Bootstrap Select Value
Overview
Bootstrap is one of the most well-known system for developing totally responsive web sites for the several number of years presently and it becomes more efficient, user-friendly and very well thought with each brand new version trying to stay on top of the web design directions and web-site developer's needs. The brand-new Bootstrap 4 edition is much quicker and less complicated to use than its predecessor which in turn developed into the absolute favorite as soon as it comes down to mobile friendly. It is however still just a fantastic idea set of designating bases and classes and not a magical stick efficient in delivering practically anything a web professional might actually visualize or a user might potentially need-- no framework might ever handle that. ( get more info)
That is certainly the key reasons why promptly various plugins become built in order to fill in the little intervals completing the need of special look and activity for this unusual cases while the main system can not do the job. This really is a excellent solution considering that usually we just provide the primary framework files for most ideal appearance and functionality and the plugins arrive in and become loaded simply by web browser only when needed providing the optimal web server load and speed for our webpages.
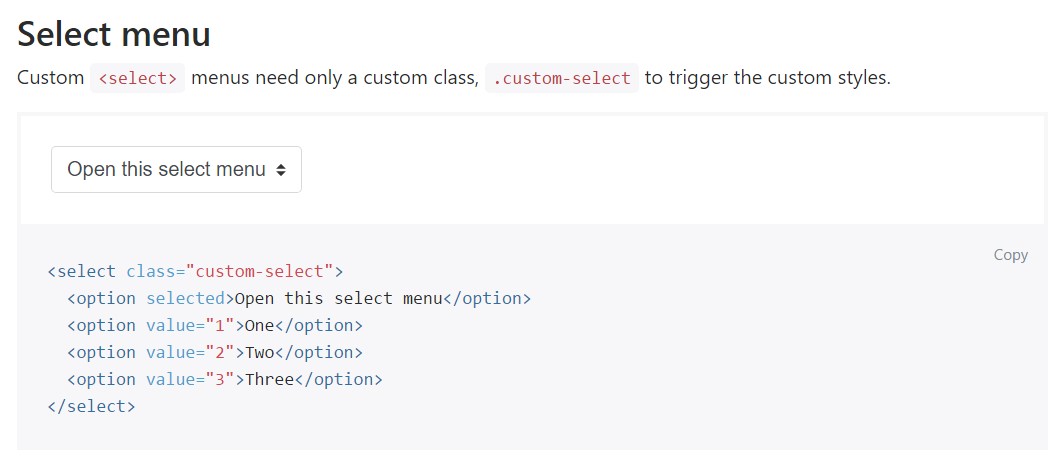
Over here we're heading to have a glance at one of those plugins-- the Bootstrap Select Menu. It supplies a great extension to the default
<select>The ways to employ the Bootstrap Select Box Plugin:
The web page you can easily obtain it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it simply a bot you have the ability to spot the CDN web links in the event you make a decision not to self-host. As soon as you have related it in your page you are able to conveniently have usage of it specifying the class
.selectpicker<select>You can certainly single out the achievable options in the dropdown menu to a few groups-- just cover the
<option><optgroup>label= “ “A couple of opportunities could be picked simultaneously-- a thick shows near the ones you need to have in the web page-- assuming that you want this sort of activity just provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more amazing function is providing a convenient search box on the very top of the dropdown-- through this in the event of a actually huge listing of alternatives the user can efficiently narrow the list down by simply typing a couple of letters of the name of the wanted one-- the selection instantly becomes filtrated. To receive his features you need to specify the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are certainly only a couple of basic examples to give you the overall impression specifically how you can easily get things done-- usually, by just incorporating a handful of words for custom-made attributes to the
.selectpickerCheck out a couple of video tutorials about Bootstrap Select Box plugin:
Connected topics:
Some example of the select menu

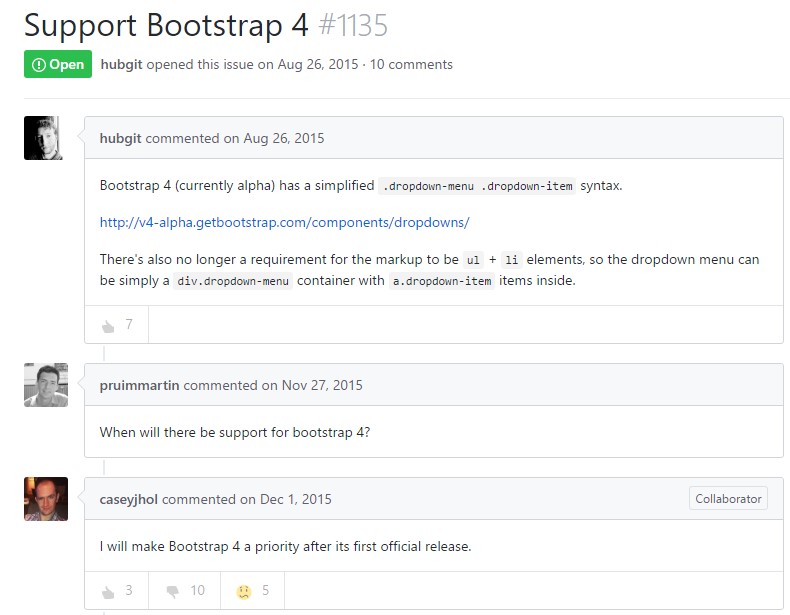
Select plugin trouble

Practical treatment of the select plugin