Menu Template:
Animated Buttons Dark Blue - Rounded Corner |  |  |
Wood Buttons Icons
This menu is generated by Flash Menu Builder.
Create your own menu now!
Or follow on Twitter :Web Buttons , Web Buttons Wood Buttons Icons

Wood Buttons Icons Screenshots

Menu, Button, and Icon Collection
Flash Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

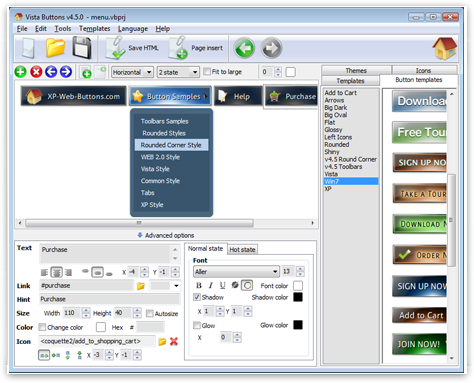
How to Use Flash Menu Builder Menu Generator
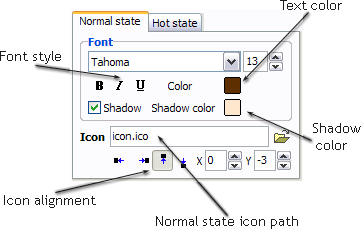
Normal/Hot state of the button

"Normal state" and "Hot state" tabs define how button responds to the mouse events. Icon alignment is defined also. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately.
Button is in Normal state when the mouse cursor is not over the button.
Button is in Hot state when the mouse cursor is over the button.
Button is in Pressed state when it is clicked or pressed.
On the "Normal state" tab you can define the button properties when it is in normal state if the menu type is "2-state", "3-state" or "3-state toggle". If the menu type is "1-state" then animated web buttons will always be displayed as in Normal state.
On the "Hot state" tab you can define the button properties when it is in hot and pressed states. Note, that properties changes on this tab will not affect the button if the menu is of "1-state" type.
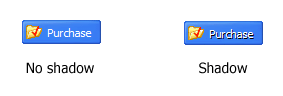
Shadow - set this property for the button's text shadow to be displayed.

Shadow color - click the square to choose the text shadow's color.
Icon - in the Icon field you can enter file name of the icon you want the button to have. Also, you can click the "Open icon" button next to the "Icon" field to select the icon. If you don't want the icon to be displayed any more, just clear the "Icon" field.
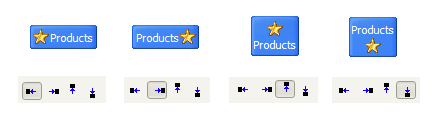
Icon alignment - defines the icon position inside the button.

- Sub menus dropdown over all the objects on the page (select, flash, object, embed). Design personal styles for any submenu and item. Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.

Integration with popular web authoring software.
Vista Buttons integrates with Dreamweaver, FrontPage, and Expression Web as an extension/add-in. Create, insert, modify a menu without leaving your favorite web design framework!
Ejemplos Gratis En Html De Menus
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Css Multi Dropdown Menu
Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Java Submenu Jpopupmenu Example
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Customize Right Click Menu In Dhtml
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title) 
FAQ
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. Is there a way to add images to the image collection of the button software? Simple Menu Collapsible Vertical Css
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"