Bootstrap Columns Using
Introduction
In the past several years and without a doubt the coming ones to come the whole world of internet spreading more and even more extensively throughout all form of gadgets so currently almost fifty percent of the views of the webpages out there are made not really on personal computer and laptop pc display screens however, from numerous mobile gadgets having all types of small-scale display screen measurements. In this degree on the occasion that a webpage will not showcase appropriately-- indicating to resize and instantly get its own optimal shape on the device applied its generally will get browsed away to be substituted by a mobile phone friendly webpage giving identical product and services.
Furthermore-- the indexing engines like Google operate the so called mobile-friendly test and present far down your web pages inside of the search results. This pushing down is even deeper supposing that the search is committed by a mobile phone-- the online search engines feel this specific situation pretty seriously. In this way not possessing a mobile phone friendly page practically signifies not having a web page in any way.
The way to employ the Bootstrap Columns Working:
And yet what actually a webpage happening to be responsive means-- typically-- fitting all width of the screen which becomes exhibited on showcasing the elements in clear and convenient approach at any scale. To manage this the Bootstrap framework works with so called breakpoints and columns . In a couple of words the breakpoints are predefined screen widths at which a shift takes place and the Bootstrap Columns Work get transposed to hopefully fit more desirable. The past version applied 4 breakpoints and the most current Bootstrap 4 framework exposes one more so they attain actually five. Here they are along with the max value they stretch to. The precise boundary number in itself is fitting to the upcoming display scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Additional advices
The horizontal sector in Bootstrap 4 system becomes shared in 12 items equal in size-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto format columns
Apply breakpoint-specific column classes for equal-width columns. Include any number of unit-less classes for each and every breakpoint you really need and every Bootstrap Columns Mobile is going to be the identical width.
Equivalent width
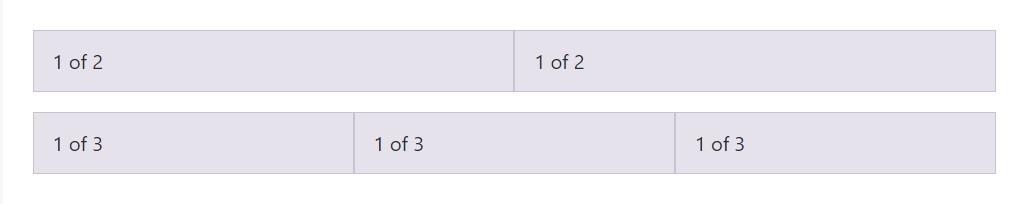
For example, listed below are two grid designs that placed on every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
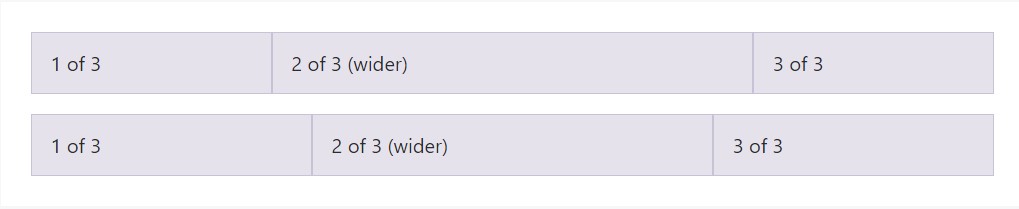
Auto-layout for flexbox grid columns also means you can surely set up the width of one column and the others will immediately resize all around it. You may possibly work with predefined grid classes ( just as shown here), grid mixins, as well as inline widths. Notice that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
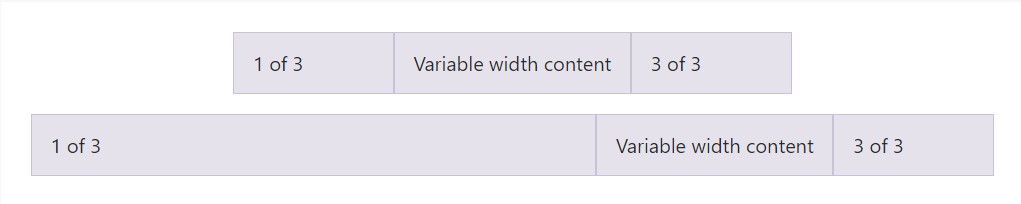
</div>Variable width web content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
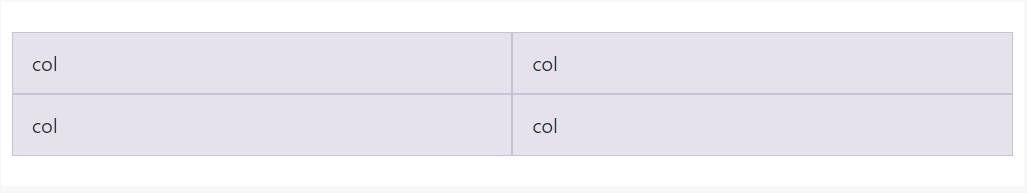
</div>Equal size multi-row
Establish equal-width columns which stretch over multiple rows through filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another new feature
Another new thing by the recent Alpha 6 build of Bootstrap 4 is assuming that you put in simply a handful of
.col-~ some number here ~Conclusions
Well currently you realise precisely how the column features build the design and responsive behaviour of the Bootstrap framework and everything that is definitely left for you is designing something really outstanding using them.
Examine a number of online video training regarding Bootstrap columns
Connected topics:
Bootstrap columns main information

Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns