Bootstrap Multiselect Plugin
Overview
Forms are a significant element of the web pages we establish-- a incomparable manner we can absolutely get the site visitors included within whatever we are presenting and give them an easy and practical method delivering back several words, files and even apply an order in the event we are actually employing the webpage as an online shop. Carefully designing the form's style we're aiming to imagine just how the website visitor would find it most convenient and enjoyable getting an action on it since if it's too basic it could be tough to summarize the submissions yet assuming that it is actually too complex the site visitor may be in fact get irritated and pressured away-- and so the balance really matters. Let's just imagine for instance a basic product which in turn may be on top of that set up with multiple attachments and the site visitors gets inquired to choose which ones should really happen. Would not it be simply terrific if this could be performed in a single element not helping make them endlessly scroll down and going to checkboxes or
Yes/NoThe so beloved and very popular Bootstrap framework in its own most current fourth edition ( presently up to alpha 6) has you covered sustaining all of the natural HTML5 form elements delivering amazing styling and layout options for a real layout freedom but because it is really not a magic stick solution there are some little and fairly certain stuff just like the
<select>How to put into action the Bootstrap Multiselect CDN:
Why don't we have a short glimpse how it functions:
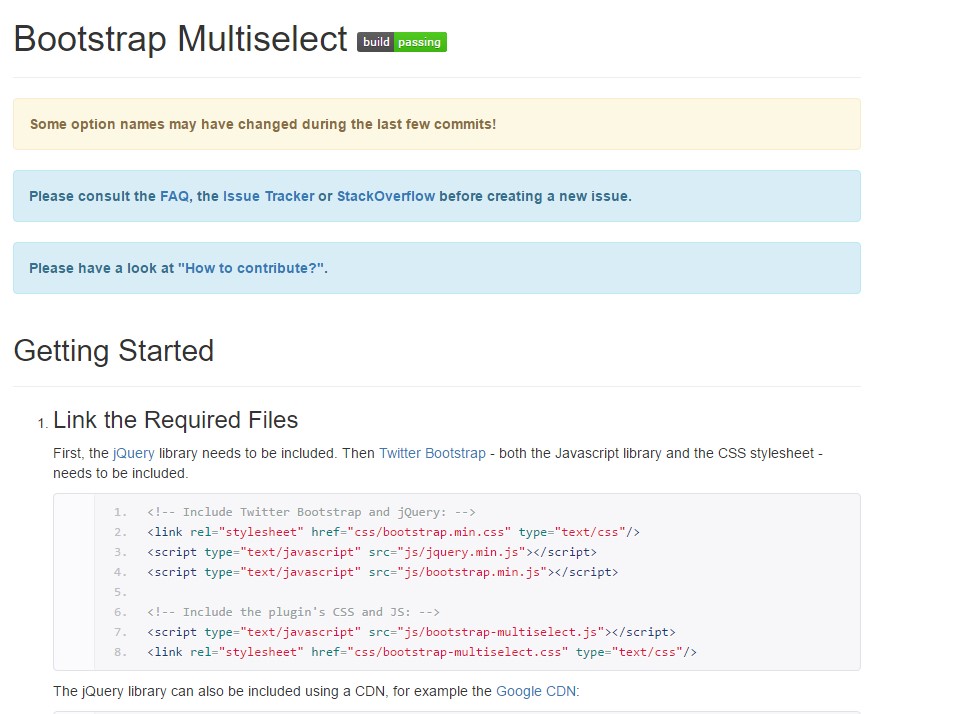
Putting in it: In order the plugin to operate you need to include the jQuery Javascript library and do this just before providing the Bootstrap's main Javascript file. Next the plugins CSS and JS files must happen in your
<head>Applying it: Just as been mentioned-- quite straightforward-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you have to handle is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
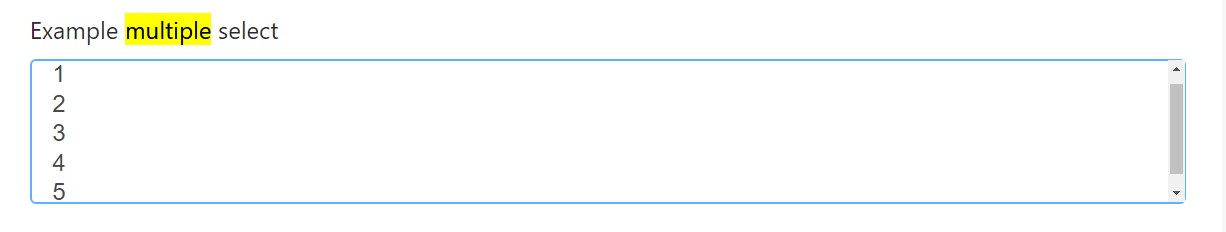
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
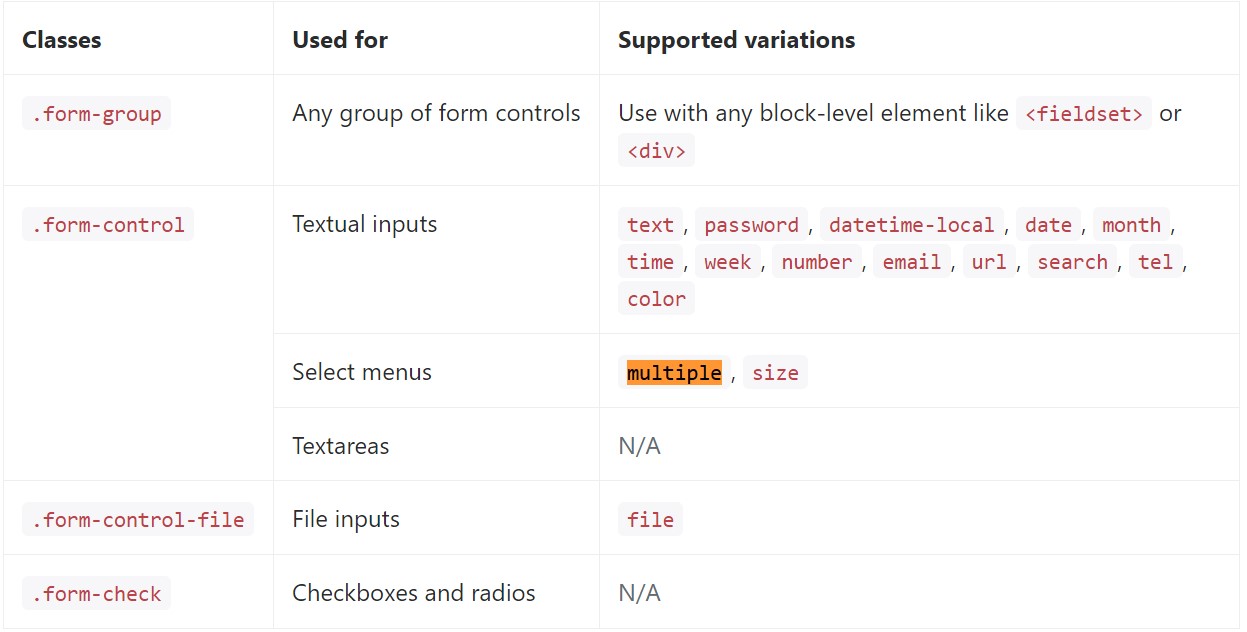
</div>Below is a whole list of the exclusive form controls maintained through Bootstrap and also the classes that modify them. Added information is easily available for each group.

Final thoughts
And that's it-- you possess a functioning and quite good looking dropdown along with a checkbox in front of each and every method-- all the users require to do right now is clicking on the ones they need. Supposing that you like to make things a lot more fascinating-- check out the plugin's docs to notice precisely how adding a few basic restrictions can spice items up even further.
Look at a few youtube video training about Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not actually function with Bootstrap V4 alpha