Bootstrap Textarea Button
Introduction
Within the webpages we create we employ the form components in order to receive some details from the site visitors and send it back to the internet site owner serving different goals. To carry out it correctly-- meaning receiving the proper replies, the correct questions must be asked so we architect out forms system carefully, consider all the feasible situations and sorts of information required and actually delivered.
However, regardless exactly how accurate we have this, there always are some scenarios when the info we require from the user is instead blurred just before it becomes in fact provided and has to disperse over far more than simply just the regular a single or a few words normally written in the input fields. That is really where the # element arrives-- it's the only and irreplaceable element through which the visitors have the ability to freely write back some lines offering a responses, sharing a purpose for their activities or simply just a handful of thoughts to ideally assist us making the services or product the webpage is about much much better. (see page)
The ways to apply the Bootstrap textarea:
Located in the most recent version of some of the most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Button feature is totally sustained automatically regulating to the width of the display web page becomes shown on.
Producing it is quite straightforward - all you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is actually a responsive element by default it extends the entire size of its parent feature.
Extra advices
On the other side-- there are certainly several cases you would definitely prefer to limit the feedback delivered inside a
<textbox>maxlenght = " ~ some number here ~ "Some examples
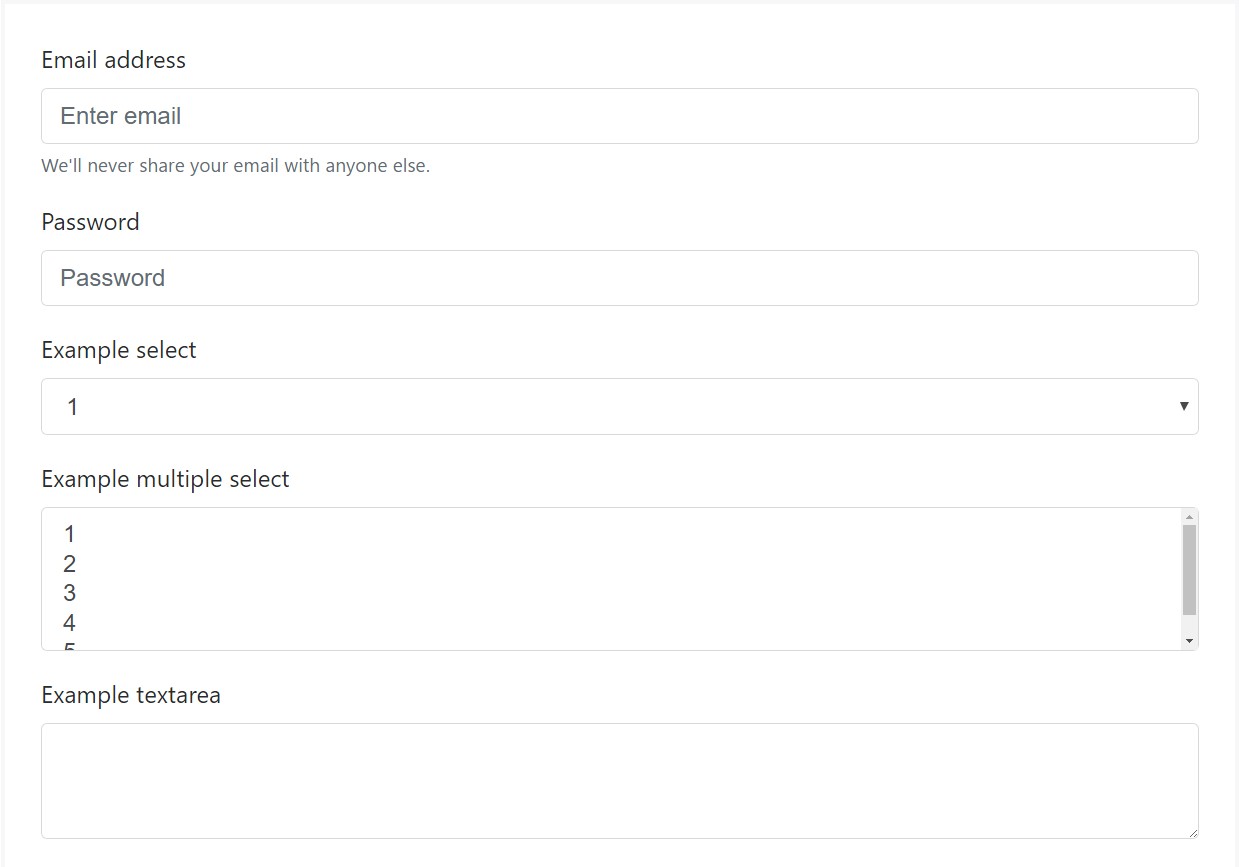
Bootstrap's form manages expand on Rebooted form styles with classes. Employ these particular classes to opt in to their customized displays for a much more regular rendering across tools and browsers . The example form here demonstrates basic HTML form elements that gain upgraded designs from Bootstrap with supplementary classes.
Always remember, since Bootstrap uses the HTML5 doctype, all of the inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
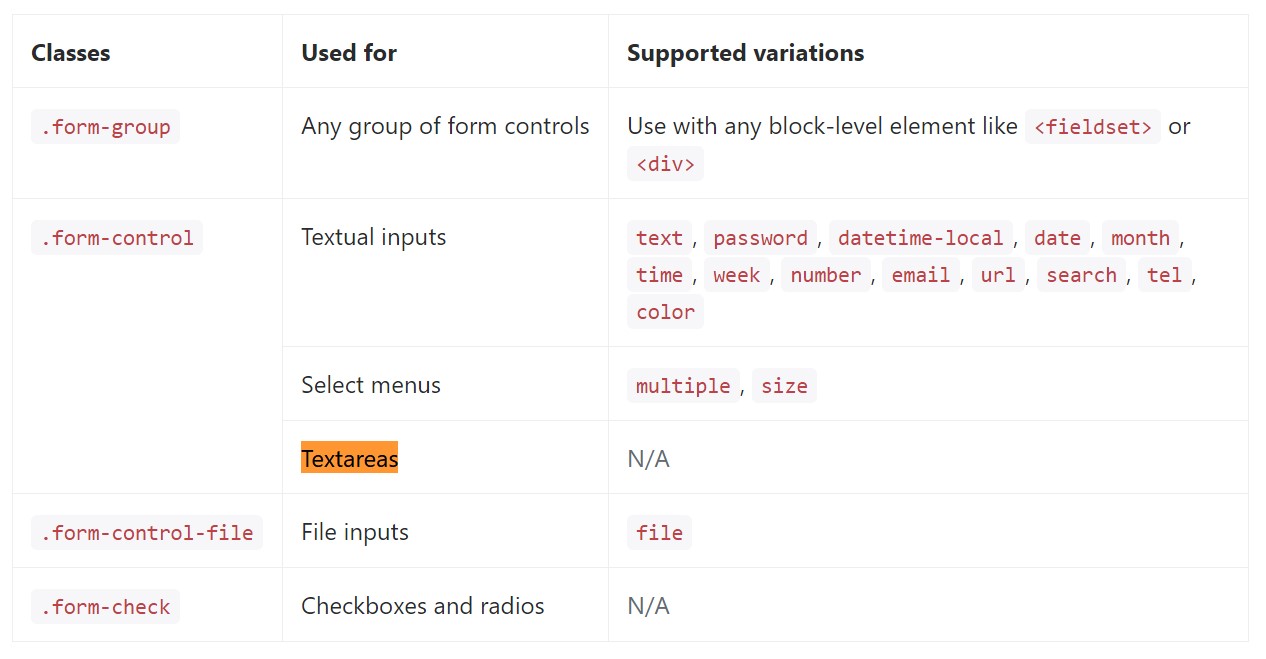
</form>Listed here is a complete listing of the particular form regulations assisted via Bootstrap plus the classes that customize them. Extra documentation is provided for each and every group.

Final thoughts
And so currently you realize how to put up a
<textarea>Review several youtube video information relating to Bootstrap Textarea Value:
Connected topics:
Principles of the textarea

Bootstrap input-group Textarea button using

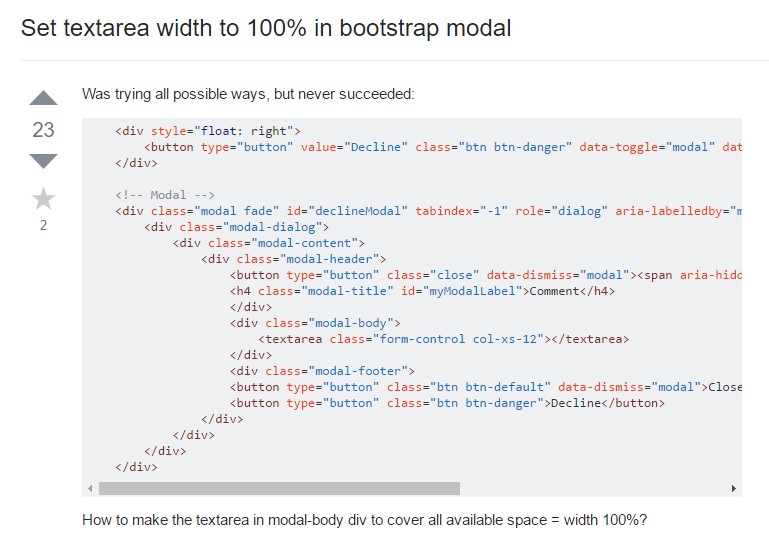
Install Textarea width to 100% in Bootstrap modal