Bootstrap Switch Working
Intro
Every day| Every day} we waste nearly equivalent time utilizing the Internet on our computers and mobile gadgets. We got so used to them so actually some common things directly from the frequent discussions get transferred to the phone and get their answers as we keep contacting another real world individual-- just like it is willing to rain today or maybe what exactly time the movie starts. So the smart phones with the comfort of having a number of explanations in your pocket inevitably got a component of our life and together with this-- their structured for providing easy touch navigating through the internet and adjusting a variety of settings on the device itself with much like the real life objects visual interface like the hardware switches designated switch controls.
These particular are simply just ordinary checkboxes under the hood yet look in a way closer to a real world hardware makes it far more user-friendly and pleasant to employ given that there may perhaps well probably be a expert unknowning precisely what the thick in a box means but there is actually practically none which in turn have never ever changed the light flipping up the Bootstrap Switch Toggle. ( more helpful hints)
The way to put into action the Bootstrap Switch Button:
Due to the fact that when anything becomes affirmed to be working in a sphere it frequently becomes additionally moved to a comparable one, it is certainly kind of natural from a while the necessity of incorporating this kind of Bootstrap Switch Form visual appeal to the checkboxes in our standard HTML webpages likewise-- obviously within more or less restricted cases when the whole design line goes along using this particular element.
If it comes to the most popular system for building mobile friendly website page-- its fourth version that is still in alpha release will probably include several original classes and scripts for doing this job however as far as knowned this particular is yet in the to do listing. Nevertheless there are actually some useful third party plugins which can assist you get this visual appeal easily. Furthermore many programmers have offered their process as markup and styling some examples over the net.
Over here we'll look at a third party plugin featuring uncomplicated style sheet and a script file which is very adjustable, user-friendly and super significantly-- quite well recorded and its page-- filled with clear good example snippets you can surely apply serving as a initiating spot for becoming familiar with the plugin much better and after that-- reaching just just what you wanted for designating your form controls at the beginning. But just as usually-- it is certainly a take and give scheme-- just like the Bootstrap 4 framework itself you'll have to waste some time becoming familiar with the thing, discovering its options just before you definitely make a decision of it's the one for you and the way exactly to incorporate the things you require with its help.
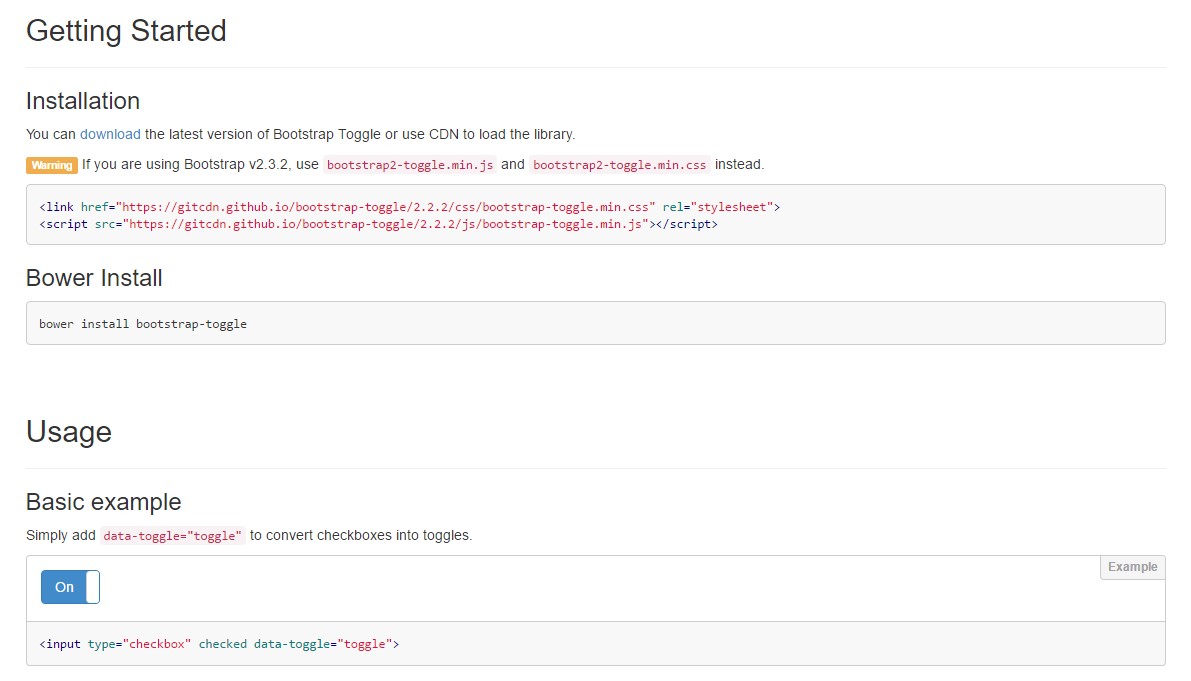
The plugin is called Bootstrap Toggle and dates back form the first editions of the Bootstrap framework progressing along with them so in the major page http://www.bootstraptoggle.com you are going to likewise see some the past Bootstrap editions guidelines together with a download url to the styles heet and the script file demanded for involving the plugin in your projects. These files are simply also hosted on GitHub's CDN so in case you choose you can absolutely likewise apply the CDN links which are also offered. ( visit this link)
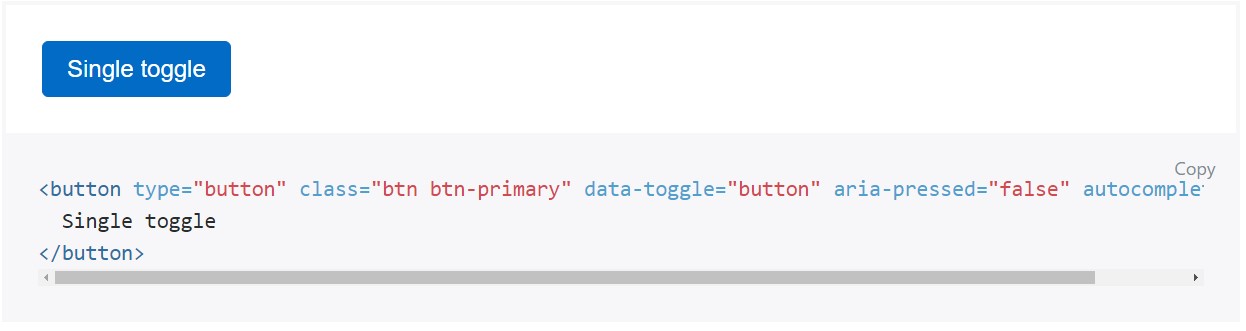
Toggle states presented by simply Bootstrap buttons
Add in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically it is definitely a great idea utilizing the style sheet link in your webpages # tag and the # - at the end of page's # to make them load simply the moment the entire webpage has read and displayed.
Look at several video guide regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

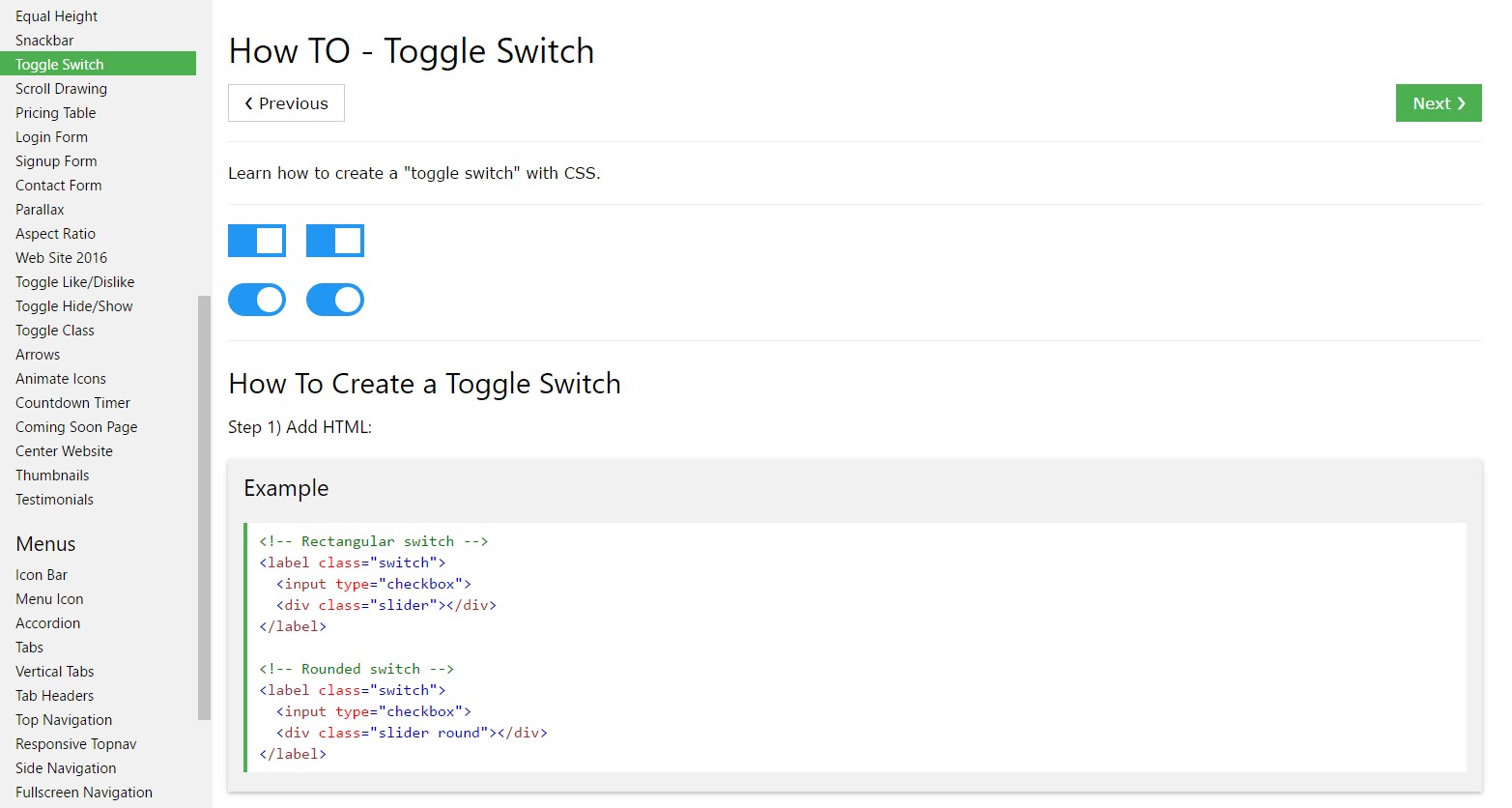
The best ways to produce Toggle Switch

Providing CSS toggle switch inside Bootstrap 4