Bootstrap Tabs Form
Overview
In certain cases it is really quite effective if we can simply just place a few segments of details providing the very same area on webpage so the visitor easily could surf throughout them without really leaving behind the display screen. This gets simply achieved in the brand new 4th edition of the Bootstrap framework with help from the
.nav.tab- *Ways to use the Bootstrap Tabs Set:
Firstly for our tabbed panel we'll need to have certain tabs. In order to get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now when the Bootstrap Tabs Border structure has been actually organized it is actually time for building the control panels holding the actual material to be featured. First we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can additionally generate tabbed control panels using a button-- just like appearance for the tabs themselves. These are additionally indicated like pills. To accomplish it just make sure as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
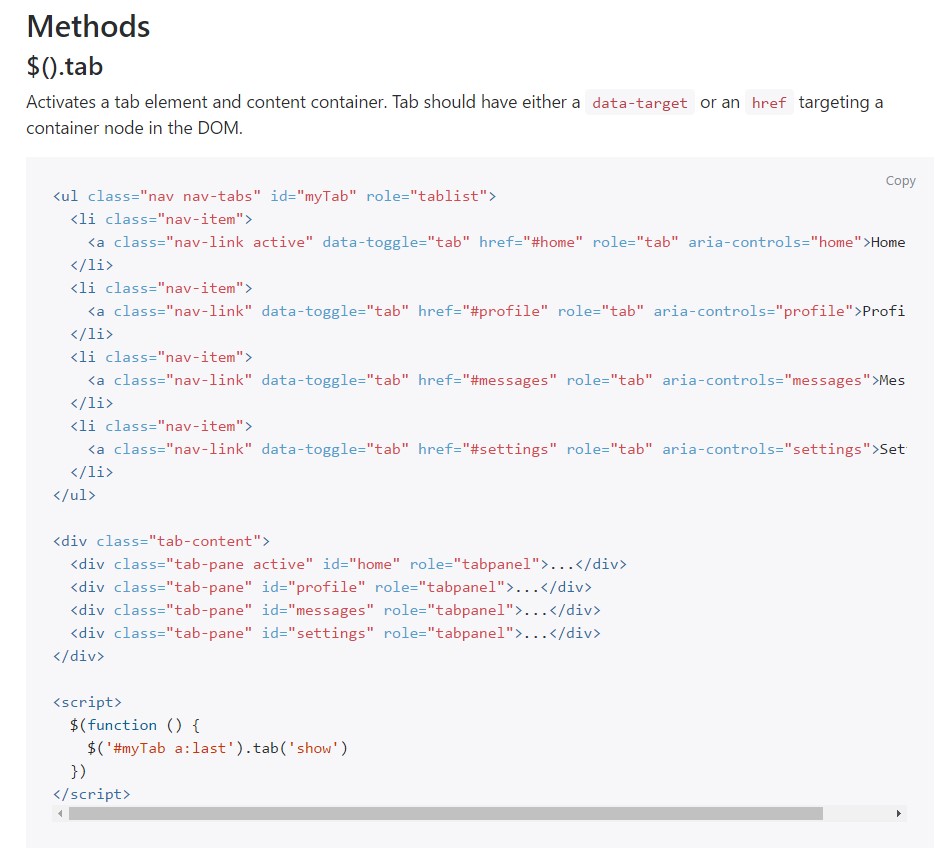
$().tab
$().tabTriggers a tab element and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the provided tab and gives its own connected pane. Some other tab that was previously chosen ends up being unselected and its related pane is covered. Turns to the caller prior to the tab pane has really been presented (i.e. just before the
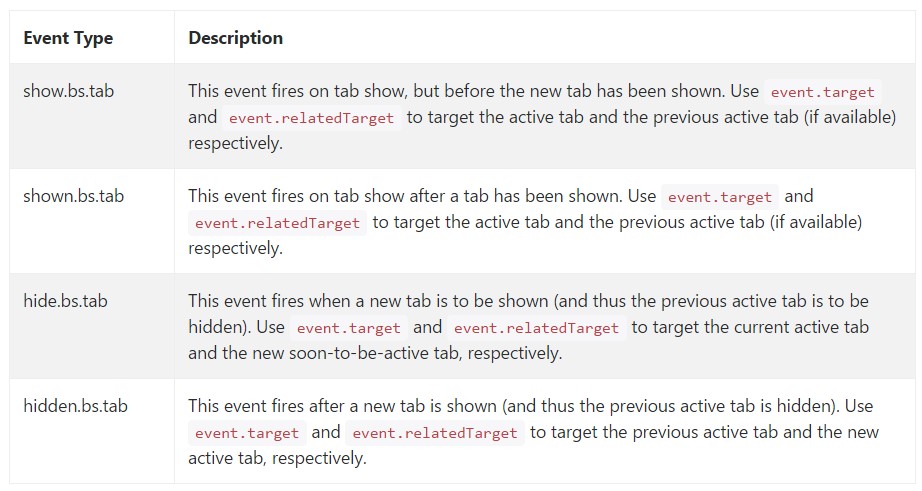
shown.bs.tab$('#someTab').tab('show')Occasions
When revealing a new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the case that no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well essentially that is simply the manner the tabbed panels get made by using the most current Bootstrap 4 edition. A thing to look out for when making them is that the other contents wrapped in each tab panel need to be basically the similar size. This will help you stay away from some "jumpy" behavior of your page once it has been certainly scrolled to a specific placement, the visitor has started looking through the tabs and at a certain point comes to launch a tab having considerably extra material then the one being simply noticed right prior to it.
Look at some video guide about Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: main documents

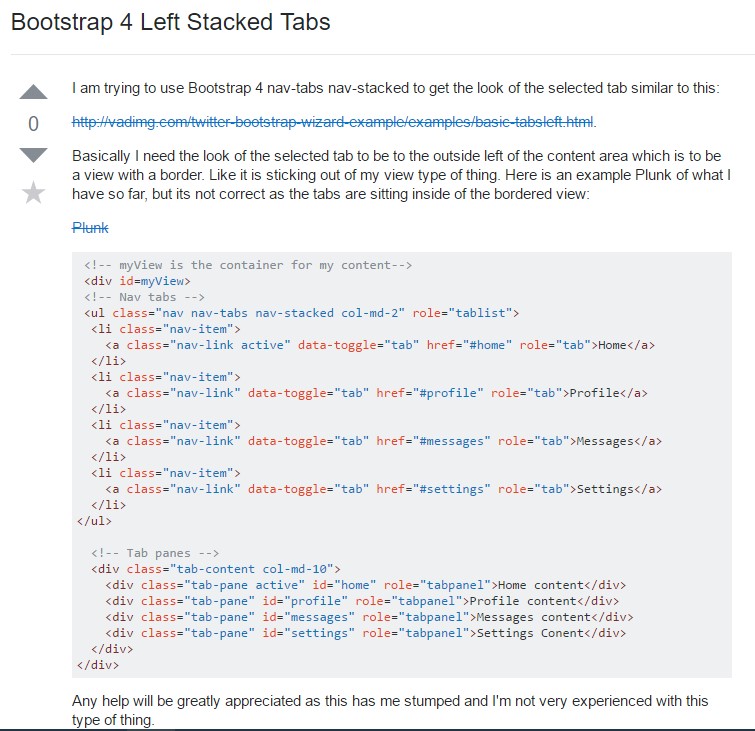
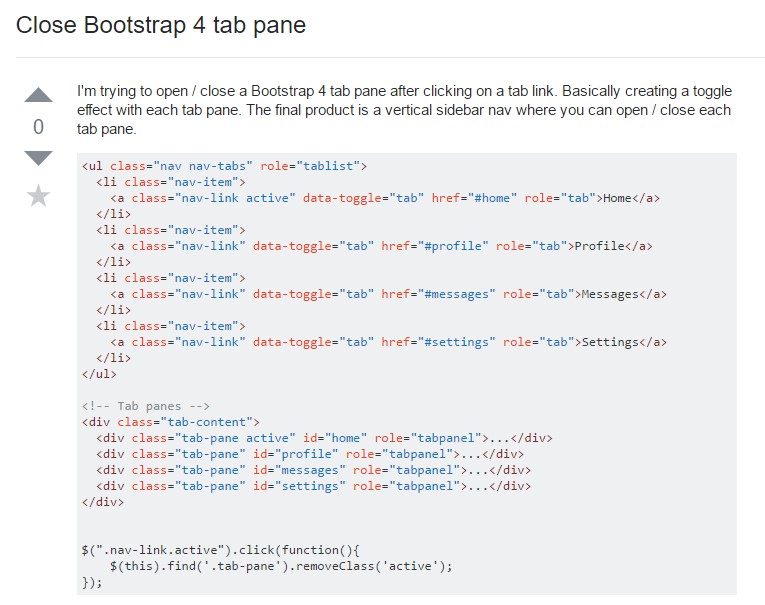
Exactly how to shut off Bootstrap 4 tab pane

Bootstrap 4 Left Stacked Tabs