Bootstrap Menu HTML
Introduction
Even the simplest, not talking about the more challenging web pages do need several type of an index for the site visitors to effortlessly navigate and discover what they are trying to find in the very first handful of seconds avter their coming over the webpage. We need to regularly have in mind a user might be in a hurry, visiting numerous pages shortly scrolling over them looking for a product or else make a selection. In these cases the understandable and effectively revealed navigational selection could bring in the difference among one unique customer and the web page being simply clicked away. So the construction and behaviour of the web page site navigation are critical in fact. On top of that our websites get more and more seen from mobile phone in this way not possessing a page and a navigating in certain behaving on smaller sized sreens nearly comes up to not owning a webpage at all or even a whole lot worse.
The good thing is the new fourth edition of the Bootstrap system offers us with a strong instrument to manage the case-- the so called navbar component or else the menu bar we got used watching on the top of most webpages. It is definitely a practical yet effective instrument for covering our brand's identity data, the web pages structure and even a search form or a couple of call to action buttons. Let us see how this entire thing gets performed inside of Bootstrap 4.
How to work with the Bootstrap Menu Themes:
Primarily we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to also apply some of the contextual classes such as
.bg-primary.bg-warningOne more bright new element presented in the alpha 6 of Bootstrap 4 system is you have to additionally appoint the breakpoint at which the navbar should collapse to become displayed as soon as the menu button gets clicked. To complete this bring in a
.navbar-toggleable- ~the desired viewport size ~<nav>Second action
Next we ought to set up the so called Menu switch which in turn will show in the location of the collapsed Bootstrap Menu Using and the site visitors will utilize to deliver it back on. To accomplish this design a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightPromoted web content
Navbars arrived using embedded help for a number of sub-components. Select from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an illustration of each of the sub-components incorporated in a responsive light-themed navbar that instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
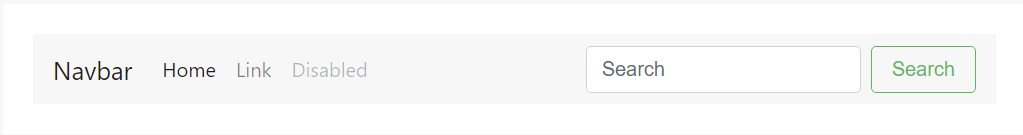
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
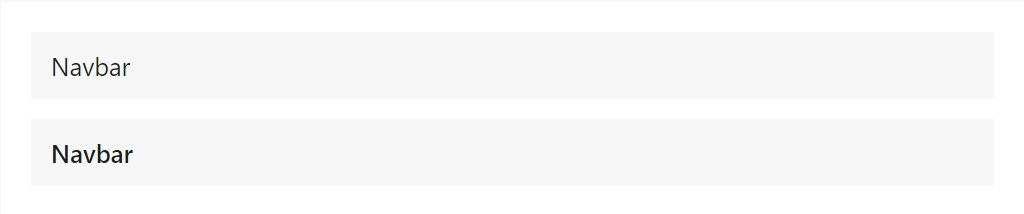
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
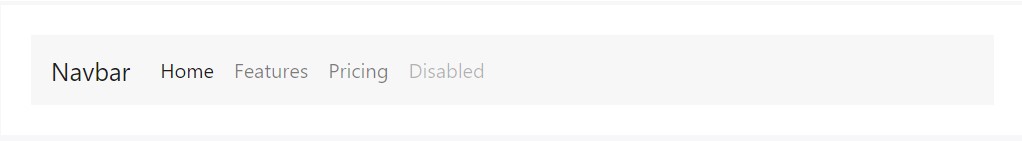
Navbar site navigation hyperlinks founded on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Install several form controls and components in a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely incorporate bits of text through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another function
One other bright fresh feature-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to develop the container for our menu-- it is going to enlarge it in a bar together with inline objects above the specified breakpoint and collapse it in a mobile phone view below it. To do this establish an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseLast aspect
At last it's moment for the real site navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is the construction a navigating Bootstrap Menu Using in Bootstrap 4 should come with -- it's user-friendly and rather practical -- now all that's left for you is considering the appropriate structure and beautiful captions for your web content.
Check out some on-line video tutorials about Bootstrap Menu
Related topics:
Bootstrap menu formal documents

Mobirise Bootstrap menu

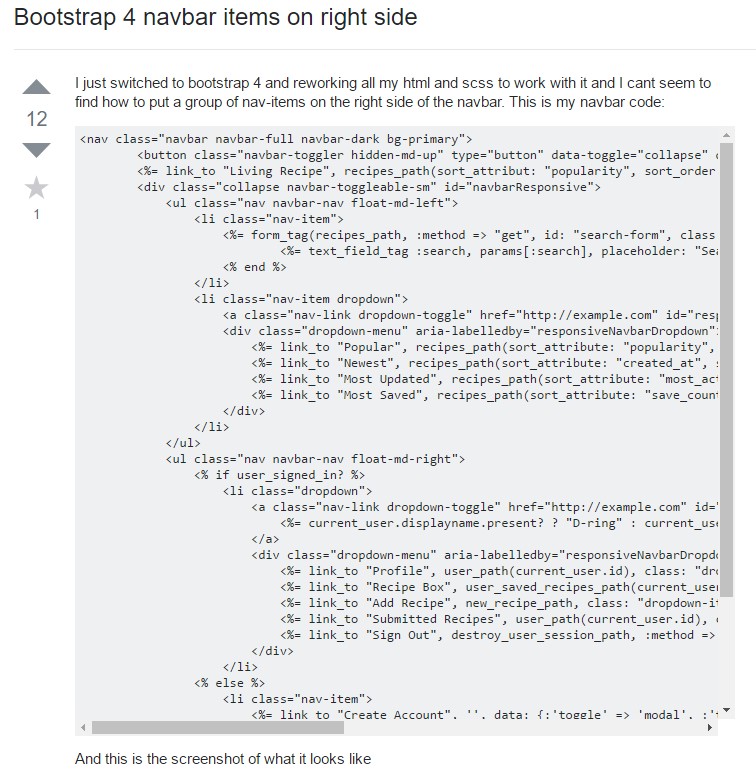
Bootstrap Menu on the right side