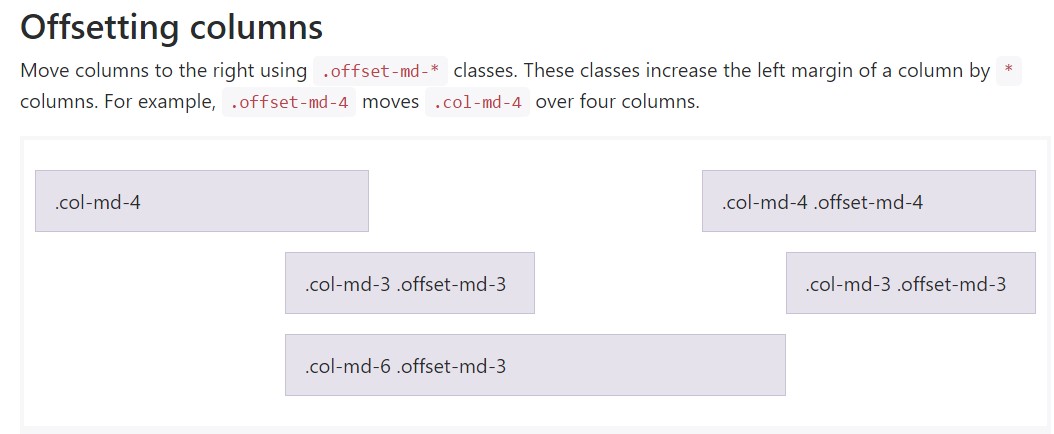
Shift columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Crucial detail
Important thing to take note right here is up directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This method operates in situation when you ought to design a single element. In the event that you however for some sort of factor need to cut out en element according to the ones neighboring it you have the ability to use the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- considering that Bootstrap 4 alpha 6 presents the flexbox utilities for setting material you can in addition utilize these for reordering your web content adding classes like
.flex-first.flex-lastConclusions
So ordinarily that's the method one of the most important features of the Bootstrap 4's grid structure-- the columns become specified the wanted Bootstrap Offset Class and ordered just as you desire them regardless the way they take place in code. Still the reordering utilities are pretty strong, the things really should be revealed initially really should in addition be defined first-- this will definitely additionally make it a lot easier for the people checking out your code to get around. However of course all of it depends on the certain situation and the goals you're intending to realize.
Check out some video clip information about Bootstrap Offset:
Related topics:
Bootstrap offset main information

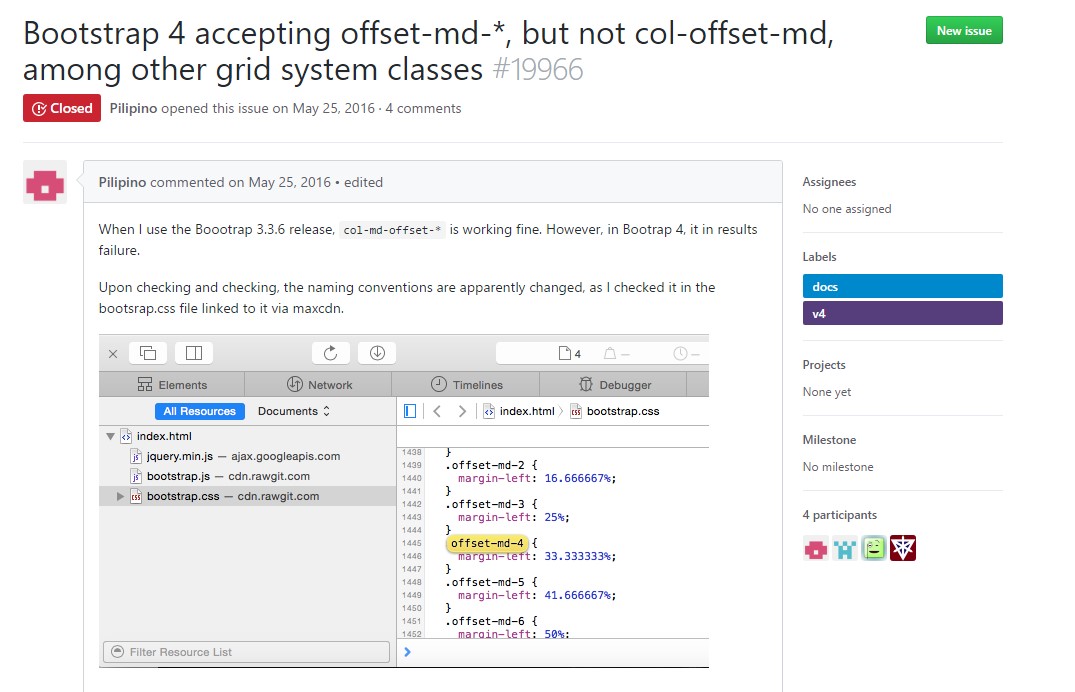
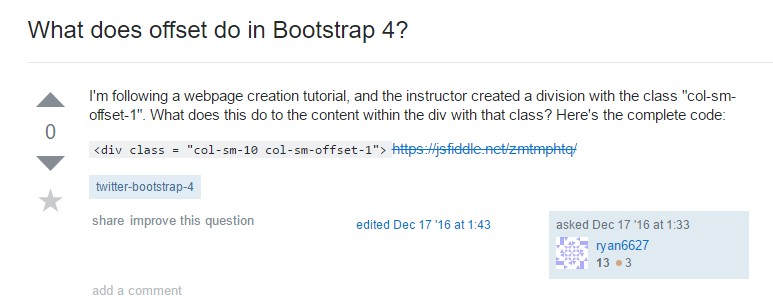
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub