Bootstrap Radio Using
Intro
In some instances the compact things come to be simply the very critical since the complete picture is in fact a all containing a lot of very small elements enhanced and gathered if you want to feature and check as a well-oiled bright machine. These kinds of bold phrases might actually appear a bit too much once it comes down to develop regulations but if you just think about it for a little bit there is definitely only a single feature permitting the website visitor to pick up one among a several provided alternatives.So in the event you're featuring certain forms through this sort of solutions controls over your numerous websites does this guarantee they will all look equivalent? And most essentially-- would you go for that?
Luckily for us the most recent version of the absolute most famous mobile phone friendly framework - Bootstrap 4 goes completely stacked having a bright brand-new treatment to the responsive attitude of the Bootstrap Radio Toggle controls and what is bright new for this edition-- the so called custom-made form regulations-- a combination of predefined appeals you can absolutely just get and use just to put in the so desired these days assortment in the visional performances of nearly boring form features. And so let's check it out just how the radio switches are expected to be defined and styled in Bootstrap 4. ( useful source)
How to put into action the Bootstrap radio button:
In order to build a radio switch we primarily require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is in addition the area to determine in case you desire the radio control to primarily load as checked when the page gets loaded. In the case that this is actually what you're looking for-- as opposed to
disabledchecked<input>checkedCheckbox and Bootstrap Radio Style examples
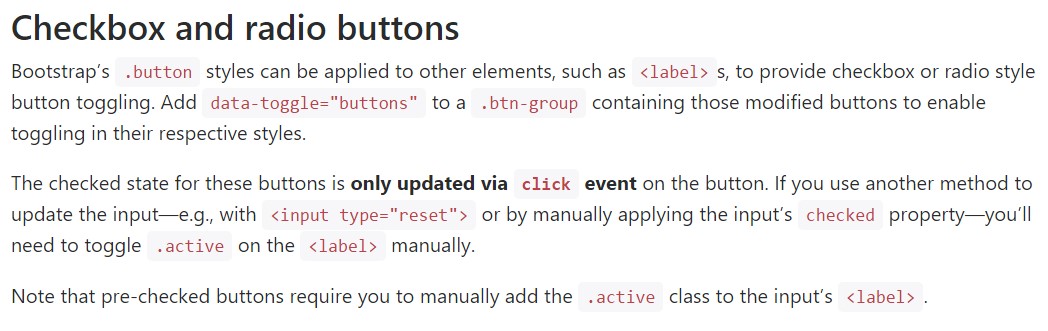
The inspected condition for all these buttons is only improved via click event on the button. If you apply an additional approach to improve the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons require you to manually add in the
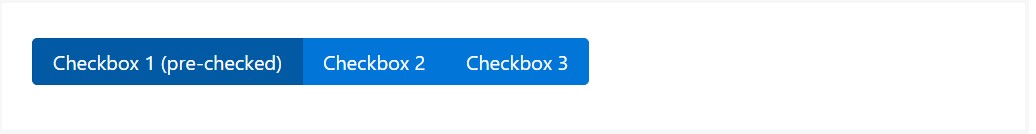
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
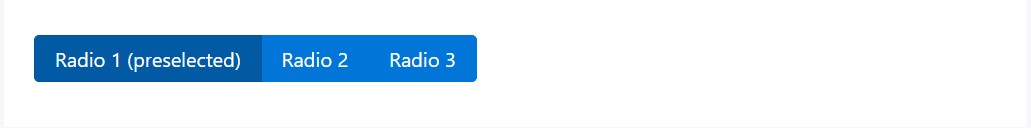
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
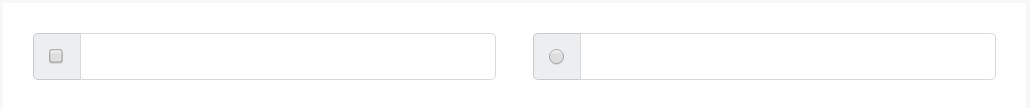
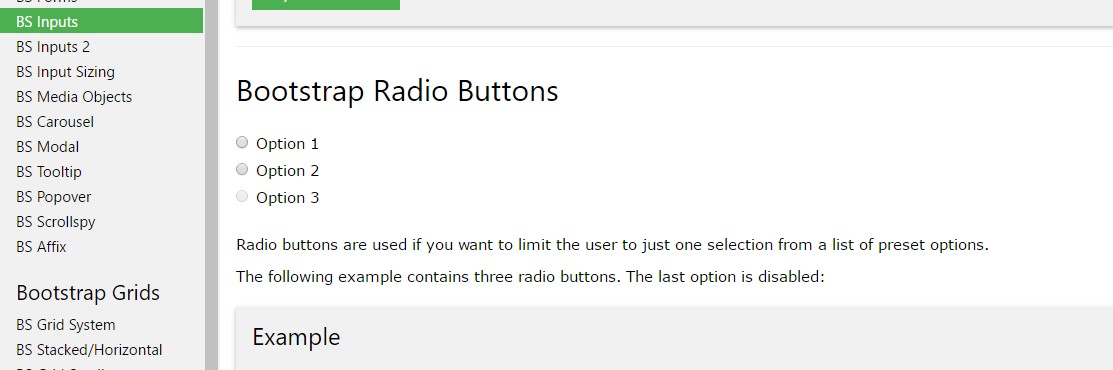
We can certainly employ input features of the radio style if we desire the user to go for simply one of a variety of possibilities. ( read here)
When there is more than a single feature of this particular option with the similar value inside the name attribute, only one may be selected.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the method the default radio tabs get defined and perform along within Bootstrap 4-- now everything you need to have are some solutions for the users to select from.
Review a few video clip training relating to Bootstrap Radio Button:
Connected topics:
Bootstrap buttons main documentation

Bootstrap Radio button - information

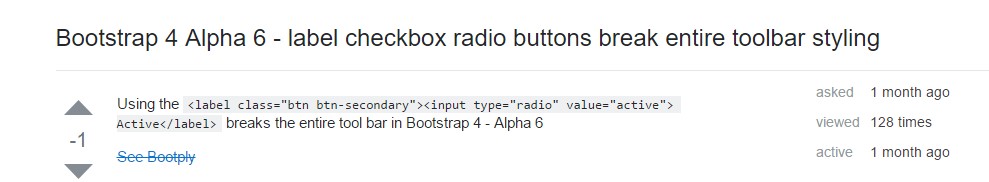
Checkbox radio buttons break entire toolbar styling