Bootstrap Tooltip Modal
Intro
In several instances, specifically on the desktop it is a fantastic suggestion to have a subtle callout together with certain hints appearing when the site visitor positions the computer mouse pointer over an element. By doing this we make sure the most appropriate info has been given at the proper time and ideally greatly improved the site visitor practical experience and comfort when using our pages. This specific behaviour is managed with tooltip element which has a regular and trendy to the whole entire framework format look in newest Bootstrap 4 version and it's really easy to add in and configure them-- why don't we check out how this gets done . ( get more information)
Issues to realise when applying the Bootstrap Tooltip Popover:
- Bootstrap Tooltips depend on the Third party library Tether for arranging . You must include tether.min.js just before bootstrap.js so as for tooltips to work !
- Tooltips are really opt-in for efficiency purposes, in this way you must initialize them yourself.
- Bootstrap Tooltip Function along with zero-length titles are never presented.
- Specify
container: 'body'components ( just like input groups, button groups, etc).
- Triggering tooltips on covert components will not do the job.
- Tooltips for
.disableddisabled- Once caused from web page links that span various lines, tooltips will be centralized. Employ
white-space: nowrap<a>Learnt all that? Fantastic, why don't we see how they work with certain examples.
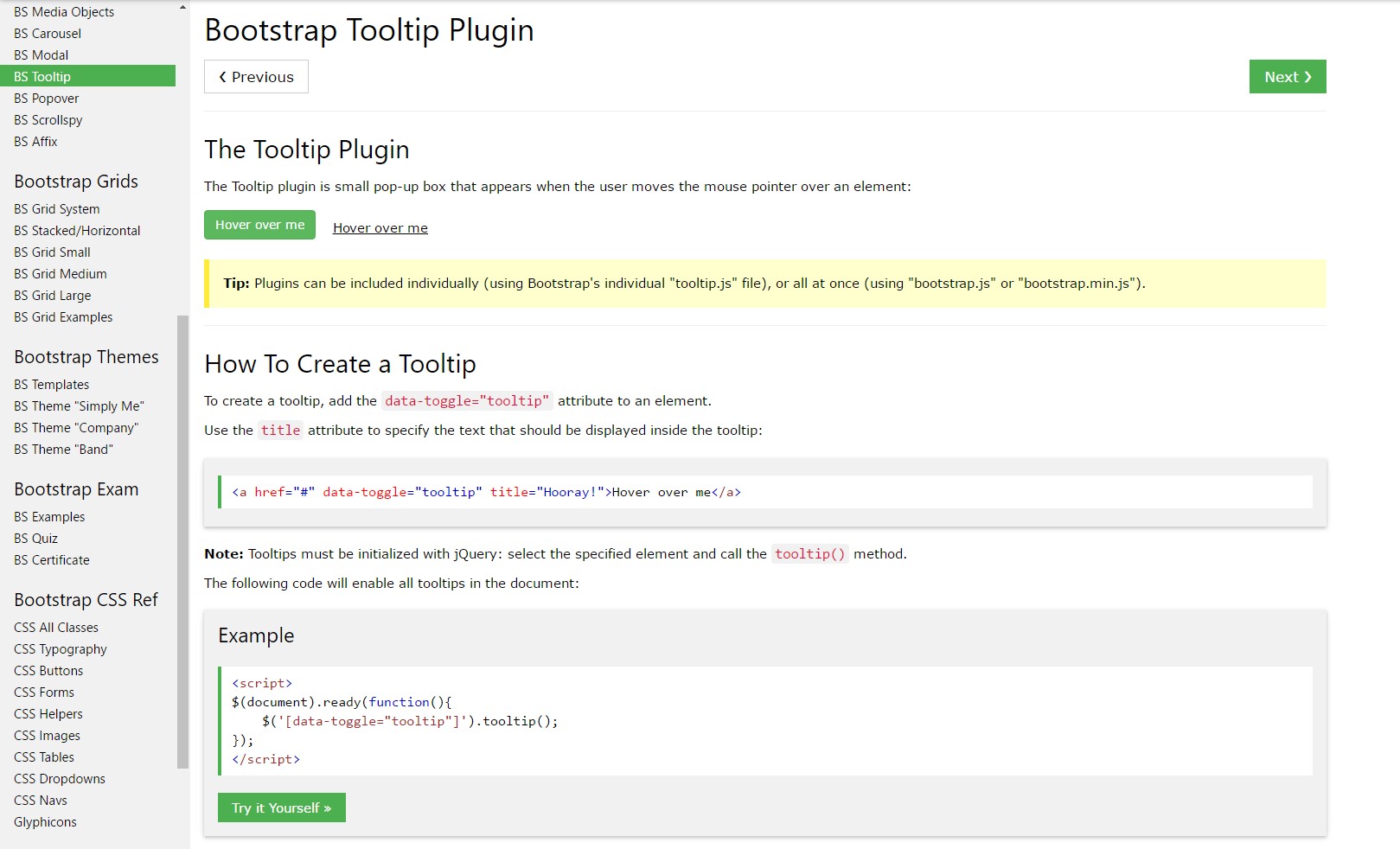
Ways to utilize the Bootstrap Tooltips:
To begin in order to get use of the tooltips functionality we need to allow it since in Bootstrap these elements are not permitted by default and call for an initialization. To do this bring in a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really work on is obtaining what is certainly within an element's
title = ””<a><button>As soon as you have switched on the tooltips functionality in order to appoint a tooltip to an element you have to add two mandatory and a single one optionally available attributes to it. A "tool-tipped" components must feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and activity has continued to be literally the identical in each the Bootstrap 3 and 4 versions since these really do work quite effectively-- practically nothing much more to become wanted from them.
Representations
One method to boot up all tooltips on a webpage would undoubtedly be to pick out them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
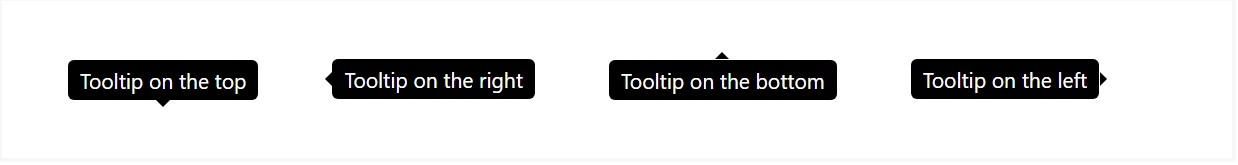
)Stationary Demo
Four selections are provided: top, right, bottom, and left aligned.
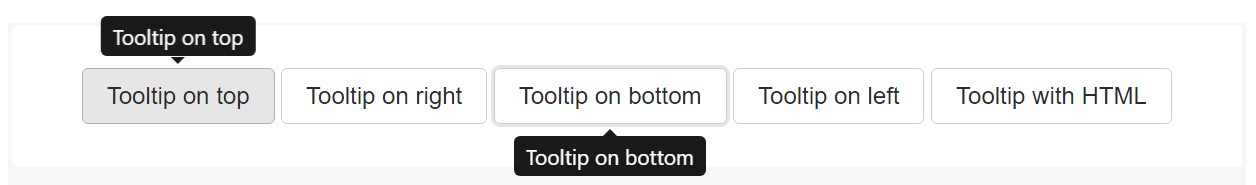
Interactive
Hover over the buttons beneath to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom-made HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin brings in material and markup on demand, and by default places tooltips after their trigger element.
Produce the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply a
datatitletopDriving tooltips work with keyboard and assistive technology users.
You must only incorporate tooltips to HTML components that are certainly interactive and ordinarily keyboard-focusable ( like links or form controls). Although arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
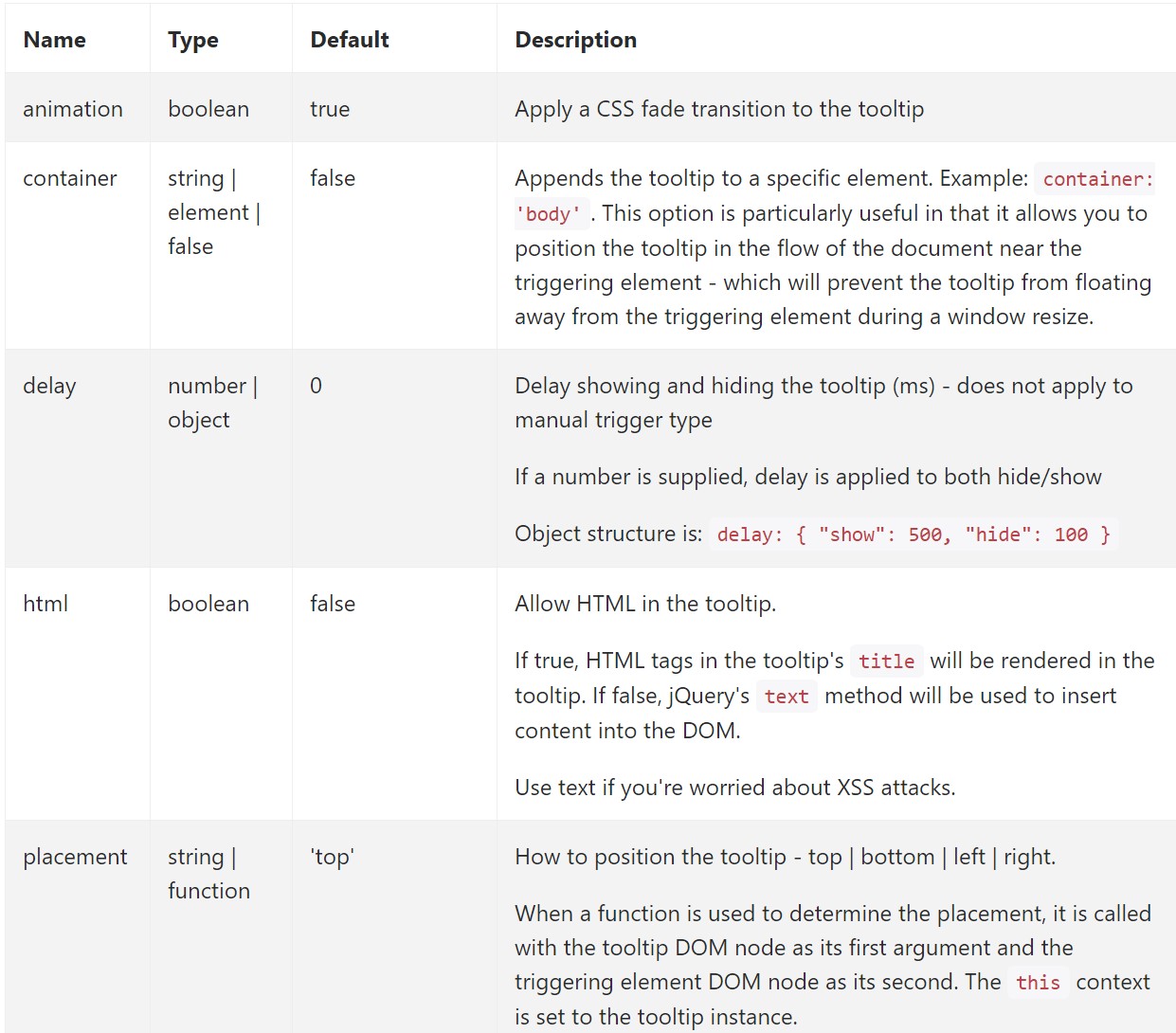
</div>Features
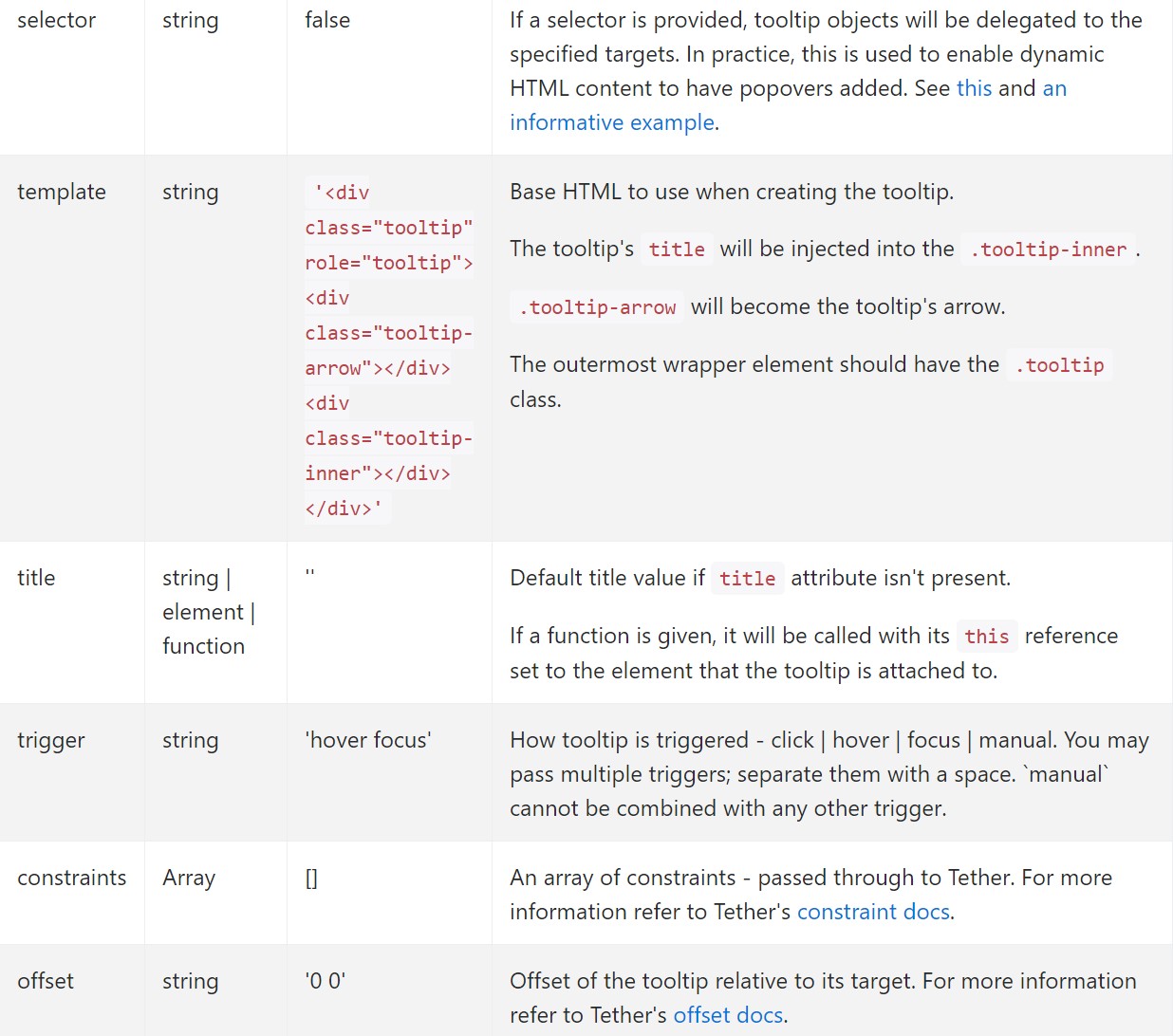
Options can possibly be successfully pass by means of data attributes or else JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for individual tooltips
Solutions for individual tooltips can alternatively be defined through the use of data attributes, as described mentioned above.
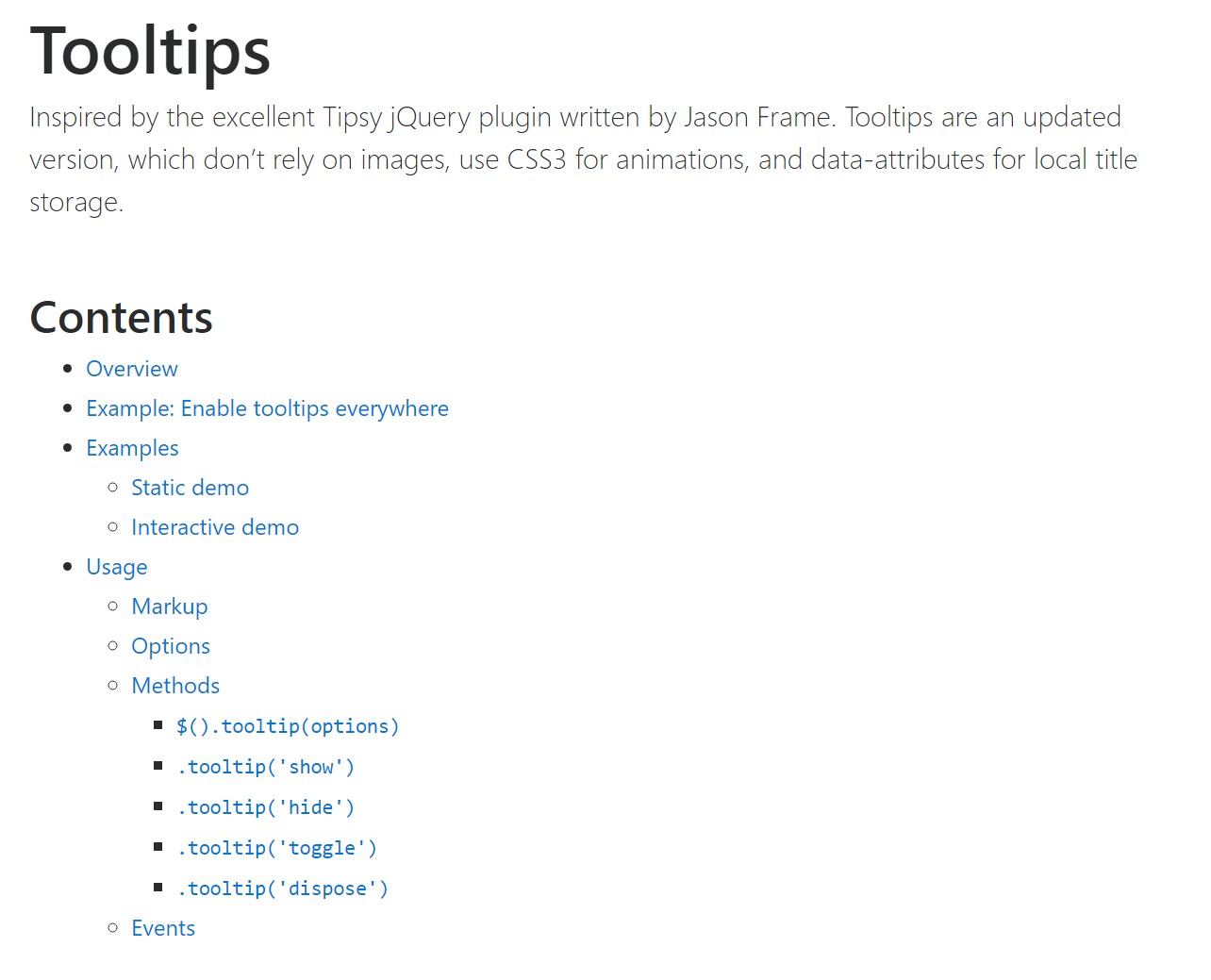
Practices
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Exposes an component's tooltip. Goes back to the customer right before the tooltip has really been presented ( such as before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Goes back to the customer prior to the tooltip has actually been covered ( such as prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the caller right before the tooltip has actually been displayed or disguised (i.e. before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips which work with delegation ( that are produced applying the selector possibility) can not actually be individually gotten rid of on descendant trigger elements.
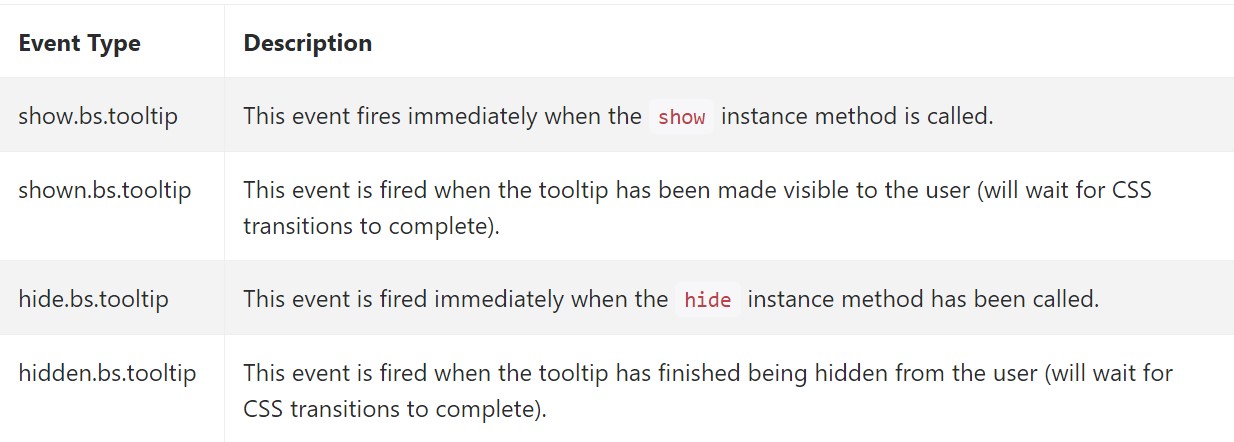
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to think about right here is the quantity of details which goes to be applied within the # attribute and at some point-- the positioning of the tooltip baseding upon the setting of the primary component on a screen. The tooltips should be exactly this-- short significant ideas-- installing far too much info might actually even confuse the website visitor instead of assist getting around.
Additionally in case the primary element is extremely near to an edge of the viewport setting the tooltip alongside this very edge might actually cause the pop-up text to flow out of the viewport and the information within it to end up being practically unusable. And so when it concerns tooltips the balance in operation them is vital.
Take a look at a few video clip training regarding Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips formal documentation

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh