Bootstrap Login forms Design
Introduction
Sometimes we require to take care of our precious material in order to grant access to only several people to it or else dynamically personalise a part of our internet sites baseding on the particular customer that has been observing it. However how could we possibly know each separate visitor's personality considering that there are simply so many of them-- we need to find an easy and efficient approach knowing who is who.
This is where the user accessibility management comes along primary engaging with the site visitor with the so knowledgeable login form element. Within newest 4th version of probably the most famous mobile friendly web-site page design framework-- the Bootstrap 4 we have a plenty of elements for setting up this type of forms so what we are simply planning to do right here is taking a look at a some example just how can a simple login form be developed using the handy tools the latest edition goes along with. ( recommended reading)
The best way to utilize the Bootstrap Login forms Css:
For beginners we need a
<form>Inside of it several
.form-groupTypically it's more practical to work with user's mail as an alternative to making them determine a username to confirm to you since typically any individual knows his email and you have the ability to regularly question your visitors eventually to specifically deliver you the way they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we want a
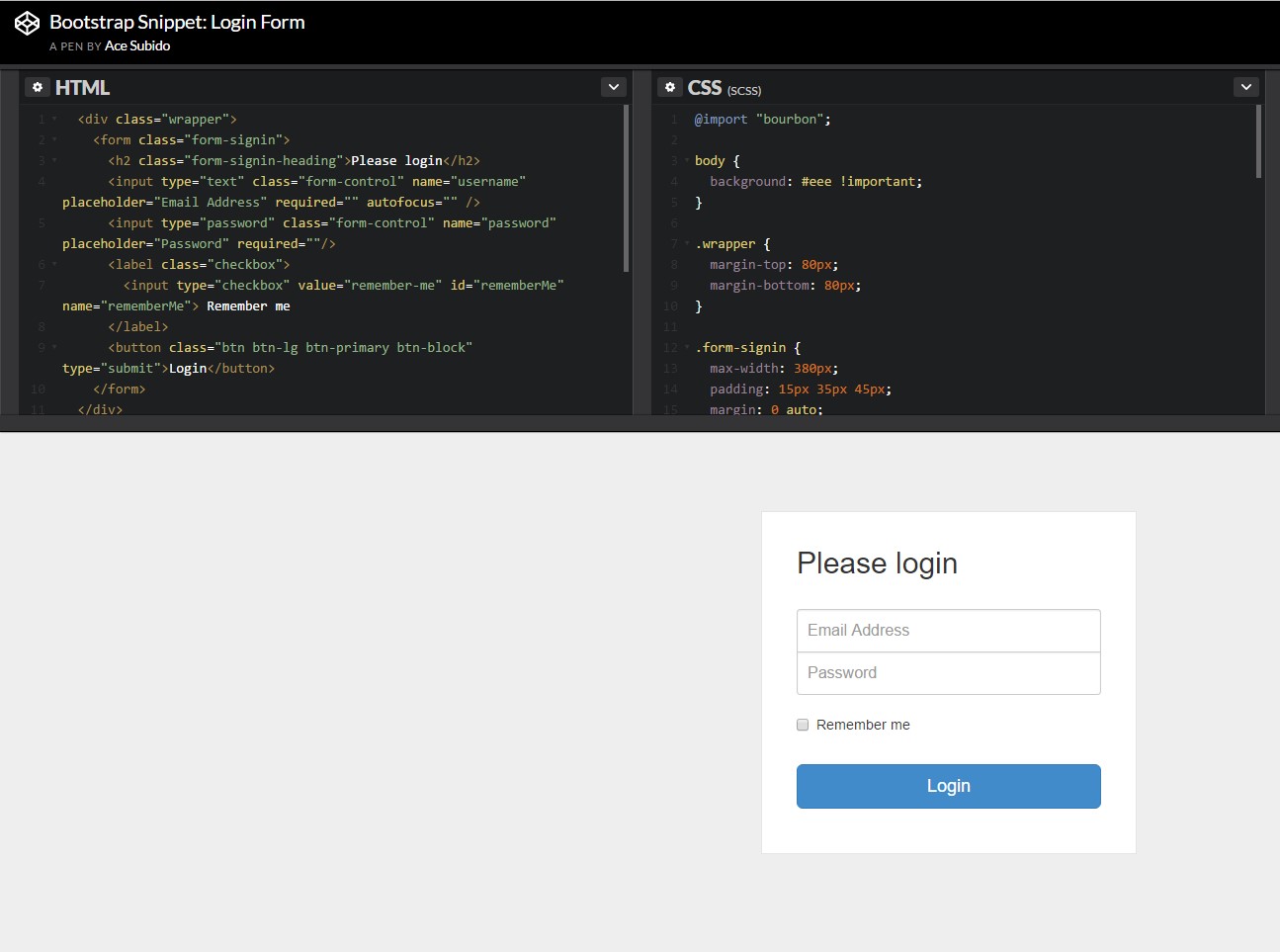
<button>type="submit"An example of login form
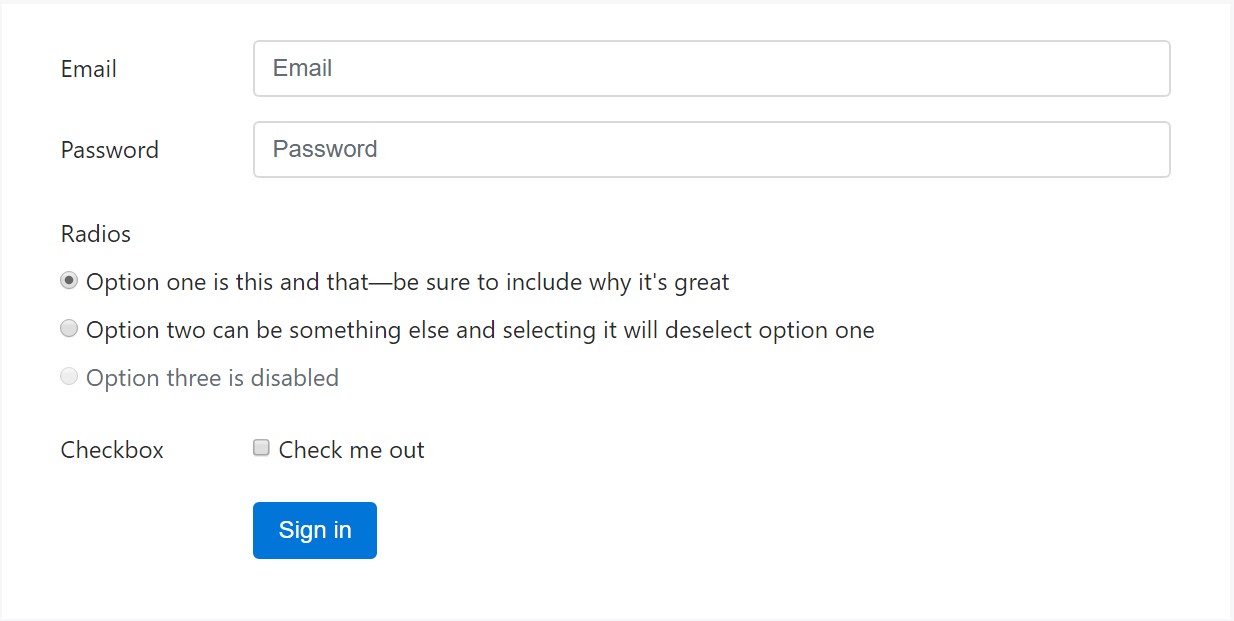
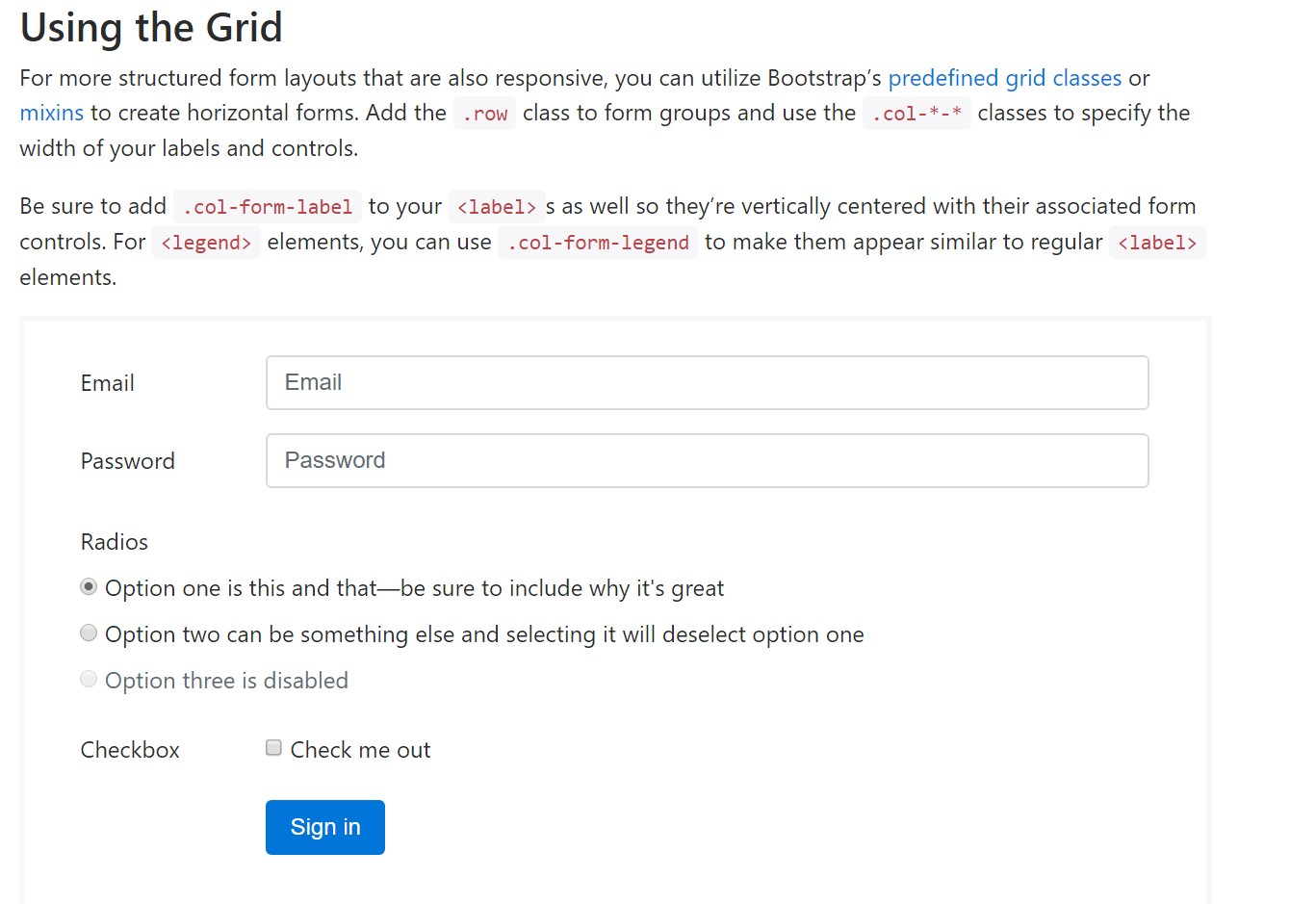
For additionally organised form layouts which are as well responsive, you can surely employ Bootstrap's predefined grid classes or else mixins to develop horizontal forms. Include the
. row.col-*-*Be sure to add in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the major components you'll need in order to generate a simple Bootstrap Login forms Dropdown with the Bootstrap 4 system. If you desire some extra challenging looks you are actually free to get a full benefit of the framework's grid system arranging the components pretty much any way you would feel they need to take place.
Check out a few video training about Bootstrap Login forms Popup:
Connected topics:
Bootstrap Login Form approved documents

Information:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form