Bootstrap Image Responsive
Introduction
Choose your pictures in to responsive behaviour (so they definitely not end up being larger than their parent elements) and also add light-weight designs to all of them-- all by using classes.
Despite of just how impressive is the text showcased within our web pages certainly we need a couple of as powerful pictures to back it up making the content really shine. And because we are definitely in the mobile phones generation we in addition require those images working out as needed in order to exhibit best on any type of screen sizing since no one likes pinching and panning around to become capable to effectively discover exactly what a Bootstrap Image Resize stands up to show.
The guys responsible for the Bootstrap framework are beautifully conscious of that and out of its foundation one of the most popular responsive framework has been delivering powerful and easy instruments for most ideal look as well as responsive behavior of our image elements. Here is how it work out in the latest version. ( read more here)
Differences and changes
Opposite its forerunner Bootstrap 3 the fourth version uses the class
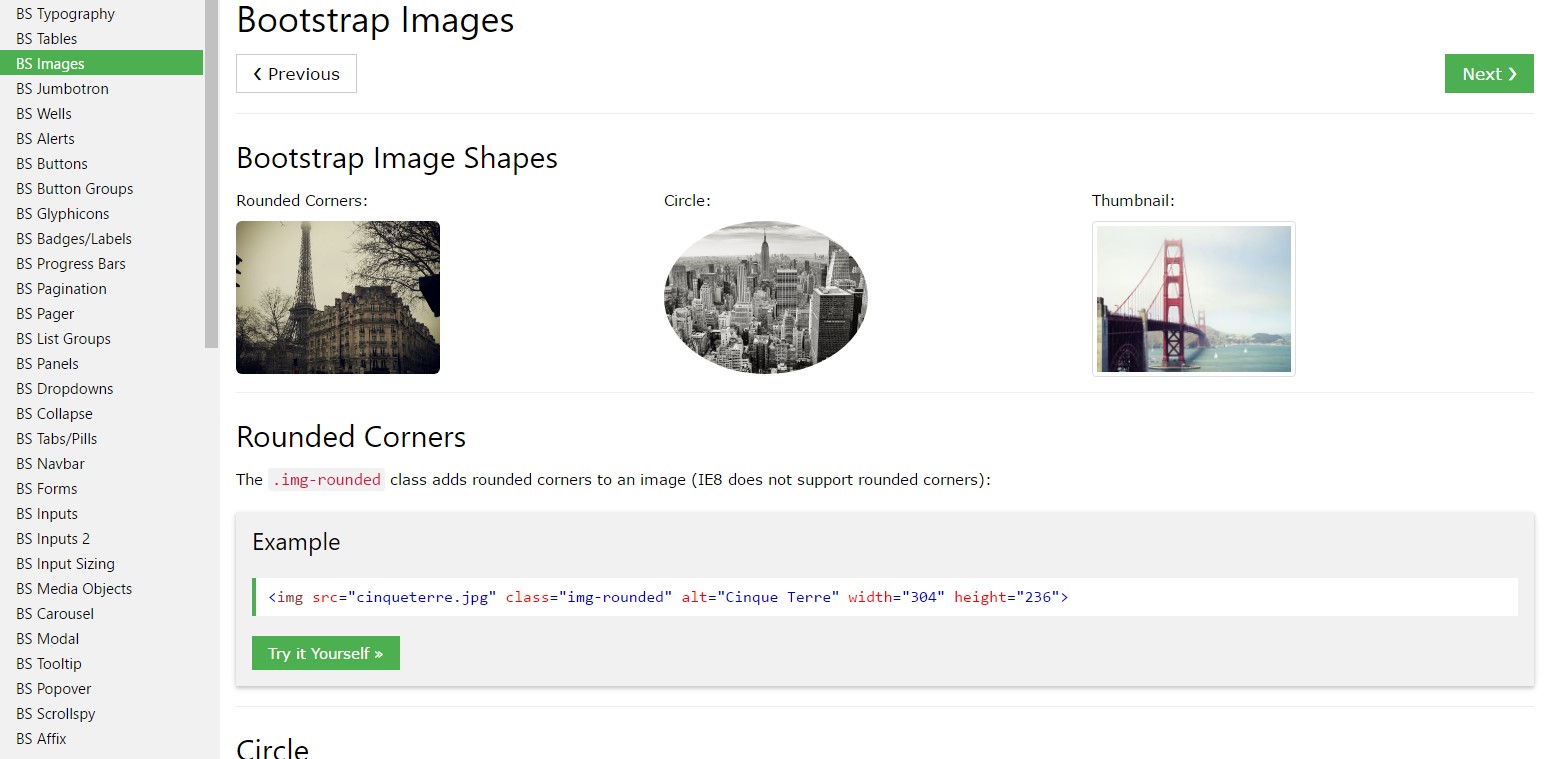
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may also take advantage of the predefined designing classes producing a special picture oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are provided responsive using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG pictures utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you can certainly use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
The moment it goes to positioning you can take advantage of a few pretty efficient techniques like the responsive float supporters, content positioning utilities and the
.m-x. autoThe responsive float devices could be operated to put an responsive pic floating right or left and also improve this placement baseding upon the sizes of the current viewport.
This particular classes have taken a handful of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the illustrations in Bootstrap 3 used to happen utilizing the
.center-block.m-x. auto.d-blockRegulate pics using the helper float classes or text message alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the message placement utilities might be taken applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Commonly that's the way you can put in simply a number of easy classes to get from usual images a responsive ones using current build of the best preferred framework for developing mobile friendly website page. Right now everything that is certainly left for you is choosing the right ones.
Take a look at a couple of on-line video tutorials regarding Bootstrap Images:
Linked topics:
Bootstrap images main documentation

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.