Bootstrap Media queries Class
Intro
Just as we told earlier inside the modern internet that gets viewed almost equally by means of mobile phone and desktop computer devices getting your webpages adapting responsively to the display they get presented on is a necessity. That is certainly why we own the strong Bootstrap system at our side in its current fourth version-- yet in development up to alpha 6 produced now.
But exactly what is this aspect under the hood which it in fact uses to perform the job-- exactly how the webpage's material becomes reordered accordingly and precisely what helps make the columns caring the grid tier infixes just like
-sm--md-Exactly how to apply the Bootstrap Media queries Grid:
The responsive activity of some of the most famous responsive system inside its most recent 4th edition has the ability to operate with the help of the so called Bootstrap Media queries Using. Exactly what they work on is having count of the size of the viewport-- the display screen of the device or the width of the internet browser window in case the page gets showcased on desktop and utilizing different designing rules properly. So in standard words they use the basic logic-- is the size above or below a specific value-- and respectfully trigger on or off.
Each and every viewport size-- just like Small, Medium and so on has its very own media query determined besides the Extra Small display dimension which in the latest alpha 6 release has been really used universally and the
-xs-.col-xs-6.col-6The major syntax
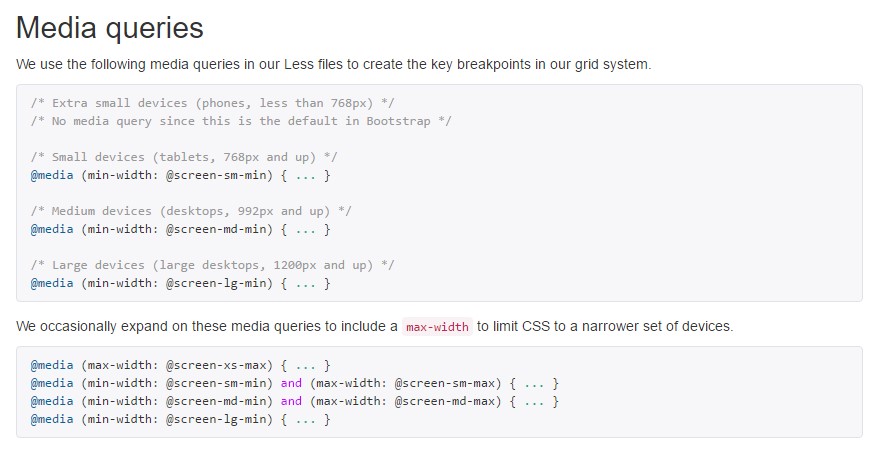
The fundamental syntax of the Bootstrap Media queries Class Example located in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other detail to mention
Useful idea to detect here is that the breakpoint values for the several display scales change through a specific pixel baseding to the fundamental that has been simply employed like:
Small-sized display screen scales -
( min-width: 576px)( max-width: 575px),Standard display screen size -
( min-width: 768px)( max-width: 767px),Large size display screen size -
( min-width: 992px)( max-width: 591px),And Additional big screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is undoubtedly built to be mobile first, we apply a small number of media queries to generate sensible breakpoints for interfaces and formats . These breakpoints are mostly accordinged to minimum viewport widths and let us to graduate up elements just as the viewport changes. ( additional reading)
Bootstrap generally applies the following media query ranges-- or breakpoints-- in source Sass files for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we prepare source CSS in Sass, each media queries are definitely available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time utilize media queries that work in the some other route (the supplied display screen scale or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are likewise accessible by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a single part of screen scales working with the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are in addition accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the equivalent display dimension selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note once more-- there is simply no
-xs-@mediaThis development is aiming to brighten both the Bootstrap 4's format sheets and us as web developers considering that it follows the common logic of the way responsive web content does the job rising right after a specific spot and along with the dropping of the infix there certainly will be less writing for us.
Check some online video training regarding Bootstrap media queries:
Related topics:
Media queries official documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach